声明:个人原创,转载请注明
1.安装postman工具
下载地址:https://www.getpostman.com/点击下载,选择自己的系统,我的是windows系统,64位
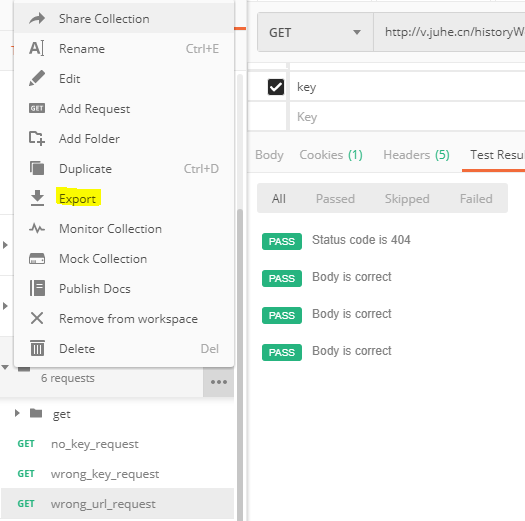
2.postman app中选择调试好的collection,点击collection右边的按钮。。。,选择export,保存到文件夹(我的是pmtest)

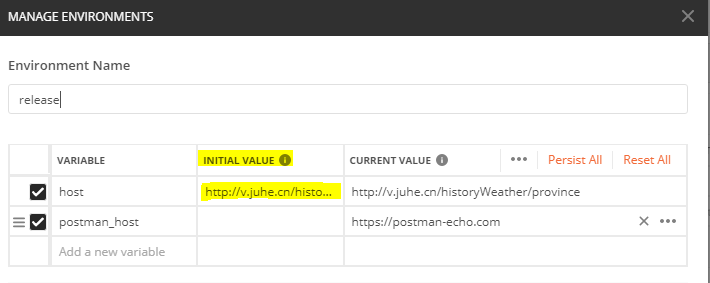
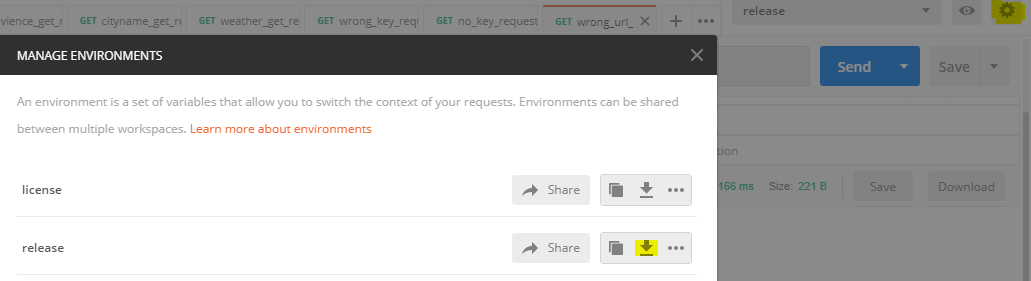
3.如果有环境变量或者全局变量也需要导出,点击设置按钮,选择要下载的环境变量,下载
注意:环境变量的值要放在INITAIL_VALUE中,才会保存到下载的文件中,CURRENT_VALUE只在当前request中可以引用不会上传到服务器中,所以下载环境变量时,CURRENT_VALUE值不会下载


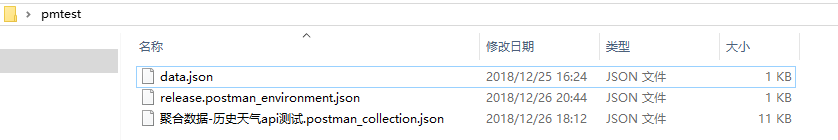
4、把下载的collection和环境变量文件,requests需要用到的数据文件(我的数据文件data.json)放到一个文件夹

5、安装node.js
安装node.js 下载地址:https://nodejs.org/en/ 下载完成后,双击“node-****-x64.msi”,开始安装Node.js

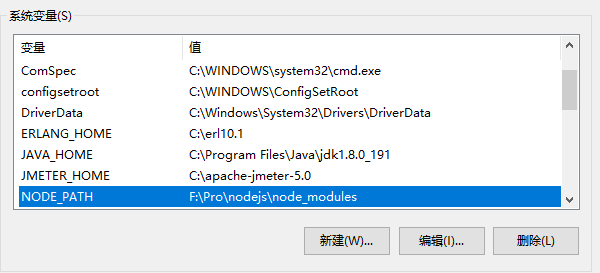
安装完成以后,新建环境变量NODE_PATH

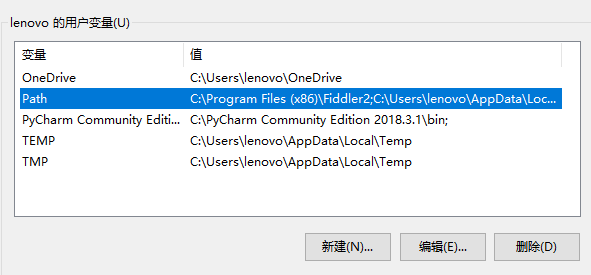
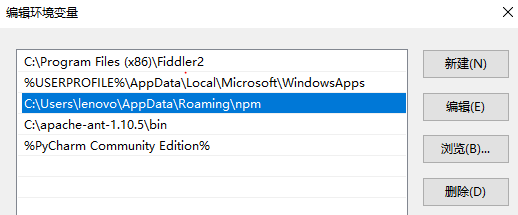
配置用户变量,在用户变量Path里添加C:UserslenovoAppDataRoaming pm


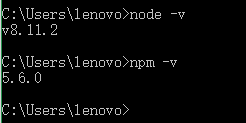
验证node.js安装是否成功

6、安装newman
运行cmd.exe(快捷键:win+r)或者从开始里选择windows系统选择运行命令符输入一下命令:
npm install -g newman
检查newman -version安装是否成功

使用newman运行postman导出来的collection
注意:进入存放collection的文件夹(我的是pmtest)运行下面的命令 格式newman run [options] <collection> URL or path to a Postman Collection.

