
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
}
})
<!--index.wxml-->
<view id="thev">
<!-- rpx屏幕总宽度750rpx,然后根据具体宽度换算成物理像素 -->
<!-- margin:块元素相对于父容器的偏移 -->
<view id='inv'></view>
</view>
<view class='sndv'>
</view>
/**index.wxss**/
#thev {
500rpx;
height: 500rpx;
background-color: #ff0000;
margin: 50rpx 0;
padding: 50rpx;
border: solid #0000FF 50rpx;
}
#inv{
100rpx;
height: 100rpx;
background-color: #00FF00;
}
.sndv {
100rpx;
height: 100rpx;
background-color: #000000;
}
<!--pages/index2/index2.wxml-->
<view id='container'>
<view class='cubic color-red'></view>
<view class='cubic color-green'></view>
<view class='cubic color-blue'></view>
<view class='cubic color-yellow'></view>
</view>
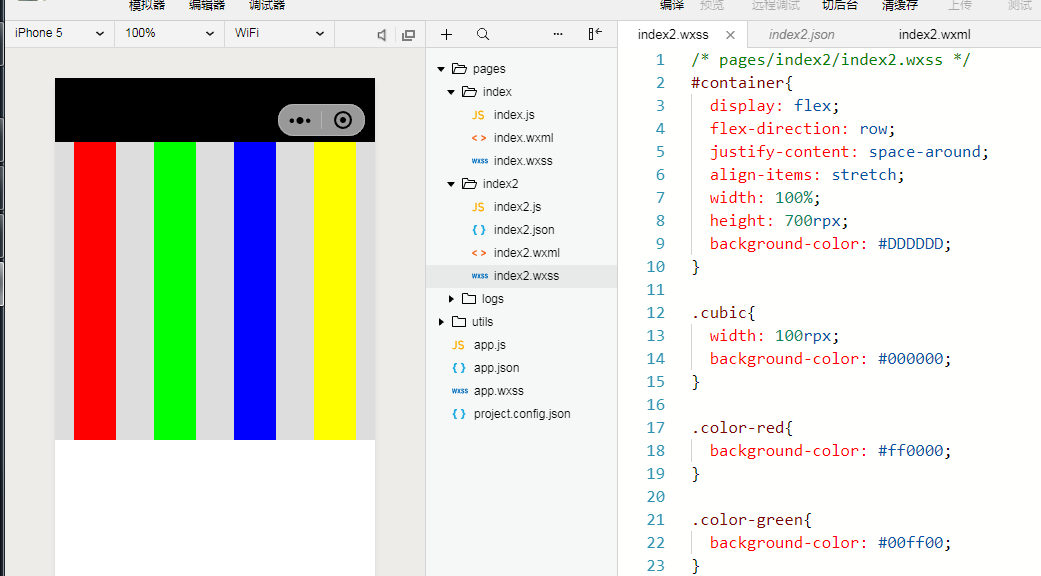
/* pages/index2/index2.wxss */
#container{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: stretch;
100%;
height: 700rpx;
background-color: #DDDDDD;
}
.cubic{
100rpx;
background-color: #000000;
}
.color-red{
background-color: #ff0000;
}
.color-green{
background-color: #00ff00;
}
.color-blue{
background-color: #0000ff;
}
.color-yellow{
background-color: #ffff00;
}
app.json
{
"pages": [
"pages/index2/index2",
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}