之前写了几个jmeter的相关内容,其实我正经是个产品经理来着,哈哈!
这几周做了一套系统,涉及到首页需要做一个日历,样子如下,颜色凑活看吧,原谅我的审美;
包括的功能,设定的12日,标蓝为当前日,小铃铛为有待办事务;看了很多资料,有直接用表格画的,画了很多图,偶尔想试试高端点的手段,中继器提上日程;
图中,星期是中继器1,日期是中继器2;记住,包括中继器在内以及里面的各种图案,都要给个名字,否则相关设置的时候,没法指定设置;
中继器1命名为weekday,中继器2命名为days,深蓝色小矩形底图为today,蓝色圆形图片命名为todaybg,小铃铛图片命名为red;中继器1中的底图命名为xq

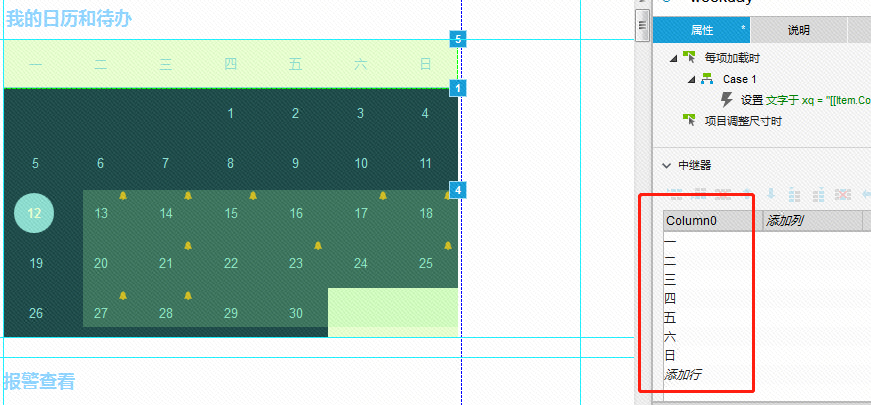
Axure 8中,命名的位置看下图,操作区选中之后,在最右侧哪里就可以设置名字了;

中继器1的设置,选中中继器1,然后右侧设置中,把一,二,三,四,这些内容填写进去

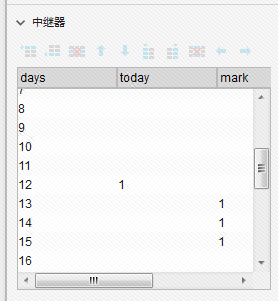
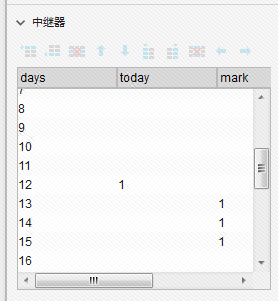
中继器2的设置,选中中继器2,右侧设置中,第一列命名为days,阿拉伯数字输入表示几号,如果像图中要有几个空的,那就直接值为空就可以;
因为要设置当天蓝色圆效果以及提醒效果,中继器2增加两列,分别命名为today,并随便选择一行,写个1;第三列命名为mark,对应的days中,要显示小铃铛,也输入1;


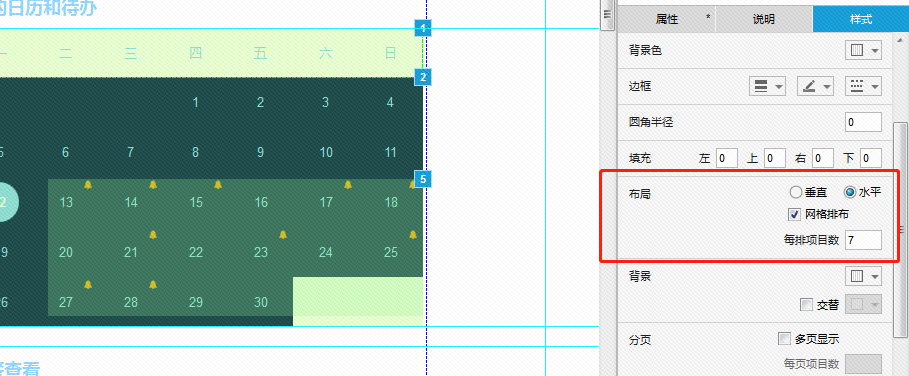
设置好了之后,调整好高度和位置,这个位置,在样式里设置,布局这里可以调整的;

现在就可以开始设置中继器里的部分了,设置当前日的效果,新增一个蓝色圆形图片,中继器2我放了一个深蓝色的底图,要把蓝色圆形图片,要调整下移一层;用底色的图把它盖住;
小铃铛的原理跟蓝色圆形图片一样,都要比底色图下移一层;分散开是这样的,把蓝色盖过去,就只能看到蓝色;


图形这里,怎么排版,还有命名都做完之后,接下来开始设置效果;若中继器1中,白色底图未设置名字,则设置的时候‘配置动作’这里,会找不到这个矩形的;设置文本值为[[item Column0]],意思是,中继器中Column0列的文字内容显示出来;

选中中继器1,之后,选择“每项加载时”,用例内容如下;

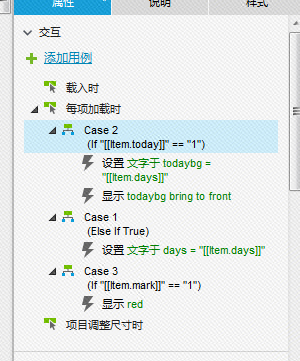
现在开始设置中继器2中的用例动作,最终出来的结果如下;意思是,每一项加载时,如果(if)中继器中的today列的值等于1,设置todaybg(蓝色圆形图输入了数字12)中的文字显示出来 并且 始终保持todaybg在最前端;


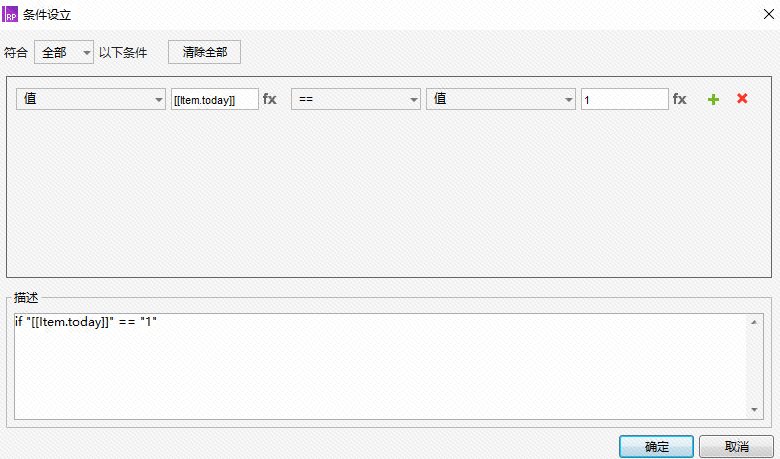
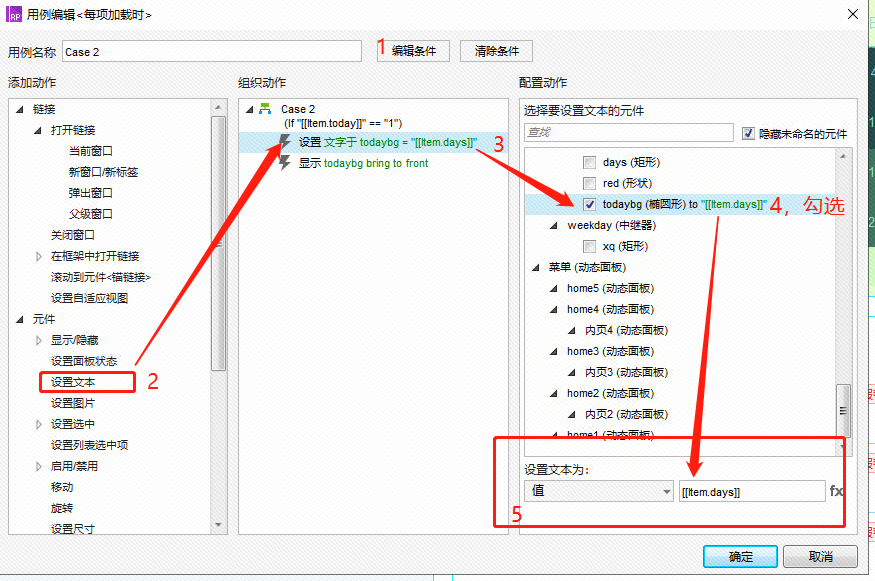
设置步骤如下:设置条件,然后设置蓝色圆形图的文字展示,设置蓝色圆形始终在最前端;



接下来设置else if,这里直接设置文本的部分就可以了,然后别忘记最后修改是if还是else if;选择case,右键,可以看到菜单,切换为<if>或<Else if>,在这里切换就可以了;

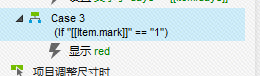
最后设置小铃铛,原理跟蓝色圆形的道理是一样的,如果中继器2中的mark列的值等于1,则显示red小图标;

最后就能看到这样的效果啦!
