在做项目开发中,常常会用到定位的操作,比如在做一些资产房产等方面的业务的时候,需要知道资产的具体位置,并将位置信息保存下来,这个时候我们可以使用form表单嵌入百度地图的方式来实现这个功能,下面请看详细步骤。
一、功能截图

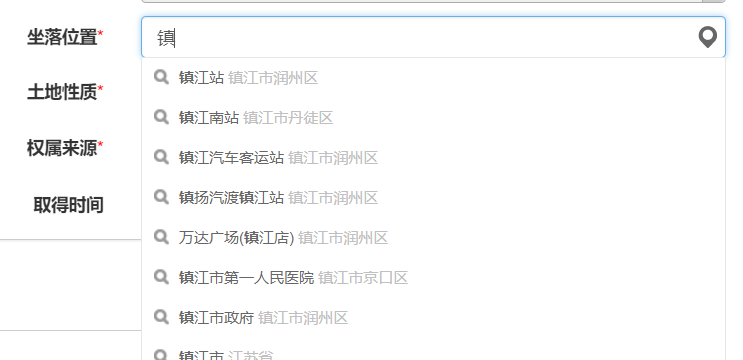
鼠标点击输入框的时候就会出现百度地图,同时还可以输入位置进行搜索

二、要实现这个功能,步骤如下
1、引入:
<script src="${ctxStatic}/js/map.jquery.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=EZPCgQ6zGu6hZSmXlRrUMTpr"></script>
map.jquery.js内容如下
$.fn.bMap=function(option){ option = $.extend({"name":"map"},option); var _this = $(this), name = option["name"], point, location_lng = 116.331398, location_lat = 39.897445, ac, map, $map = $("<div class='map-warp' id='Map_"+name+"'></div"), $input = $("<input type='text' name='"+name+"' id='Map_input_"+name+"'/>"), $location = $("<input type='hidden' name='locatioN"+name+"' id='Map_location_"+name+"'/>"), svg = $('<svg t="1495288306982" class="icon" style="position: absolute;right:5px;top:50%;margin-top: -10px;" viewBox="0 0 1000 1000" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2378" xmlns:xlink="http://www.w3.org/1999/xlink" width="20" height="20"><defs><style type="text/css"></style></defs><path d="M883.3663 412.6822c0-203.9497-165.3527-369.3186-369.3347-369.3186-203.9811 0-369.3337 165.3679-369.3337 369.3186 0 114.989 52.5405 217.6864 134.9211 285.4175l190.8474 200.2232c9.8307 13.246 25.5877 21.8352 43.3424 21.8352 16.3706 0 31.0232-7.2981 40.9139-18.8023h0.006995543838574828l200.5313-208.9993c17.6088-15.1997 33.7645-32.0373 48.2363-50.2719l8.1298-8.4733h-1.5949839951950608C856.0917 572.0042 883.3663 495.532 883.3663 412.6822zM513.9646 596.0299c-112.971 0-204.5377-91.5619-204.5377-204.5073 0-112.9674 91.5667-204.5293 204.5377-204.5293 112.9501 0 204.5157 91.5629 204.5157 204.5293C718.4813 504.468 626.9157 596.0299 513.9646 596.0299z" p-id="2379" fill="#666666"></path></svg>') ; _this.append($input).append($location).append($map).append(svg); //判断是否有默认值 if(option.location || option.address) { if(option.location) //如果有默认坐标 { point = new BMap.Point(option.location[0], option.location[1]); location_lng = option.location[0]; location_lat = option.location[1]; $location.val(location_lng + "," + location_lat); //如果有默认地址则直接使用默认地址, //如没有默认地址则通过坐标解析地址 if(!option.address) getLocation(point,null,false); else $input.val(option.address); }else { //如果没有坐标则通过地址解析坐标 $input.val(option.address); var geoctemp = new BMap.Geocoder(); geoctemp.getPoint(option.address,function(po){ point = po; location_lng = po.lng; location_lat = po.lat; $location.val(location_lng + "," + location_lat); }) } }else { //根据浏览器定位 var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var mk = new BMap.Marker(r.point); point = r.point; location_lng = r.point.lng; location_lat = r.point.lat; } },{enableHighAccuracy: true}) } //表单获得焦点,初始化地图 $input.focus(function(event) { $map.show().css("zIndex",999); setMap(); }); //表单失去焦点,隐藏地图 $input.blur(function(event) { $map.hide().css("zIndex",0); }); //创建地图,并绑定输入框 function setMap(){ if(map) return false; map = new BMap.Map("Map_"+name,{enableMapClick: false}); map.centerAndZoom(new BMap.Point(location_lng, location_lat),15); map.enableScrollWheelZoom(); map.enableContinuousZoom(); marker(point); map.addEventListener("click", function(e){ marker(e.point); getLocation(e.point) }); var valtemp = $input.val(); ac = new BMap.Autocomplete( {"input" : "Map_input_"+name,"location" : map} ); ac.setInputValue(valtemp); ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 var _value = e.item.value; myValue = _value.province + _value.city + _value.district + _value.street + _value.business; function myFun(){ var pp = local.getResults().getPoi(0).point; //获取智能搜索的结果 map.centerAndZoom(pp, 15); getLocation(pp,_value); marker(pp); } var local = new BMap.LocalSearch(map, { //智能搜索 onSearchComplete: myFun }); local.search(myValue); }); }; //获取最终的地址 function getLocation(point,_value,nocallback){ var geoc = new BMap.Geocoder(); $location.val(point.lng+","+point.lat); geoc.getLocation(point, function(rs){ var val = rs['addressComponents']; if(_value) val = $.extend(_value,val); val['business'] = val['business'] ? val['business'] : ""; if(ac) ac.setInputValue(val.province + val.city + val.district + val.street + val.streetNumber + val.business); else geoc.getLocation(point, function(rs){$input.val(rs.address);}); if(option.callback && !nocallback) option.callback(val,point); }); } function marker(point){ map.clearOverlays(); var marker = new BMap.Marker(point); map.addOverlay(marker); marker.enableDragging(); marker.addEventListener("dragend", function(e){ getLocation(e.point) }) } };
map.jquery.min.js
$.fn.bMap=function(h){h=$.extend({name:"map"},h);var j=$(this),b=h.name,p,m=116.331398,l=39.897445,q,a,n=$("<div class='map-warp' id='Map_"+b+"'></div"),o=$("<input type='text' name='"+b+"' id='Map_input_"+b+"'/>"),g=$("<input type='hidden' name='locatioN"+b+"' id='Map_location_"+b+"'/>"),f=$('<svg t="1495288306982" class="icon" style="position: absolute;right:5px;top:50%;margin-top: -10px;" viewBox="0 0 1000 1000" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2378" xmlns:xlink="http://www.w3.org/1999/xlink" width="20" height="20"><defs><style type="text/css"></style></defs><path d="M883.3663 412.6822c0-203.9497-165.3527-369.3186-369.3347-369.3186-203.9811 0-369.3337 165.3679-369.3337 369.3186 0 114.989 52.5405 217.6864 134.9211 285.4175l190.8474 200.2232c9.8307 13.246 25.5877 21.8352 43.3424 21.8352 16.3706 0 31.0232-7.2981 40.9139-18.8023h0.006995543838574828l200.5313-208.9993c17.6088-15.1997 33.7645-32.0373 48.2363-50.2719l8.1298-8.4733h-1.5949839951950608C856.0917 572.0042 883.3663 495.532 883.3663 412.6822zM513.9646 596.0299c-112.971 0-204.5377-91.5619-204.5377-204.5073 0-112.9674 91.5667-204.5293 