1:下载jquery
npm install jquery --save
2:打开build文件夹下的webpack.base.conf.js文件:
1)在最上方 引入webpack
var webpack=require('webpack')
2)在module.exports里 配置JQuery插件:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
3:在入口文件main.js中输入
import $ from 'jquery'
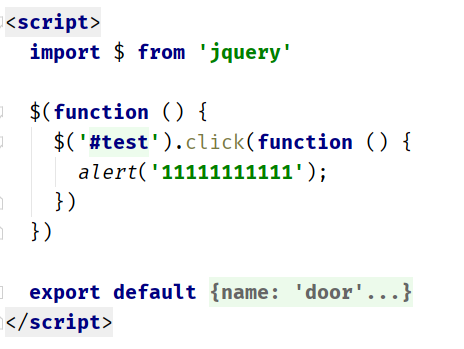
4、测试使用
![]()

最后,要补充一点:
之前的测试例子失败了,是因为我把代码没有写到 $(); 里面,具体原因再来回顾一下下~~
通俗的来讲,$(function(){})里是加载完成才运行 (一进页面就加载) 写在外面边加载边运行(一般是全局变量)
补充:
1、$(function(){...}); 的完整写法是 $(document).ready(function(){...});
作用是保证DOM(浏览器对象模型)结构渲染完成后代码再执行,避免DOM结构未完成,找不到元素的错误。另外一个作用是当成立即执行匿名函数使用,避免引入全局变量(function(){ ... })()。
var a=1; //定义一个全局变量
(function(){
var b=2;//定义一个局部变量
alert(b);//输出2
})()
alert(a);//输出1
alert(b);//报错,b未定义,Uncaught ReferenceError: b is not defined
感谢https://zhidao.baidu.com/question/391884710628993645.html~