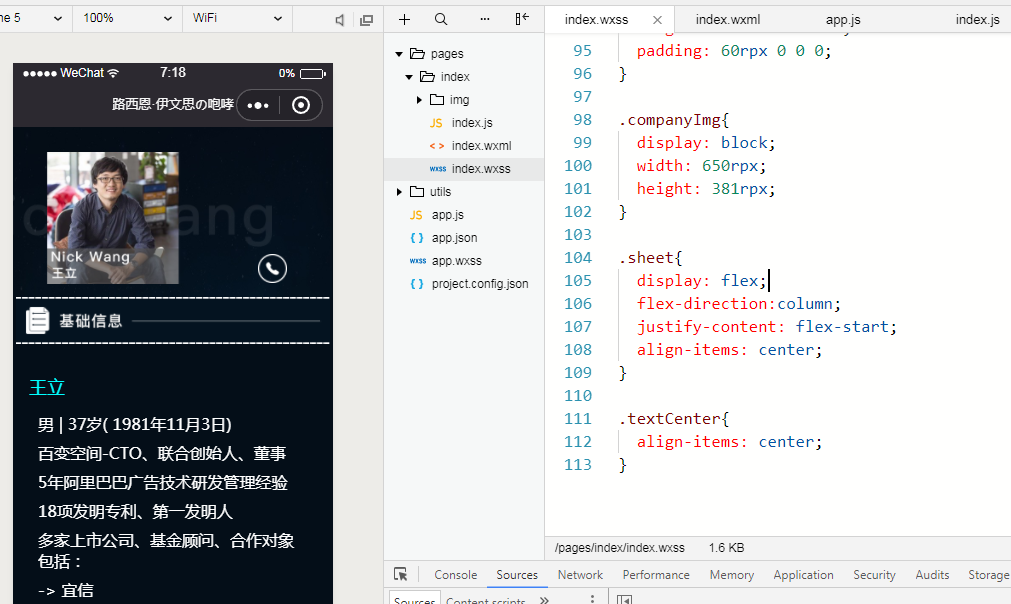
前端:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
stringArray: null
},
//事件处理函数
bindViewTap: function() {
},
onLoad: function () {
let that = this
wx.request({
url: 'https://ic3pihrg.qcloud.la/getData',
// url: 'https://ic3pihrg.qcloud.la/json/data.json',
data: {},
success: function(res) {
that.setData({
stringArray: res.data.stringArray
});
console.log(res.data.stringArray)
}
})
},
tel() {
wx.makePhoneCall({
phoneNumber: app.globalData.phoneNumber,
})
}
})
<!--index.wxml-->
<view class="container">
<view id='header'>
<image class='bjimg' mode='aspectFit' src='./img/bg.jpg'></image>
<image class='figure' mode='aspectFit' src='./img/fig.png'></image>
<view bindtap='tel'>
<image class='tel' mode='aspectFit' src='./img/tel.png'></image>
</view>
</view>
<view id='content'>
<swiper>
<swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/1.png'></image>
</view>
<view class='textSelection'>
<block wx:for='{{stringArray[0]}}'>
<text class='{{item.styleClass}}'>{{item.str}}</text>
</block>
</view>
</view>
</swiper-item>
<swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/2.png'></image>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/bbkj.jpg'></image>
</view>
<view class='textSelection'>
<block wx:for='{{stringArray[1]}}'>
<text class='{{item.styleClass}}'>{{item.str}}</text>
</block>
</view>
</view>
</swiper-item>
<swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/2.png'></image>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/alibaba.jpg'></image>
</view>
<view class='textSelection'>
<block wx:for='{{stringArray[2]}}'>
<text class='{{item.styleClass}}'>{{item.str}}</text>
</block>
</view>
</view>
</swiper-item>
<swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/2.png'></image>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/ms.jpg'></image>
</view>
<view class='textSelection'>
<block wx:for='{{stringArray[3]}}'>
<text class='{{item.styleClass}}'>{{item.str}}</text>
</block>
</view>
</view>
</swiper-item>
<swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/3.png'></image>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/tjdx.jpg'></image>
</view>
<view class='textSelection'>
<block wx:for='{{stringArray[4]}}'>
<text class='{{item.styleClass}}'>{{item.str}}</text>
</block>
</view>
</view>
</swiper-item> <swiper-item>
<view class='sheet'>
<view class='contentHeader'>
<image class='contentHeaderImg' mode='aspectFit' src='./img/4.png'></image>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/ms-q1.jpg'></image>
</view>
<view class='textSelection textCenter'>
<text>微软亚洲工程院人脉圈</text>
</view>
<view class='contentImg'>
<image class='companyImg' mode='aspectFit' src='./img/ali-q1.jpg'></image>
</view>
<view class='textSelection textCenter'>
<text>阿里毕业生人脉圈</text>
</view>
</view>
</swiper-item>
</swiper>
</view>
</view>
/**index.wxss**/
.container {
100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content:flex-start;
padding: 0;
background-color: #DDDDDD;
}
#header{
100%;
height: 400rpx;
background-color: #040E18;
/* display: flex;
flex-direction: column;
让图片figure跑上来*/
display: flex;
flex-direction:column;
justify-content: flex-start;
align-items: center;
margin: 0;
padding: 0;
}
.bjimg{
display: block;
750rpx;
height: 400rpx;
}
.figure{
display: block;
728rpx;
height: 512rpx;
position: absolute;
margin-top: -40rpx;
margin-left: -130rpx;
}
.tel{
display: block;
70rpx;
height: 70rpx;
position: absolute;
margin-top: -100rpx;
margin-left: 200rpx;
}
#content{
100%;
height: 1900rpx;
background-color: #040E18;
}
.contentHeaderImg{
display: block;
750rpx;
height: 112rpx;
}
.textSelection{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items:flex-start;
padding: 50rpx;
}
text{
display: block;
color: #FFFFFF;
margin: 10rpx;
font-size: 16px;
}
.textH1{
font-size: 18px;
color: aqua;
margin: 25rpx 0 25rpx -10rpx;
}
swiper, swiper-item, .sheet{
100%;
height: 100%;
/* 这里好难啊 */
}
.contentImg{
display: flex;
flex-direction: column;
justify-content: center;
align-items:flex-start;
padding: 60rpx 0 0 0;
