1. 直接进入express安装
因为之前有一篇文章我已经讲过怎么安装node了 而网上的教程也是非常多。所有直接进入到express。教程简陋 由于我比较笨 所有只要写到我自己明白就行。
这里有个教程(http://blog.csdn.net/dai_jing/article/details/38087443)
对了 安装好node之后要记得在环境变量下面设置一下。(windows)
首先全局安装express。

之后检测一下是否安装成功 express -V 大写的V.

如果安装不成功 报错。因为原来express已经把命令行工具单独分离出来了 需要单独安装
cnpm install -g express-generator
1. 第二步 安装好之后 开始本地安装依赖
切换到当前项目目录 安装依赖
cnpm install express --save
安装成功后 会在目录下面安装好node_module 里面有express模块

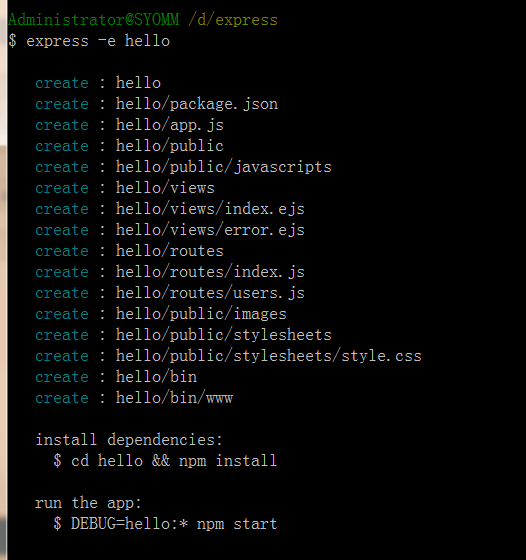
接下来 运行 express -e hello(项目名称) 自动创建一系列文件
应该是express -e microblog(-e就是ejs模板)

接下来进入到hello里面 cd hello输入
$ cnpm install -i
现在开始自动安装需要的模块。
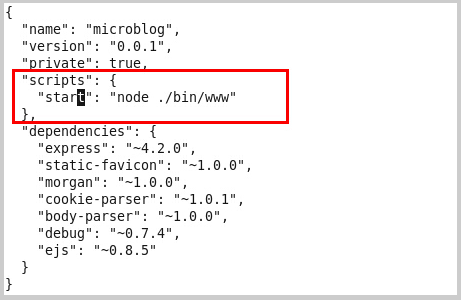
在 执行 cnpm start 执行npm start其实是执行package.json中的script对应的对象中的start属性所对应的命令行,

所以其实如果吧package.json中的start改成monkindey或者其他字符串,然后你在linux命令行敲上npm monkindey/或者其他,程序照样会运行
其实package.json就是一个配置文件,只是我们之前用的xml格式,但是在nodejs用的是json可以,简单容易理解。从package.json我们可以看出来npm start其实执行的是./bin/www里面是创建一个服务器然后监听3000端口,所以我们可以在浏览器中通过输入"localhost:3000"来访问应用程序。

成功配置好;
. 怎么使用ejs呢
首先在views目录下相当于你的视图。这里创建你要的公共模块 html等等
比如我创建了两个一个footer.ejs 和一个 header.ejs表示公共部分的头和尾 然后不同的模块只要引入头和尾就可以

再去路由下面修改一下配置routes/index.js

这里获取homepage 默认相当于 http://127.0.0.1:3000的url。我自己修改成了/views目录下面的index.html 当然系统会根据我们的配置直接去找views目录下面的index.html
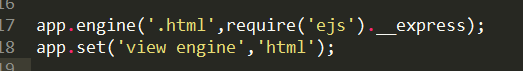
当然怎么知道找到index.html 而不是index.ejs 或者是其他的 我们修改这里

这里两行代码就会告诉我们。系统引擎会将找到后缀名为html的文件 可以引入ejs。
如果我们修改成
app.engine('.ejs',require('ejs').__express);
app.set('view engine','ejs');
那么我们就会告诉系统引擎 找后缀名为ejs的文件。set视图 引擎也是ejs后缀 这里两者的后缀名要一致。



下一节 我将会分析上面index.ejs 的<%=title%>的ejs模板渲染。