1、两栏布局:左侧定宽右侧自适应
<div class="main"> <div class="left"></div> <div class="right"></div> </div>
.main{ display: flex;/*设为伸缩容器*/ flex-direction:row;/*伸缩项目单行排列*/ height: 400px; } .left{ width: 200px;/*固定宽度*/ background: red; } .right{ flex:1;/*这里设置为占比1,填充满剩余空间*/ background-color: yellow; }
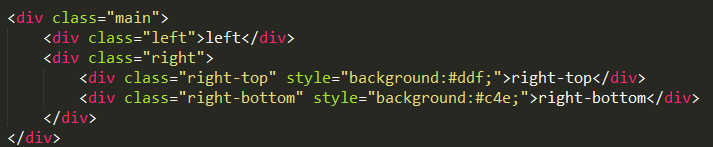
2、两栏布局,左边定宽右边自适应,右侧分为两栏,且文字水平垂直居中


3、三栏布局