}
.companyImg{
display: block;
650rpx;
height: 381rpx;
}
.sheet{
display: flex;
flex-direction:column;
justify-content: flex-start;
align-items: center;
}
.textCenter{
align-items: center;
}

后台
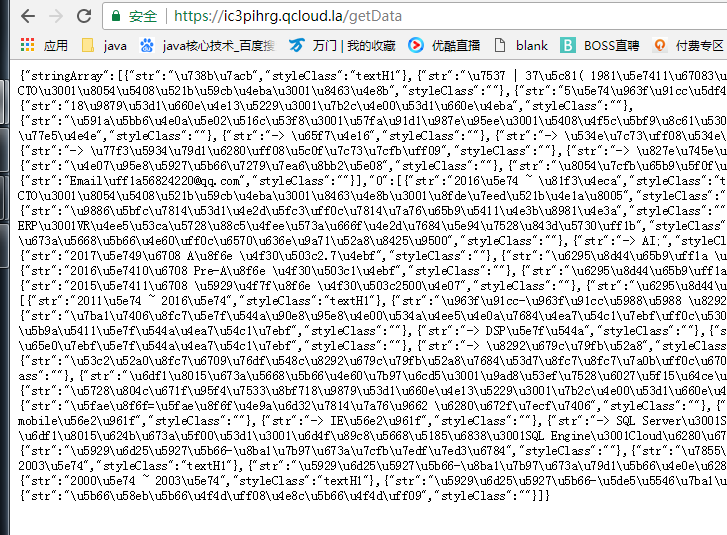
访问url: 'https://ic3pihrg.qcloud.la/getData'

<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class GetData extends CI_Controller {
public function index() {
$this->json([
'stringArray' => [
[
[
'str' => '王立',
'styleClass' => 'textH1'
],
[
'str' => '男 | 37岁( 1981年11月3日)',
'styleClass' => ''
],
[
'str' => '百变空间-CTO、联合创始人、董事',
'styleClass' => ''
],
[
'str' => '5年阿里巴巴广告技术研发管理经验',
'styleClass' => ''
],
[
'str' => '18项发明专利、第一发明人',
'styleClass' => ''
],
[
'str' => '多家上市公司、基金顾问、合作对象包括:',
'styleClass' => ''
],
[
'str' => '-> 宜信',
'styleClass' => ''
],
[
'str' => '-> 知乎',
'styleClass' => ''
],
[
'str' => '-> 旷世',
'styleClass' => ''
],
[
'str' => '-> 华米(华米系,纽交所上市:HMI)',
'styleClass' => ''
],
[
'str' => '-> 石头科技(小米系)',
'styleClass' => ''
],
[
'str' => '-> 艾瑞咨询',
'styleClass' => ''
],
[
'str' => '万门大学特约讲师',
'styleClass' => ''
],
[
'str' => '联系方式:136-0000-0000',
'styleClass' => ''
],
[
'str' => 'Email:56824220@qq.com',
'styleClass' => ''
]
],
[
[
'str' => '2016年 ~ 至今',
'styleClass' => 'textH1'
],
[
'str' => '百变空间-CTO、联合创始人、董事、连续创业者',
'styleClass' => ''
],
[
'str' => '领导研发中心,研究方向主要为',
'styleClass' => ''
],
[
'str' => '-> ERP、VR以及在装修场景中的应用落地;',
'styleClass' => ''
],
[
'str' => '-> 机器学习,数据驱动营销',
'styleClass' => ''
],
[
'str' => '-> AI;',
'styleClass' => ''
],
[
'str' => '公司融资情况',
'styleClass' => 'textH1'
],
[
'str' => '2017年9月 A轮 估值2.7亿',
'styleClass' => ''
],
[
'str' => '投资方: 东方美莱,博将资本',
'styleClass' => ''
],
[
'str' => '2016年10月 Pre-A轮 估值1亿',
'styleClass' => ''
],
[
'str' => '投资方:博将资本,维度资本',
'styleClass' => ''
],
[
'str' => '2015年11月 天使轮 估值2500万',
'styleClass' => ''
],
[
'str' => '投资方:天使汇,维度资本',
'styleClass' => ''
]
],
[
[
'str' => '2011年 ~ 2016年',
'styleClass' => 'textH1'
],
[
'str' => '阿里-阿里妈妈 芒果移动总负责人/总监',
'styleClass' => ''
],
[
'str' => '管理过广告部门一半以上的产品线,包括:',
