如何解决音频播放声音重叠问题?
1)每次自动检测订单,无论有多少订单量,只播放一次音频 => 使用全局的audio变量,这样即使你N个audio.play()方法要执行,audio也只会继续播放当前音频,其他的直接忽略掉不会处理;
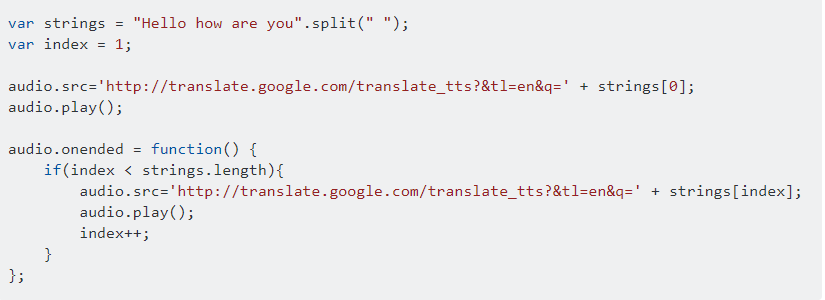
2)每次自动检测订单,有N个订单量,就播放N次音频 => 使用全局的audio变量,用计数器代替循环,在回调中进行递归执行audio.play()方法,然后计数器+1,这样就可以达到音频一个一个的有序播放了;
相关资料:
因为我要实现一个音频接着一个音频的播放,所以放在回调方法里面没用

onended事件本身就是当音频播放结束后执行js
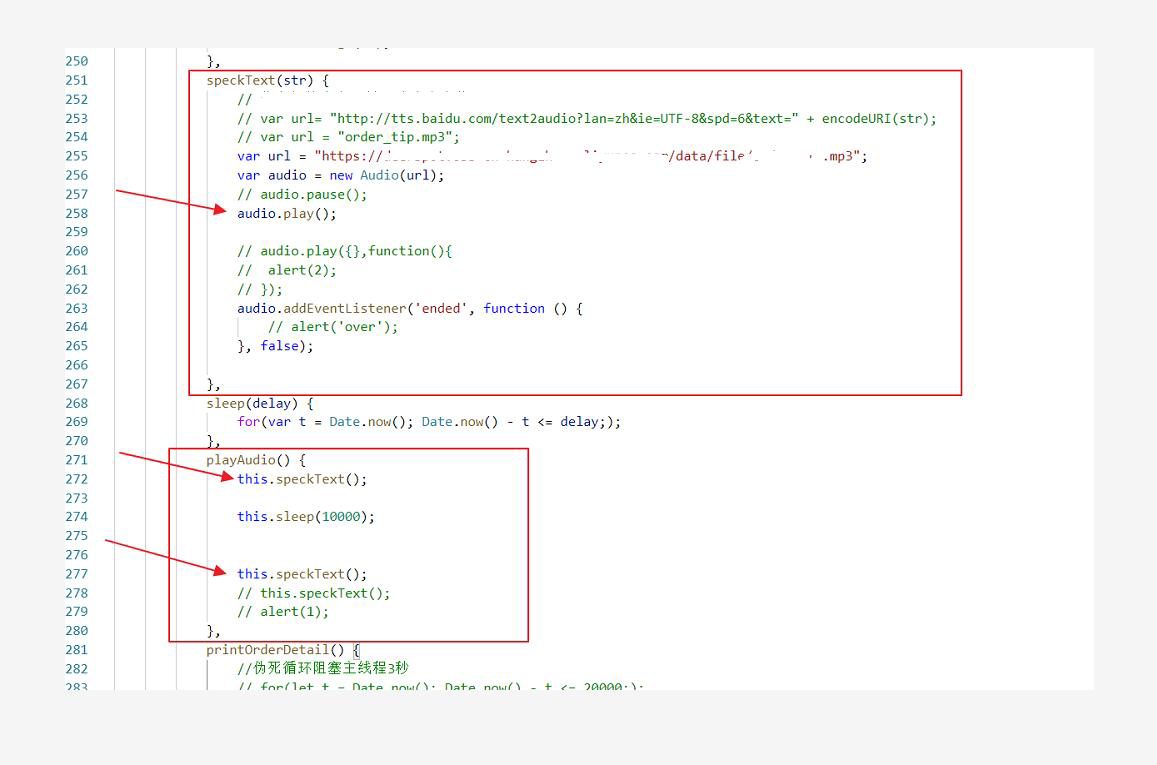
回调不满足我的场景,你看这张图
我要实现一个音频接着一个音频的播放,所以放在回调方法里面没用
for(int i =0; i < 10;i++){
this.speckText();
}
this.speckText();
}
就是这种for循环 播放音频的需求,现在遇到的问题就是 音频播放时声音重叠了
var audio_1 = new Audio();
var audio_2 = new Audio();
var audio_3 = new Audio();
audio_1.src = "/path1";
audio_2.src = "/path2";
audio_3.src = "/path3";
audio.addEventListener('ended', function() {});
audio.onended = function() {};
audio_1.play();
audio_1.addEventListener('ended', function() {
audio_2.play();
audio_2.addEventListener('ended', function() {
audio_3.play();
};
};
var audio_2 = new Audio();
var audio_3 = new Audio();
audio_1.src = "/path1";
audio_2.src = "/path2";
audio_3.src = "/path3";
audio.addEventListener('ended', function() {});
audio.onended = function() {};
audio_1.play();
audio_1.addEventListener('ended', function() {
audio_2.play();
audio_2.addEventListener('ended', function() {
audio_3.play();
};
};
我大概可能这么写,其他不知道了
promise能解决回调地狱,但是我不会用


上面是问题,下面是解决方案。
你对照对照你的