本篇教你如何开始使用Wireshark。开始本篇之前,请先已经安装完wireshark 3.0.0。
初始界面
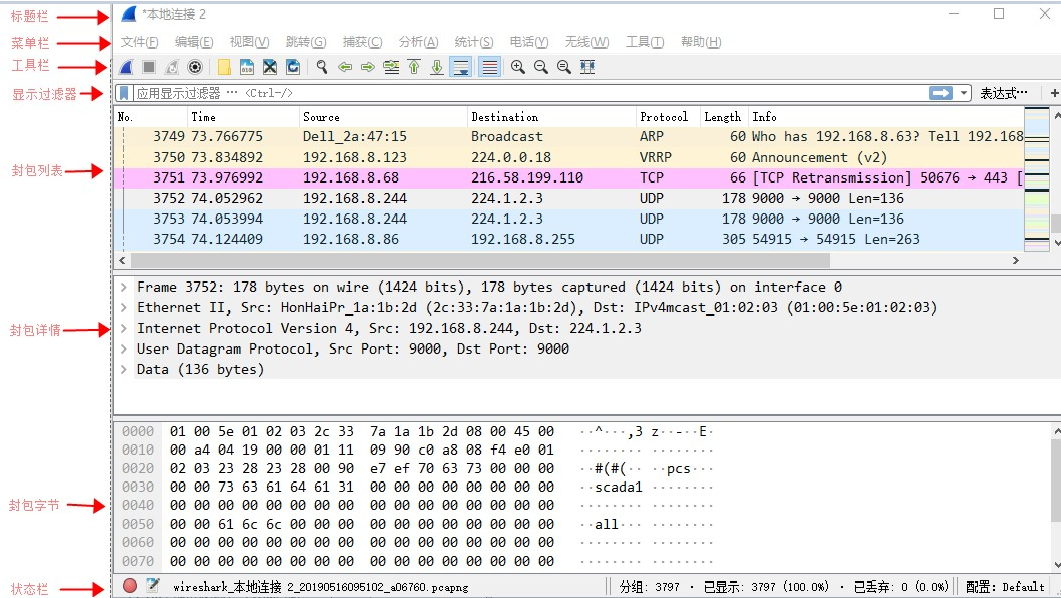
启动wireshark,可以看到程序界面主要由以下几部分组成:
窗口标题-window title
菜单-menu
工具栏-main toolbar
封包列表-packet list (empty)
封包详情-packet details (empty)
封包字节-packet bytes (empty)
状态栏-statusbar (with filter toolbar)

初始时Wireshark下没有数据包,所以大部分程序窗口都显示为空.
菜单中的大部分可用按钮都在工具栏也会显示
抓取报文
首先,抓取网络报文或数据。有两种方式:
—打开已存在的抓包文件
—直接在网络上抓取
如果不会自己抓包,可用使用已有的抓包文件。从 "http://www.wireshark.org/sample" 可以获取抓包文件
从菜单上 "File->Open..." (或者从工具栏) 打开已有抓包文件
注意: 抓包文件常见扩展名 ".cap" (or ".cap.gz" for gzipped 等).
打开抓包文件后,你就能在屏幕上看到数据包了:-)
显示区域
封包列表,有很多列,包括封包序号,时间戳(s),源地址,协议。选中封包,详情显示在下方封包详情窗口。
封包详细信息,显示当前选中封包的详细信息。展开树节点查看更所封包详情。
封包字节,以16进制形式显示封包数据。和封包详细信息显示内容相同,只是展现方式不同。在封包详细信息中选中部分内容,在封包字节窗口会同步高亮显示相同内容,反之亦然。
三个显示区域都有各自的内容菜单,在区域内单击右键即可见。
如何分析特定协议的网络数据不在本文讨论范围内
显示过滤器
通过设置显示过滤器,可用减少封包显示数量(过滤掉不关注的封包)。查看帮助窗口的 "Display Filters"获取更多显示过滤使用方案。
色彩标识:
封包列表可以设置颜色;这意味着不同的封包可以用不同颜色,通过颜色让各种协议的报文一目了然。例如默认绿色是TCP报文,深蓝色是DNS,浅蓝是UDP,黑色标识出有问题的TCP报文——比如乱序报文。
有两类着色规则:临时的(仅用于当前对话)和永久性(跨对话使用)
临时着色:按住<ctrl> +数字键 (0-9)创建,这种方式只对当前选中及同类的封包有效。临时着色也可以通过菜单-视图-对话着色,选中 color X来添加着色
永久着色:菜单-视图-着色规则,这里是永久性着色规则。这个着色列表会逐条对照报文,直到找到匹配的规则并着色。如果没有匹配,则报文捕捉色。
注意:当抓取报文文件很大时,过多的着色规则会使进程变慢。
其他显示
你可以标记报文,以方便再次查阅;如果对指定包之间的时间关系感兴趣,也可以设置时间参考。
注意:当关闭抓包文件后,这些设置会丢失。
网络抓包
估计你现在很想在网络接口上体验一下真实的数据抓包。
打开菜单的“捕获->开始”,可以看到很多设置选项。初次使用,保持默认设置就好。
单击 "OK",开始抓取并弹出一个对话框,显示实际抓包数量以及一些封包的基础统计数据
当停止抓取,屏幕显示和你通过 "File->Open" 命令从磁盘打开抓包文件显示的一样
查看帮助的“捕获”章节,可以获取更多信息
总结
这里描述功能有限,更多功能可以查看下菜单。
学习更多Wireshark知识,参考官网"http://www.wireshark.org",官网提供用户使用指南以及其他有用信息。
我们希望本文帮助你了解了Wireshark的基础使用,希望你会喜欢上这款软件。
注:本文来源官网意译,如需转载情联系