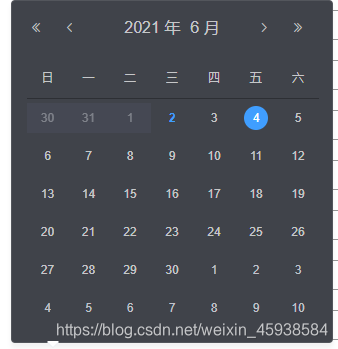
当前日期之前的日期禁用

<el-date-picker v-model="form.startTime" type="date" placeholder="选择日期" :picker-options="pickerOptions"></el-date-picker>
data(){
retutn{
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
},
}
}
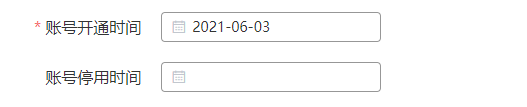
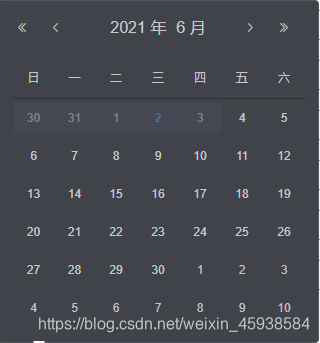
结束日期不可大于开始日期


<el-date-picker v-model="form.startTime" type="date" placeholder="开始日期" :picker-options="pickerOptions" value-format="yyyy-MM-dd"></el-date-picker>
<el-date-picker v-model="form.endTime" type="date" placeholder="借宿日期" :picker-options="pickerOptionsEndTime" value-format="yyyy-MM-dd"></el-date-picker>
data() {
let endTime = (time) => {
return time.getTime() < new Date(this.form.startTime).getTime();
};
return{
// 开始日期
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
},
// 结束日期
pickerOptionsEndTime: {
disabledDate(time) {
return endTime(time);
},
},
}
}
处理时间日期格式new Date()
DateFormat() {
var datetime = new Date();
//月份为0-11,所以+1,月份小于10时补个0
var year = datetime.getFullYear();
var month = datetime.getMonth() + 1; //js从0开始取
var date = datetime.getDate();
var hour = datetime.getHours();
var minutes = datetime.getMinutes();
var second = datetime.getSeconds();
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
if (hour < 10) {
hour = "0" + hour;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
if (second < 10) {
second = "0" + second;
}
var time =
year +
"年" +
month +
"月" +
date +
"日" +
hour +
"时" +
minutes +
"分" +
second +
"秒";
return time;
},
获取当前日期前N天的函数
function getBeforeDate(n) {
var n = n;
var d = new Date();
var year = d.getFullYear();
var mon = d.getMonth() + 1;
var day = d.getDate();
if(day <= n) {
if(mon > 1) {
mon = mon - 1;
} else {
year = year - 1;
mon = 12;
}
}
d.setDate(d.getDate() - n);
year = d.getFullYear();
mon = d.getMonth() + 1;
day = d.getDate();
s = year + "-" + (mon < 10 ? ('0' + mon) : mon) + "-" + (day < 10 ? ('0' + day) : day);
return s;
}