1.什么是SASS?
Sass是一个将脚本解析成CSS的脚本语言,即SassScript。Sass包括两套语法。最开始的语法叫做“缩进语法”,与Haml类似,使用缩进来区分代码块,并且用回车将不同规则分隔开。而较新的语法叫做“SCSS”,使用和CSS一样的块语法,即使用大括号将不同的规则分开,使用分号将具体的样式分开。通常情况下,这两套语法通过.sass和.scss两个文件扩展名区分开。 Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。 SASS是对CSS3(层叠样式表)的语法的一种扩充,它可以使用巢状、混入、选择子继承等功能,可以更有效有弹性的写出Stylesheet。Sass最后还是会编译出合法的CSS让浏览可以使用,也就是说它本身的语法并不太容易让浏览器识别(虽然它和CSS的语法非常的像,几乎一样),因为它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。
2.SASS与CSS有什么区别与联系?
CSS样式是用来修饰网页页面结构的; SASS是由buby语言编写的一款css预处理语言,进行网页样式设计,之后再编译成正常的css文件,以供项目使用,和html一样有严格的缩进风格,和css编写规范有很大的出入,是不使用花括号和分号的,所以不被广为接受。
3.设计目的和要求
目的:熟悉并了解SASS,利用CSS3样式表+JavaScript脚本语言,实现一个3D骰子效果。
要求:在Vscode环境中实现,骰子具有旋转效果,点击“开始”按钮,骰子自动旋转;点击“停止”按钮,骰子停止旋转;点击相应数字按钮,骰子转到相应点数。
4.三大代码部分
(1)HTML部分

(2)CSS部分

(3)JavaScript部分

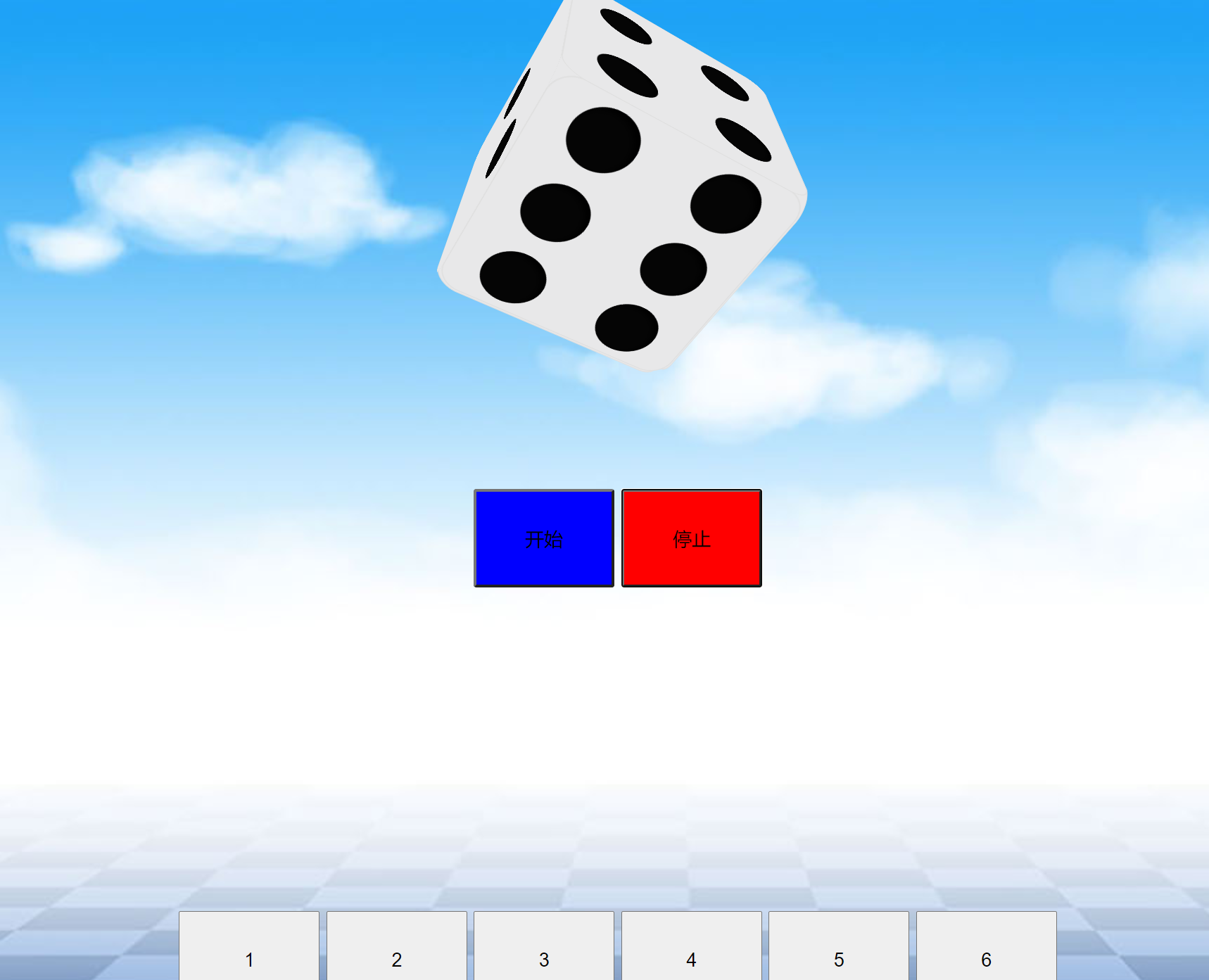
5.成品样式

6.3D骰子如何实现?
利用css将一个面的相对位置设为基准,其它面以此相对位置基准分别设置一个角度代替面,最终面与面折叠形成3D效果。
7.3D骰子如何实现点击某个数字,骰子就转到某个数字面的?
每一个按钮都代表一个面,当点击按钮时,会将该面一开始设置的角度调出来,显示出来,就会实现点击跳转。
8.部分核心代码
<div class="box"> <!--按钮盒子-->
通过本次sass实验3d骰子效果,我们组全部成员熟练并理解了什么是sass,怎样在Vscode环境中实现一个网页3d骰子的旋转效果。点击相应的数字,骰子就转到相应的点数。不足之处在于很难实现骰子的下坠的3d效果,查阅资料也很难找到相应的核心代码,但是网页布局很美观,弥补了实验的缺陷,使实现的3d骰子更具现实性,方便别人的使用。
演示视频连接:
打开百度网盘复链接:https://pan.baidu.com/s/1ZcK9Idlnj7zbFhO9xM7bLA
提取码:akan
小组成员:赵文杰、 刘彤、 马传哲 、朱鹏程 、张德鲁