'styleClass' => ''
],
[
'str' => '-> 定向广告产品线',
'styleClass' => ''
],
[
'str' => '-> DSP广告',
'styleClass' => ''
],
[
'str' => '-> 淘宝广告产品线',
'styleClass' => ''
],
[
'str' => '-> 无线广告产品线',
'styleClass' => ''
],
[
'str' => '-> 芒果移动',
'styleClass' => ''
],
[
'str' => '参加过有盟和芒果移动的受过过程,最后只为是芒果移动的总负责人',
'styleClass' => ''
],
[
'str' => '深耕机器学习算法、高可用性引擎等技术',
'styleClass' => ''
],
[
'str' => '在职期间申请18项发明专利、第一发明人',
'styleClass' => ''
]
],
[
[
'str' => '2006年 ~ 2011年',
'styleClass' => 'textH1'
],
[
'str' => '微软=微软亚洲研究院 技术经理',
'styleClass' => ''
],
[
'str' => '先后经历过:',
'styleClass' => ''
],
[
'str' => '-> windows mobile团队',
'styleClass' => ''
],
[
'str' => '-> IE团队',
'styleClass' => ''
],
[
'str' => '-> SQL Server、SQL Cloud团队',
'styleClass' => ''
],
[
'str' => '-> 深耕手机开发、浏览器内核、SQL Engine、Cloud技术',
'styleClass' => ''
]
],
[
[
'str' => '2003年 ~ 2006年',
'styleClass' => 'textH1'
],
[
'str' => '天津大学-计算机系统结构',
'styleClass' => ''
],
[
'str' => '硕士学位',
'styleClass' => ''
],
[
'str' => '1999年 ~ 2003年',
'styleClass' => 'textH1'
],
[
'str' => '天津大学-计算机科学与技术',
'styleClass' => ''
],
[
'str' => '学士学位',
'styleClass' => ''
],
[
'str' => '2000年 ~ 2003年',
'styleClass' => 'textH1'
],
[
'str' => '天津大学-工商管理',
'styleClass' => ''
],
[
'str' => '学士学位(二学位)',
'styleClass' => ''
]
]
]
]);
}
}
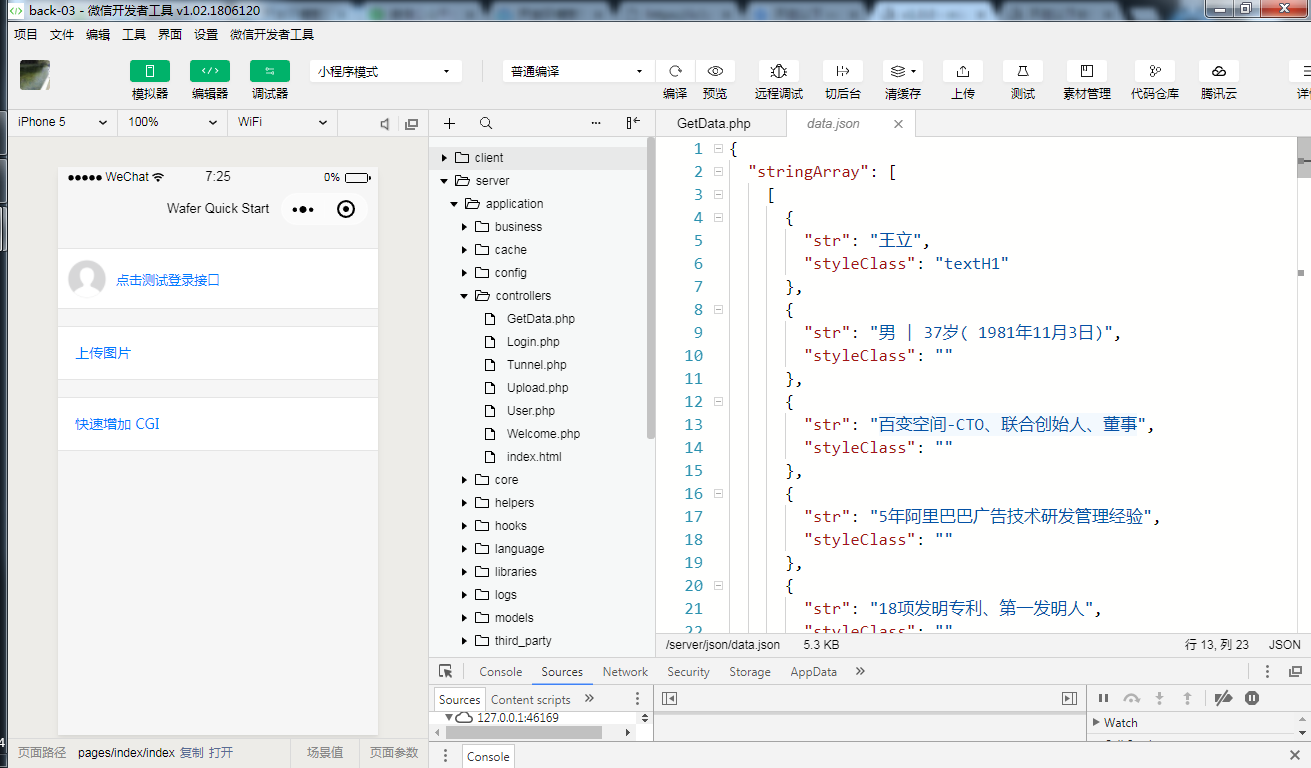
data.json
访问url: 'https://ic3pihrg.qcloud.la/json/data.json',

{
"stringArray": [
[
{
"str": "王立",
"styleClass": "textH1"
},
{
"str": "男 | 37岁( 1981年11月3日)",
"styleClass": ""
},
{
"str": "百变空间-CTO、联合创始人、董事",
"styleClass": ""
},
{
"str": "5年阿里巴巴广告技术研发管理经验",
"styleClass": ""
},
{
"str": "18项发明专利、第一发明人",
"styleClass": ""
},
{
"str": "多家上市公司、基金顾问、合作对象包括:",
"styleClass": ""
},
{
"str": "-> 宜信",
"styleClass": ""
},
{
"str": "-> 知乎",
"styleClass": ""
},
{
"str": "-> 旷世",
"styleClass": ""
},
{
"str": "-> 华米(华米系,纽交所上市:HMI)",
"styleClass": ""
},
{
"str": "-> 石头科技(小米系)",
"styleClass": ""
},
{
"str": "-> 艾瑞咨询",
"styleClass": ""
},
{
"str": "万门大学特约讲师",
"styleClass": ""
},
{
"str": "联系方式:136-0000-0000",