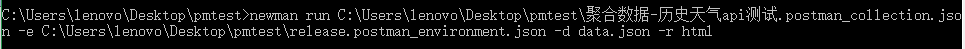
newman run C:UserslenovoDesktoppmtest聚合数据-历史天气api测试.postman_collection.json -e C:UserslenovoDesktoppmtest elease.postman_environment.json -d data.json -r html
//
C:UserslenovoDesktoppmtest聚合数据-历史天气api测试.postman_collection.json是postman导出来的request合集
-d data.json:-d 后面是requests中请求调用的参数(我的是data.json)
-r html: -r 后面接的是报告的格式
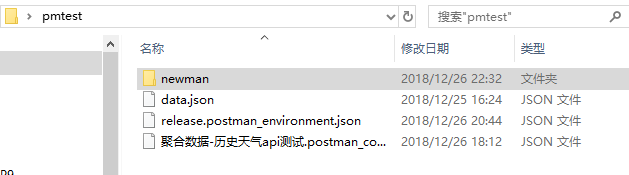
运行后在pmtest(存放collection的文件夹)生成一个newman文件夹里面存放的是运行结果报告



7、使用jenkins持续集成
下载地址:https://jenkins.io/download/
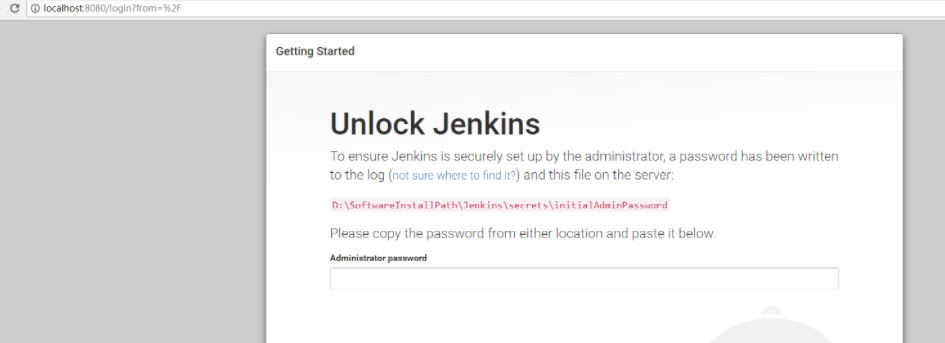
浏览器输入localhost:8080
如果8080端口不可用,打开jenkins.xml配置文件,修改端口号保存


根据提示打开存放密码的文件复制密码填写提交
新建任务,输入任务名称,选择构建一个自由风格的,然后确定

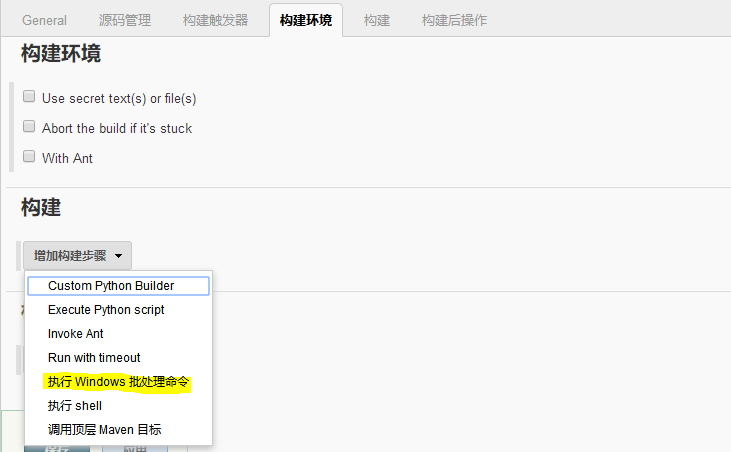
构建-执行windows批处理命令


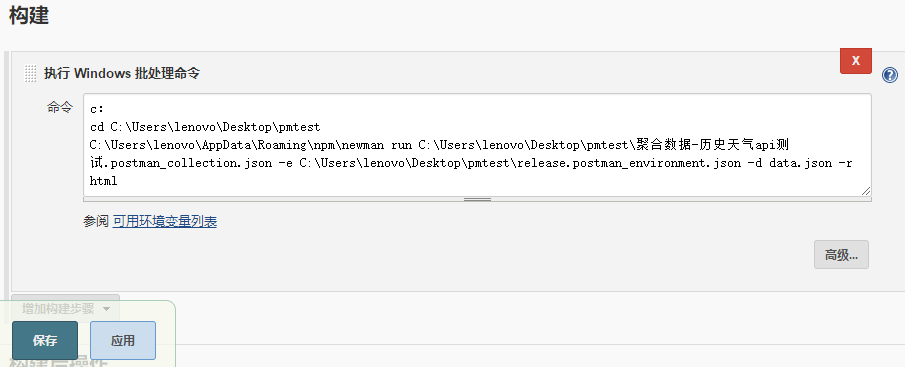
注意:这里输入的就是cmd.exe里的命令,首先要进入到存放collection的文件夹内,newman一定要写完整的地址,不然会报错:
'newman' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
保存,选择立即构建

构建历史里选择最新构建出来的记录

点击控制台输出

注意:因为我的jenkins放在c盘,pmtest文件夹也在c盘 所以可以不用C:
如果jenkins放在d盘,pmtest放在c盘,需要c: