浏览器:firefox
插件:firebug、firepath、firefinder
安装插件---已安装的请跳过
1.安装firefox浏览器
2.打开firefox-附加组件(找不到入口的问度娘),分别搜索firebug、firepath、firefinder并点击安装
3.注意,插件安装后重启firefox浏览器后插件才能生效,看下图显示我已安装的组件

看看我的真面貌
重启firefox后,在顶端工具条上我们可以看到firebug小图标,点击后高亮显示,且弹出插件面板(F12功能相同)

小试一把
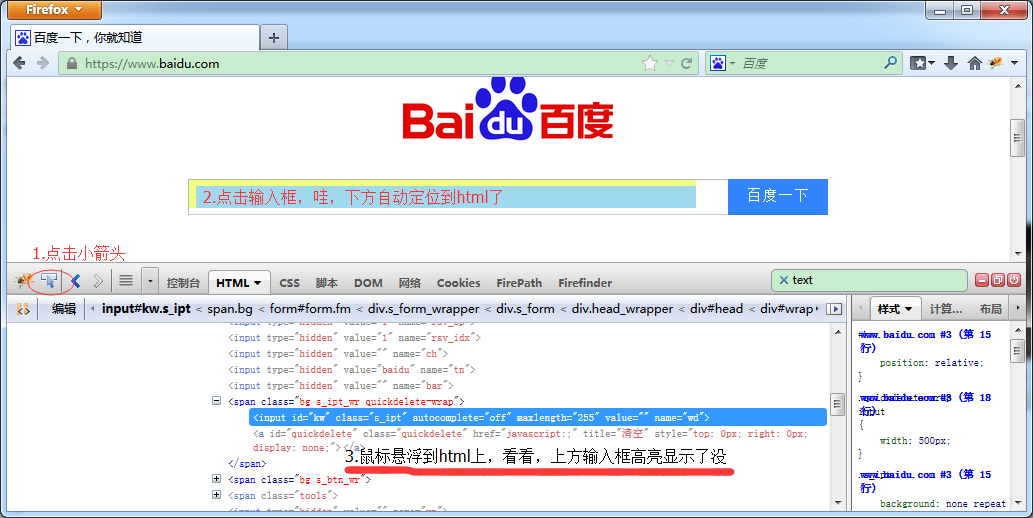
1.查看元素的html代码

把鼠标放在有编辑两字的一行上,悬浮在不同位置,看看有什么惊喜啊╰(*°▽°*)╯
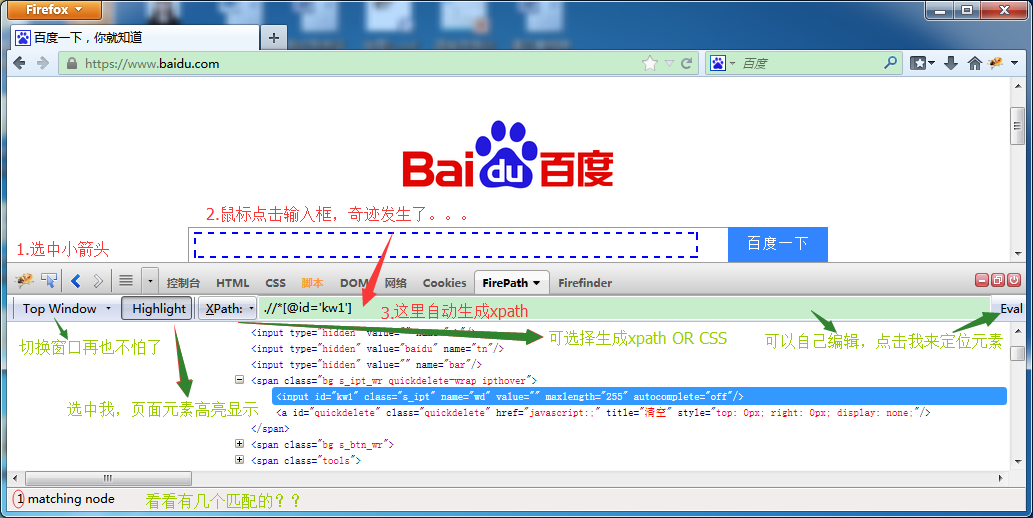
2.神奇的firepath--自动生成xpath和css

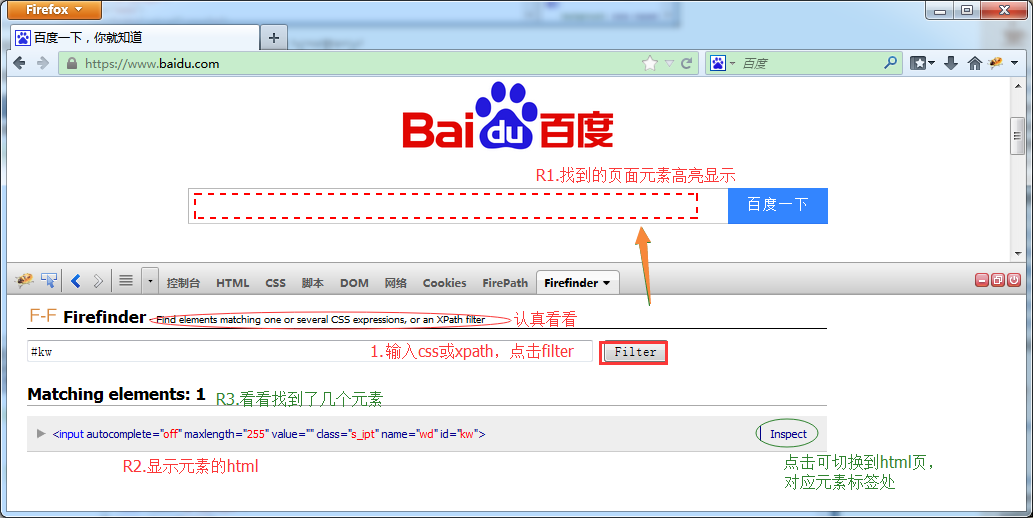
3.FireFinder——便捷的检查工具
自己写locator,怎么检查是否正确,用firefinder

4.控制台--试试你的js

你的浏览器是否有弹出框

其他技巧继续发现继续补充,欢迎大家一起补充.............
下面是题外话:打开控制台,刷新一下页面,这是神马???

罗丹说:“对于我们的眼睛而言,这个世界不是缺少美,而是缺少发现。”
钟灵说:“对于我们的工作而言,这个世界不是缺少机会,而是缺少发现。” 谁说理科生没有文采的。。。(๑ŐдŐ)b