1、概述
对于一个新的技术,了解其基本的概念和和原理是学好该技术的基础。
2、Tiles的概念
Tiles 是复合视图模式(Composite View pattern)的一个实现。Tiles将该模式添加到自己的概念中是该模式具体化。Tiles的实现是以复合式模式为理论, 概念包括:Template,Attribute和Definition。视图助手模式的实现是View Preparer 概念。
接下来讲解相关的概念:Template,Attribute,Definition和View Preparer。
2.1、模板:Template
在Tiles中,模板(Template)是一个页面的布局部分。你能将一个页面结构看成是由不同的需要填补空白组成。
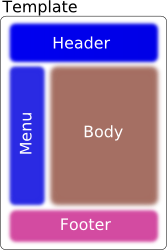
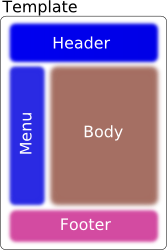
例如,考虑这个“典型布局”页面结构。

你能够将该结构复制到一个新建的JSP页面中,如下所示
template.jsp
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<table>
<tr>
<td colspan="2">
<tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td>
<tiles:insertAttribute name="menu" />
</td>
<td>
<tiles:insertAttribute name="body" />
</td>
</tr>
<tr>
<td colspan="2">
<tiles:insertAttribute name="footer" />
</td>
</tr>
</table>注意:一个模板(Template)可以没有属性(attributes),这种情况下该模板可以直接使用。有属性的话就要先定义属性才能使用,不然的话就会在解析jsp页面的时候报错。
2.2、属性:Attribute
属性是模板中的空白,它在你的应用程序中被填充到模板中。属性可以是以下三种类型:
- string:属性是string的话,会将string直接呈现在页面。
- template:属性是一个模板(Template),有无属性都行。如果有属性的话,你也要将他们填充后再呈现页面。
- definition:它是一个可重复使用组成的页面,包含所有的属性来填充以呈现页面。
2.3、定义:definition
定义是呈现给最终用户的组合物;本质上,一个定义是由一个模板和完全或部分填充的属性组成的。说白了就是:一个定义是由一个模板和属性组成的。
- 如果所有的“属性”都填充了,它将可以呈现给最终用户。
- 如果不是所有的属性都填充了,这个定义称为“抽象定义”(abastract definition),它可以被用作“父定义”,让其他“定义”继承,失去的“属性”能在运行时填充。
例如,你可以按之前看过的“典型模板”创建创建一个页面,修改Tiles的配置文件,如下:
<definition name="myapp.homepage" template="/layouts/classic.jsp">
<put-attribute name="header" value="/tiles/banner.jsp" />
<put-attribute name="menu" value="/tiles/common_menu.jsp" />
<put-attribute name="body" value="/tiles/home_body.jsp" />
<put-attribute name="footer" value="/tiles/credits.jsp" />
</definition>2.4、视图助手:View Preparer
有时候一个定义在呈现之前需要“预处理”。例如,显示一个menu时,menu的结构必须被创建并且已经保存在request范围内。
为了达到“预处理 ”,视图助手将会被用到,视图助手将在呈现定义之前被调用,因此在将“定义”呈现所需的东西都会被正确的“预处理 ”。
3、创建和使用Tiles 页面
安装tiles和学习了Tiles的一些概念后,是时候创建一些页面了。以下你将学习到创建可重用的页面和完整页面的步骤。
3.1、创建一个模板
我们使用“典型布局”页面结构:

创建一个JSP页面作为这个布局并将其保存在/layouts/classic.jsp文件中
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<html>
<head>
<title><tiles:getAsString name="title"/></title>
</head>
<body>
<table>
<tr>
<td colspan="2">
<tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td>
<tiles:insertAttribute name="menu" />
</td>
<td>
<tiles:insertAttribute name="body" />
</td>
</tr>
<tr>
<td colspan="2">
<tiles:insertAttribute name="footer" />
</td>
</tr>
</table>
</body>
</html>在这个模板中有5个属性:title(string类型的属性),header,menu,body和footer。
3.2、创建组成页面
在这个阶段,你需要创建4个用于替换之前创建模板中的 header,menu,body和footer属性的JSP页面。
你可以放置任何你想放的东西在这个页面中,他们仅仅是一个测试。
3.3、创建一个定义
默认情况,“定义”文件是/WEB-INF/tiles.xml。如果你使用的是CompleteAutoloadTilesListener,tiles将会使用webapp目录下按/WEB-INF/tiles*.xml匹配或classpath下按/META-INF/tiles*.xml匹配的任何文件作为“定义 ”文件;如果发现多个,tiles将会合并这些文件到一起。
但现在,我们使用默认情况并创建/WEN-INF/tiles.xml文件,该文件下包含一个“定义”。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="myapp.homepage" template="/layouts/classic.jsp">
<put-attribute name="title" value="Tiles tutorial homepage" />
<put-attribute name="header" value="/tiles/banner.jsp" />
<put-attribute name="menu" value="/tiles/common_menu.jsp" />
<put-attribute name="body" value="/tiles/home_body.jsp" />
<put-attribute name="footer" value="/tiles/credits.jsp" />
</definition>
</tiles-definitions>3.4、渲染定义
创建完定以后,你就能渲染它了。
- 通过使用<tiles:insertDefinition />标签,将定义插入一个JSP页面。
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %> <tiles:insertDefinition name="myapp.homepage" /> - 其他情况,你可以直接使用response来渲染定义,通过使用Tiles 容器
TilesContainer container = TilesAccess.getContainer( request.getSession().getServletContext()); container.render("myapp.homepage", request, response); - 通过使用Tiles提供的Rendering Utilities。例如,如果你已经配置了TilesDispatchServlet,你能通过请求:http://example.com/webapp/myapp.homepage.tiles来渲染“定义”。