文档流指元素在文档中的位置由元素在html里的位置决定,块级元素独占一行,自上而下排列;内联元素从左到右排列
脱离文档流的方式:
- 浮动,通过设置float属性
- 绝对定位,通过设置position:absolute
- 固定定位,通过设置position:fixed
定位
1 relative,relative元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。它的主要效果是使元素偏离正常的位置,其他元素不会调整位置来弥补其偏离后留下来的空隙。其与 absolute 不同,其偏离对于父元素的定位方式没有要求,且始终占位,不脱离文档流
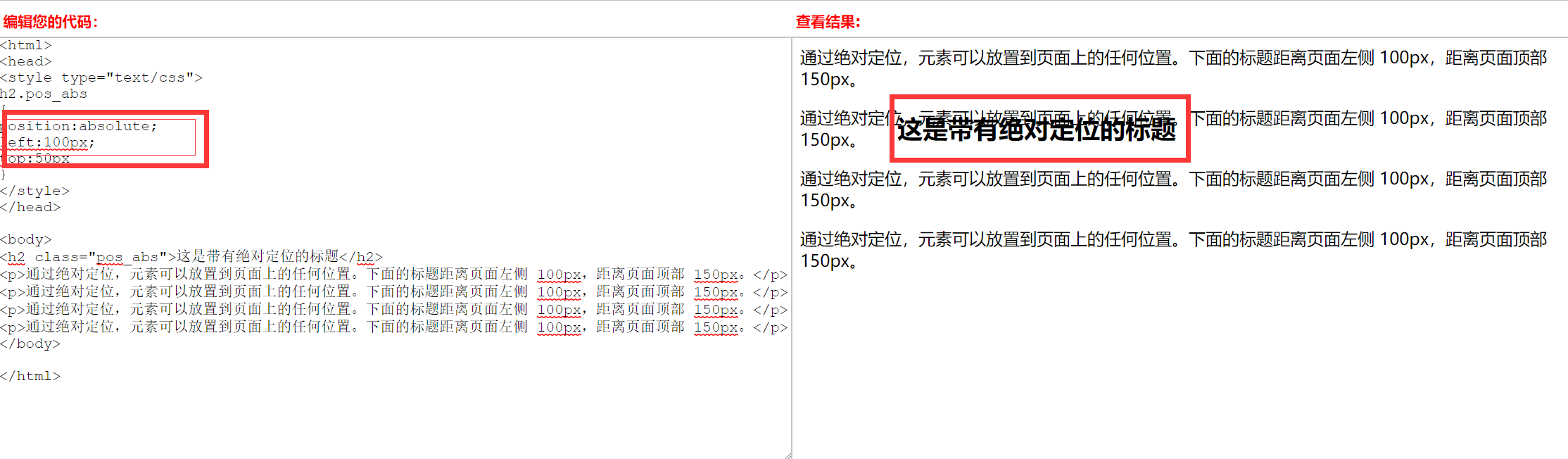
2 absolute ,绝对定位是脱离文档流的,元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框
绝对定位脱离了文档流,所以会出现覆盖情况
absolute, relative, fixed偏移的参考点分别是什么?
- absolute参考点是离其最近设置了fixed、relative的父级(祖先)元素,如果父级元素没有,则一层一层往上找,最终到body元素
- relative的参考点是其原来自身的位置
- fixed的参考点是浏览器的窗口
Z-index
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
z-index只有在使用了定位属性即positon的元素上才可使用;有较高z-index值的元素比z-index值较低的元素离读者更近;z-index值是正负整数

设置了z-index效果
