React前端开发环境搭建
Let's begin
(一)首先我们需要安装node.js,以下是node.js的官网,下载即可。
node.js官网:http://nodejs.org/en/
选择合适的版本后下载下来,如下图所示:

然后根据提示安装node.js,npm包管理工具也会一同安装。
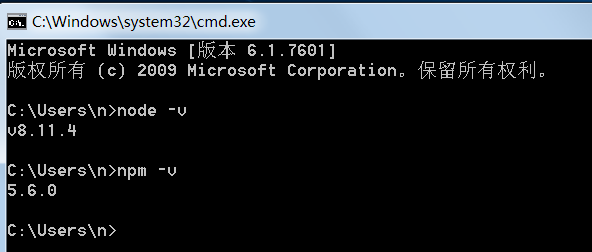
安装完成后,打开cmd命令行,输入node -v和npm -v来查看版本号(中间有空格),如果显示则安装成功。

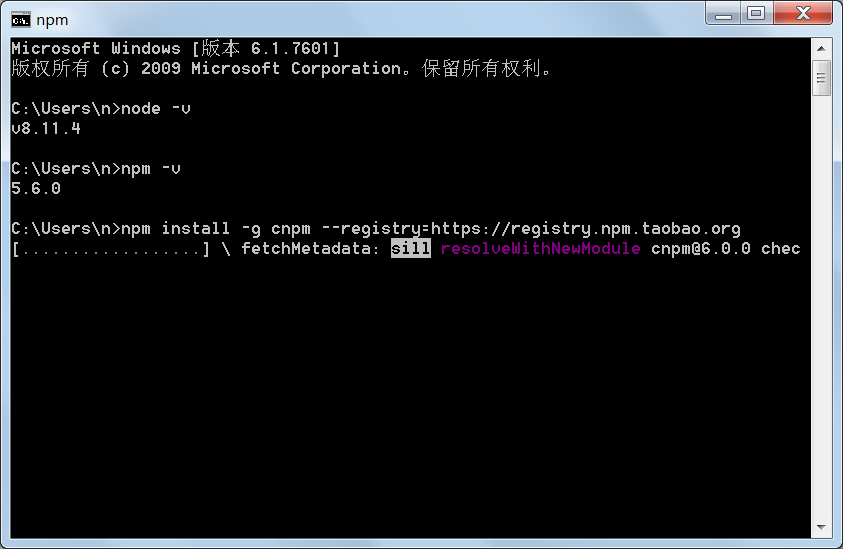
成功安装了node和npm后,因为国内的npm下载很慢,我们可以使用淘宝的cnpm,同时设置镜像地址。
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装成功后,我们可以键入cnpm -v检查是否安装成功

(二)创建我们的第一个react项目
例如我们要创建一个todolist项目,我们要以此执行一下步骤:
首先在所在文件夹地址栏中输入cmd enter
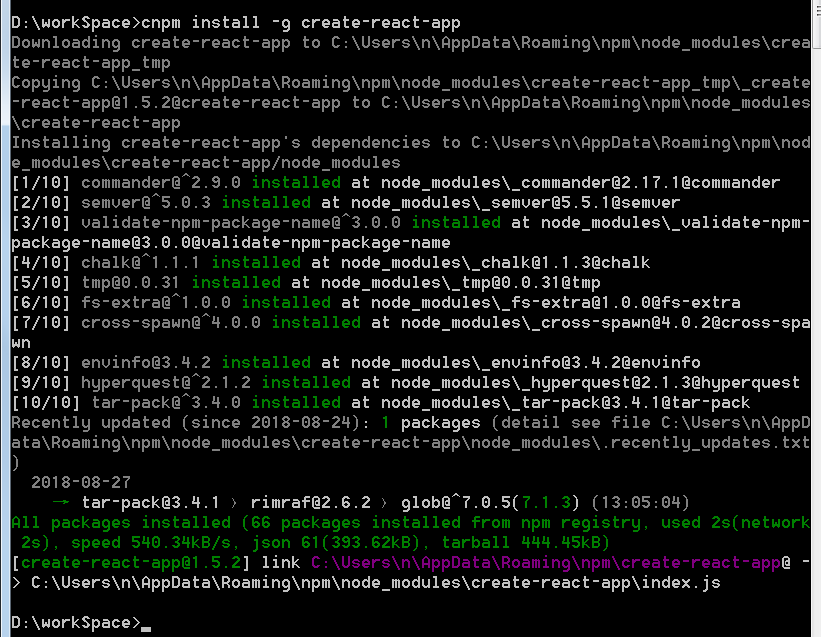
使用cnpm install -g create-react-app 全局安装

然后再使用create-react-app todolist指令在该文件夹下创建todolist文件夹(时间可能有点长,网速问题)

但是中间可能会出现一些警告,那些无关紧要,只要不是错误信息。
在创建成功的基础上,然后通过cd进入刚创建好的todolist文件夹 按下enter键
再输入npm start命令 就会自动弹出react界面