1. intanceof 运算符
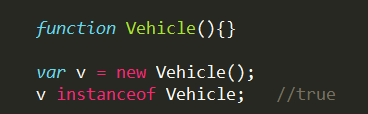
instanceof 运算符返回一个布尔值,表示指定对象是否为某个构造函数的实例。

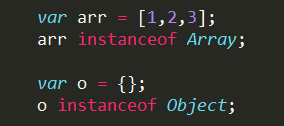
instanceof左边是实例对象 右边是构造函数。它的运算实质是检查右边构建函数的原型对象,是否在左边对象的原型链上。因此,下面两种写法是等价的。
Vehicle.prototype.isPrototypeOf(v);
instanceof的原理是检查原型链,对于那些不存在原型链的对象,就无法判断。
Object.create(null) instanceof Object // false
上面这种继承null的特殊情况,JavaScript之中,只要是对象,就有对应的构造函数。因此,instanceof运算符的一个用处,是判断值的类型。

instanceof运算符只能用于对象,不适用原始类型的值。
2. delete 操作符
delete命令用于删除对象的属性,删除成功后返回true。

delete命令删除o对象的p属性。删除后,再读取p属性就会返回undefined,而且Object.keys方法的返回值中,o对象也不再包括该属性。注意,删除一个不存在的属性,delete不报错,而且返回true。
delete命令只能删除对象本身的属性,无法删除继承的属性。
var o = {};
delete o.toString; //true
o.toString; //function toString() { [native code] }
delete命令不能删除var命令声明的变量,只能用来删除属性.
var p = 1;
delete p // false
delete window.p // false