1.单文件文件上传
1.1 jsp页面
<form method="post" action="/file/fileUploads" enctype="multipart/form-data"> <input type="file" name="file"/> 作者<input type="text" name="author"/> <input type="submit" class="submit"/> </form>
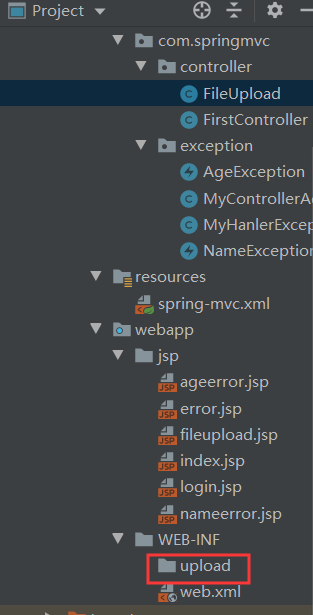
1.2 创建文件上传目录

1.3 Controller层
@RequestMapping("/fileUpload")
public String fileupload(HttpSession session, MultipartFile file,String anthor) throws IOException {
System.out.println("作者:"+anthor);
System.out.println(file);
if (!file.isEmpty()){
//获取文件名称
String fileName=file.getOriginalFilename();
//获取到需要上传的路径
String realPath=session.getServletContext().getRealPath("/WEB-INF/upload");
//创建文件对象
File uploadfile=new File(realPath+"\"+fileName);
//如何上传
file.transferTo(uploadfile);
}
return "index";
}
1.4 编写spring-mvc.xml文件
<!--文件上传解析器--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSizePerFile" value="100000000"></property> <property name="maxUploadSize" value="5000000000"></property> </bean>
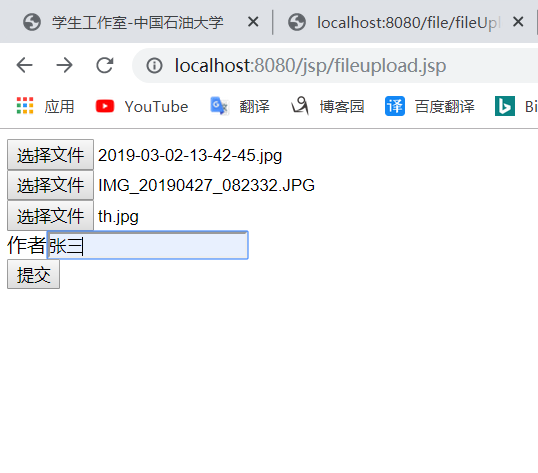
1.5页面

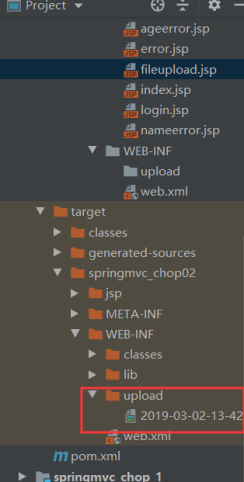
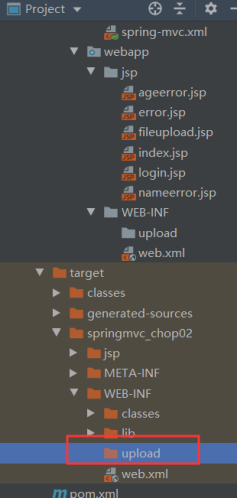
1.6提交后目录

1. 多文件上传
2.1 jsp页面
<form method="post" action="/file/fileUpload" enctype="multipart/form-data"> <input type="file" name="file"/> <input type="file" name="fileupload"/> <input type="file" name="fileupload"/> <input type="file" name="fileupload"/> 作者<input type="text" name="author"/> <input type="submit" class="submit"/> </form>
2.2 创建文件上传目录

2.3 Controller层
@RequestMapping("/fileUploads")
public String fileuploas(HttpSession session, MultipartFile[] fileupload,String anthor) throws IOException {
System.out.println("作者:"+anthor);
System.out.println(fileupload);
for (MultipartFile file:fileupload){
if (!file.isEmpty()){
//获取文件名称
String fileName=file.getOriginalFilename();
//获取到需要上传的路径
String realPath=session.getServletContext().getRealPath("/WEB-INF/upload");
//创建文件对象
File uploadfile=new File(realPath+"\"+fileName);
//如何上传
file.transferTo(uploadfile);
}
}
return "index";
}
2.4 编写spring-mvc.xml文件
<!--文件上传解析器--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSizePerFile" value="100000000"></property> <property name="maxUploadSize" value="5000000000"></property> </bean>
2.5页面

2.6 提交后的目录

1. 文件下载
1.1 jsp页面
<a href="/file/filedownload">下载图片</a>
1.2 Controller层
/*文件下载 */ @RequestMapping(value="/filedownload",method=RequestMethod.GET) public ResponseEntity<byte[]> filedownload() throws IOException { //文件下载 String downloadFilePath="E:\Photo\img-bed5371919de048d34749c6dd23893a7.jpg";//从我们的上传文件夹中去取 File file = new File(downloadFilePath);//新建一个文件 HttpHeaders headers = new HttpHeaders();//http头信息 String downloadFileName = new String("你好.jpg".getBytes("UTF-8"),"iso-8859-1");//设置编码 headers.setContentDispositionFormData("attachment", downloadFileName); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); //MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息 return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED); }
1.3 页面