主要内容
- 1.数组
- 2.字符串
- 3.Date日期对象
- 4.内置对象
- 5.定时器
- 6.DOM
- 7.伪数组
内置对象:
1 数组(列表) Array
(1) 数组的创建
<script>
//字面量方式创建 var colors=['green','red','yellow']; console.log(colors); //内置函数构造函数,在jsz中new关键字来创建对象 var colors1= new Array('a','b'); var colors2= new Array(); console.log(colors1); colors2[0]='好'; //可以通过索引直接添加数据,同一个索引进行添加赋值会被替换
console.log(colors2)
(2)数组常用的方法:

concat(合并):
//合并 ;
var a=['哪吒','葫芦娃'];
var b=['大娃','金刚娃'];
var hebing=a.concat(b); //他是数组类的一个方法
console.log(hebing) //列表里a在前b在后
join():拼接
// 拼接 join(): 返回字符串 var newstr=a.join('|'); console.log(typeof (newstr)) //哪吒|葫芦娃
pop();弹出最后一个元素并返回删除的元素:
var newstr=a.pop(); console.log(newstr);//返回值 葫芦娃 console.log(a)
shift() 移除第一个元素,返回移除元素
var newstw=a.shift(); console.log(newstw) ;//返回移除的元素 哪吒 console.log(a) //
unshift()
//unsjift var c=a.unshift('三娃');//向第一个元素位置插入元素 并返回新列表长度 console.log(a)//原列表既有长度也有新列表
slice():索引取元素,顾头不顾尾,返回数组的一段
//slice var newlise=a.slice(0,4); //索引取元素,顾头不顾尾 console.log(newlise)
push:
//push 向数组的末尾添加元素,并返回长度 var newlt=a.push('三娃','四娃'); console.log(a)
reverse() 翻转数组
//reverse() 翻转数组 var newlt=a.reverse(); console.log(newlt)
判断是否为数组:isArray()
console.log(Array.isArray(a)) //返回布尔值
2 字符串 String
常用方法:

chartAt() 返回指定索引位置的字符:
var astr='大衣娃的博客园'; var newstr=astr.charAt(2); console.log(newstr) //娃
conca() 拼接多个字符串为一个新的字符串
var astr='大衣娃的博客园';
var str='sdad';
var str1='ssss';
//concat
var newstr=astr.concat(str,str1); //可以拼多个 console.log(newstr)
replace(a,b) 将字符串a替换成字符串b
var a = '1234567755'; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1
var str = 'alex'; console.log(str.indexOf('e'));//2 console.log(str.indexOf('p'));//-1
slice(start,end) 提取一个字符串的一部分,并返回一新的字符串
var str = '小马哥'; 顾头不顾尾 console.log(str.slice(1,2));//马
split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var astr='大衣娃1的1博客1园'; var newstr=astr.split('1',3); console.log(newstr)
substr(start,length) 返回一个字符串中从指定位置开始到指定字符数的字符。
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0,4));//我的天呢
toLowerCase()转小写
var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
toUpperCase()转大写
var str = 'xiaomage'; console.log(str.toUpperCase());
substring(indexStart,indexEnd) 提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始 处的字符,但不包括 结束 处的字符
- 如果
indexStart等于indexEnd,substring返回一个空字符串。 - 如果省略
indexEnd,substring提取字符一直到字符串末尾。 - 如果任一参数小于 0 或为
NaN,则被当作 0。 - 如果任一参数大于
stringName.length,则被当作stringName.length。 - 如果
indexStart大于indexEnd,则substring的执行效果就像两个参数调换了一样
var astr='大衣娃1的1博客1园'; // var newstr=astr.substring(-100,-100);//空字符串 // var newstr=astr.substring();//不写 都会打印出来 // var newstr=astr.substring(-1,2000);//开头小于0则被视为0,末尾大于lenth str则视为全部 var newstr=astr.substring(5,2);//开头大于末尾则被视为 正常索引2到5 console.log(newstr)
trim() 去除字符串两边的空白
toFixed() 四舍五入,括号里可以写保留几位小数
var num = 132.32522; var newn=num.toFixed(2); console.log(newn)//132.33
3 Date日期对象
创建日期对象:
只有构造函数这一种方法
var time=new Date(); console.log(time) //Fri Jan 04 2019 19:16:44 GMT+0800 (中国标准时间)
相关语法:

获取当前时间的年月日
/*var time=new Date(); // console.log(time) var year=time.getFullYear(); var month=time.getMonth()+1; var day=time.getDate(); var hours=time.getHours(); var min=time.getMinutes(); var sec=time.getSeconds();*/ // console.log(`${year}-${month}-${day} ${hours}:${min}:${sec}`); 控制台打印 // var newtime=`${year}-${month}-${day} ${hours}:${min}:${sec}`; // document.write(newtime); 文本打印
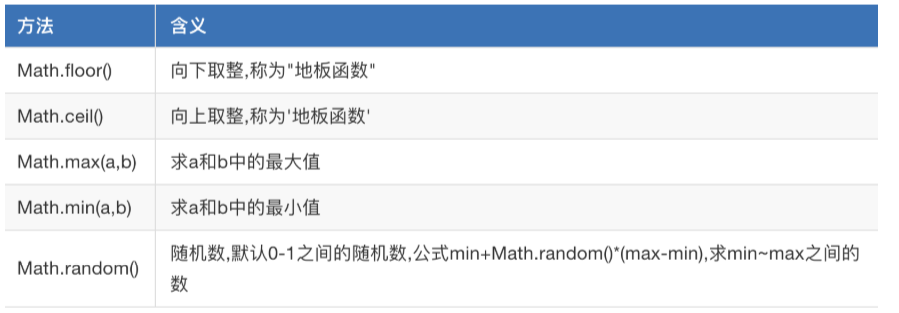
4 内置对象
常用方法

(上面第二行写错了:是天花板函数)
Math.ceil() 向上取整,'天花板函数'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
Math.floor 向下取整,'地板函数'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
Math.max和Math.min
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1) 默认是0-1之间的随机数
5 定时器:
基础写法:
一次性定时器:
//setTimeout 异步操作 同步数据阻塞的问题 setTimeout(function () { console.log('呵呵呵'); },50); console.log('哈哈哈') 会先执行'哈哈哈'接着执行'呵呵呵'上面有个50毫秒的延时所以说他异步的
setInterval(function () { },1000) //意思每过1000毫秒执行一次这个函数,中间是函数体
小例子在页面中打印当前时间:
<h2 id='tim'></h2>
<script>
function show(){ var time=new Date(); // console.log(time) var year=time.getFullYear(); var month=time.getMonth()+1; var day=time.getDate(); var hours=time.getHours(); var min=time.getMinutes(); var sec=time.getSeconds(); var newtime=`${year}-${month}-${day} ${hours}:${min}:${sec}`; return newtime } setInterval(function () { var nn=show(); var ss=document.getElementById('tim'); ss.innerText=nn; },1000)
6 DOM
获取事件的三种方式:
document.getElementById('box') //直接id获取 document.getElementsByClassName('active')//类获取 document.getElementsByTagName('p') //标签获取待续
待续...
7 伪数组
arguments 代表实参,他只在函数中使用
function fn() { console.log(arguments); //fn 传递的参数会添加到 arguments中 ,形式上和数组一样 //但是当他使用数组的方法会报错 ,他就不是一个数组 // arguments.push('吴老板'); // Uncaught TypeError: arguments.push is not a function //所以只有用for循环来遍历伪数组中的元素 var arr = []; for(var i= 0; i<arguments.length; i++){ console.log(arguments[i]); arr.push(arguments[i]) } console.log(arr) } fn("qwer","asdf")