"styleClass": ""
},
{
"str": "Email:56824220@qq.com",
"styleClass": ""
}
],
[
{
"str": "2016年 ~ 至今",
"styleClass": "textH1"
},
{
"str": "百变空间-CTO、联合创始人、董事、连续创业者",
"styleClass": ""
},
{
"str": "领导研发中心,研究方向主要为",
"styleClass": ""
},
{
"str": "-> ERP、VR以及在装修场景中的应用落地;",
"styleClass": ""
},
{
"str": "-> 机器学习,数据驱动营销",
"styleClass": ""
},
{
"str": "-> AI;",
"styleClass": ""
},
{
"str": "公司融资情况",
"styleClass": "textH1"
},
{
"str": "2017年9月 A轮 估值2.7亿",
"styleClass": ""
},
{
"str": "投资方: 东方美莱,博将资本",
"styleClass": ""
},
{
"str": "2016年10月 Pre-A轮 估值1亿",
"styleClass": ""
},
{
"str": "投资方:博将资本,维度资本",
"styleClass": ""
},
{
"str": "2015年11月 天使轮 估值2500万",
"styleClass": ""
},
{
"str": "投资方:天使汇,维度资本",
"styleClass": ""
}
],
[
{
"str": "2011年 ~ 2016年",
"styleClass": "textH1"
},
{
"str": "阿里-阿里妈妈 芒果移动总负责人/总监",
"styleClass": ""
},
{
"str": "管理过广告部门一半以上的产品线,包括:",
"styleClass": ""
},
{
"str": "-> 定向广告产品线",
"styleClass": ""
},
{
"str": "-> DSP广告",
"styleClass": ""
},
{
"str": "-> 淘宝广告产品线",
"styleClass": ""
},
{
"str": "-> 无线广告产品线",
"styleClass": ""
},
{
"str": "-> 芒果移动",
"styleClass": ""
},
{
"str": "参加过有盟和芒果移动的受过过程,最后只为是芒果移动的总负责人",
"styleClass": ""
},
{
"str": "深耕机器学习算法、高可用性引擎等技术",
"styleClass": ""
},
{
"str": "在职期间申请18项发明专利、第一发明人",
"styleClass": ""
}
],
[
{
"str": "2006年 ~ 2011年",
"styleClass": "textH1"
},
{
"str": "微软=微软亚洲研究院 技术经理",
"styleClass": ""
},
{
"str": "先后经历过:",
"styleClass": ""
},
{
"str": "-> windows mobile团队",
"styleClass": ""
},
{
"str": "-> IE团队",
"styleClass": ""
},
{
"str": "-> SQL Server、SQL Cloud团队",
"styleClass": ""
},
{
"str": "-> 深耕手机开发、浏览器内核、SQL Engine、Cloud技术",
"styleClass": ""
}
],
[
{
"str": "2003年 ~ 2006年",
"styleClass": "textH1"
},
{
"str": "天津大学-计算机系统结构",
"styleClass": ""
},
{
"str": "硕士学位",
"styleClass": ""
},
{
"str": "1999年 ~ 2003年",
"styleClass": "textH1"
},
{
"str": "天津大学-计算机科学与技术",
"styleClass": ""
},
{
"str": "学士学位",
"styleClass": ""
},
{
"str": "2000年 ~ 2003年",
"styleClass": "textH1"
},
{
"str": "天津大学-工商管理",
"styleClass": ""
},
{
"str": "学士学位(二学位)",
"styleClass": ""
}
]
]
}