204.5377-204.5293 112.9501 0 204.5157 91.5629 204.5157 204.5293C718.4813 504.468 626.9157 596.0299 513.9646 596.0299z" p-id="2379" fill="#666666"></path></svg>');j.append(o).append(g).append(n).append(f);if(h.location||h.address){if(h.location){p=new BMap.Point(h.location[0],h.location[1]);m=h.location[0];l=h.location[1];g.val(m+","+l);if(!h.address){c(p,null,false)}else{o.val(h.address)}}else{o.val(h.address);var i=new BMap.Geocoder();i.getPoint(h.address,function(r){p=r;m=r.lng;l=r.lat;g.val(m+","+l)})}}else{var k=new BMap.Geolocation();k.getCurrentPosition(function(t){if(this.getStatus()==BMAP_STATUS_SUCCESS){var s=new BMap.Marker(t.point);p=t.point;m=t.point.lng;l=t.point.lat}},{enableHighAccuracy:true})}o.focus(function(r){n.show().css("zIndex",999);d()});o.blur(function(r){n.hide().css("zIndex",0)});function d(){if(a){return false}a=new BMap.Map("Map_"+b,{enableMapClick:false});a.centerAndZoom(new BMap.Point(m,l),15);a.enableScrollWheelZoom();a.enableContinuousZoom();e(p);a.addEventListener("click",function(s){e(s.point);c(s.point)});var r=o.val();q=new BMap.Autocomplete({input:"Map_input_"+b,location:a});q.setInputValue(r);q.addEventListener("onconfirm",function(v){var t=v.item.value;myValue=t.province+t.city+t.district+t.street+t.business;function s(){var w=u.getResults().getPoi(0).point;a.centerAndZoom(w,15);c(w,t);e(w)}var u=new BMap.LocalSearch(a,{onSearchComplete:s});u.search(myValue)})}function c(r,s,u){var t=new BMap.Geocoder();g.val(r.lng+","+r.lat);t.getLocation(r,function(v){var w=v.addressComponents;if(s){w=$.extend(s,w)}w.business=w.business?w.business:"";if(q){q.setInputValue(w.province+w.city+w.district+w.street+w.streetNumber+w.business)}else{t.getLocation(r,function(x){o.val(x.address)})}if(h.callback&&!u){h.callback(w,r)}})}function e(r){a.clearOverlays();var s=new BMap.Marker(r);a.addOverlay(s);s.enableDragging();s.addEventListener("dragend",function(t){c(t.point)})}};
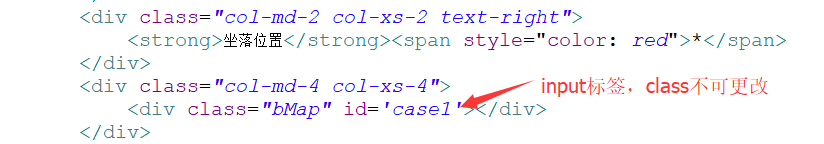
2、在要输入的form表单处加上如下代码,

其中class="bMap"不可修改,具体的input标签可以点击f12查看代码就可知晓,input的name属性在接下来的js中赋值
3、书写js代码
$(function(){
var id=$("#id").val();
if(id==null||id==""){
$("#case1").bMap({name:"position"});//指定表单的name属性为position
$("#Map_input_position").addClass("form-control required");
}else{
var address='${assetsLand.position}';
var location='${assetsLand.locatioNposition}';
var ss=location.split(",");
var lng=ss[0];
var lat=ss[1];
$("#case1").bMap({address:address, //默认地址,如果为空则通过解析默认坐标获取
location:[lng,lat], //默认坐标,如果为空则通过解析默认地址获取
name:"position" //提交表单的NAME,默认为map
});
$("#Map_input_position").addClass("form-control required");
}
})
此处操作的对象是assetsLand,position是对象中的属性,为位置名称,位置坐标字段为locatioNposition,在指定name属性时注意,如果表单的name属性为A,则坐标属性名应该为locatioNA,
如,此处的name为position,则坐标属性为locatioNposition,避免使用回调函数给表单赋值,同时修改操作时也更加方便数据回显
三、到此,input表单中嵌入百度地图的操作就完成啦,是不是很简单呢