Input Date对象是HTML5的新对象。是日期控件。但是没有placeholder属性
<input type="date" id="XXX" value="XXXX"/>
1、在PC端,没有选择日期的时候,显示的是年月日字样,如下图:

2、在移动端H5页面,没有选择日期的情况下,是空白。在此基础上,可以自定义placeholder属性,实现预加载文字。
如:
CSS:
1 input[type="date"]:before { 2 content: attr(placeholder); 3 color:#666666; 4 }
HTML:
1 <input type="date" placeholder="请选择">
如果input获取焦点后,应该删掉placeholder的属性值
JS:
1 var dateInput = document.getElementById("XXX"); 2 dateInput.onfocus = function() { 3 this.removeAttribute('placeholder'); 4 }; 5 dateInput.onblur = function() { 6 if(dateInput.value == '') this.setAttribute('placeholder','请选择'); 7 }; 8
3、另外一个需要注意的地方,就是为Input Date对象设置值。
需要设置的是年月日格式的值,如‘2018-09-01’,注意无论是月还是天,都必须保证是两位,否则无法设置成功,如‘2018-9-1’,无法设置成功。
4、另外在webkit内核浏览器中,还可以通过伪类设置一些特殊样式:
如:
去掉上下调整的按钮。

1 input::-webkit-inner-spin-button { 2 display: none; 3 }
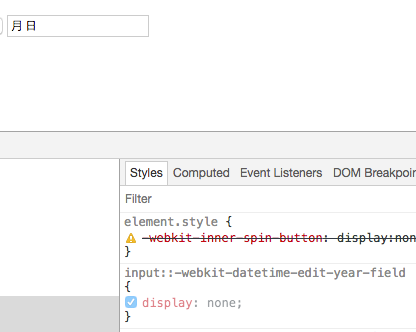
下面的例子去掉了年

其他还有一些属性:
input::-webkit-datetime-edit-text{} // 控制斜杠
其他一些属性,可以自己研究。
input::-webkit-datetime-edit{} input::-webkit-datetime-edit-fields-wrapper{} input::-webkit-datetime-edit-ampm-field{} input::-webkit-datetime-edit-day-field{} input::-webkit-datetime-edit-hour-field{} input::-webkit-datetime-edit-millisecond-field{} input::-webkit-datetime-edit-minute-field{} input::-webkit-datetime-edit-month-field{} input::-webkit-datetime-edit-second-field{} input::-webkit-datetime-edit-week-field{} input::-webkit-datetime-edit-year-field{} input::-webkit-datetime-edit-ampm-field:focus{} input::-webkit-datetime-edit-day-field:focus{} input::-webkit-datetime-edit-hour-field:focus{} input::-webkit-datetime-edit-millisecond-field:focus{} input::-webkit-datetime-edit-minute-field:focus{} input::-webkit-datetime-edit-month-field:focus{} input::-webkit-datetime-edit-second-field:focus{} input::-webkit-datetime-edit-week-field:focus{} input::-webkit-datetime-edit-year-field:focus{} input::-webkit-datetime-edit-year-field[disabled]{} input::-webkit-datetime-edit-month-field[disabled]{} input::-webkit-datetime-edit-week-field[disabled]{} input::-webkit-datetime-edit-day-field[disabled]{} input::-webkit-datetime-edit-ampm-field[disabled]{} input::-webkit-datetime-edit-hour-field[disabled]{} input::-webkit-datetime-edit-millisecond-field[disabled]{} input::-webkit-datetime-edit-minute-field[disabled]{} input::-webkit-datetime-edit-second-field[disabled]{} input::-webkit-datetime-edit-text{} input::-webkit-inner-spin-button{} input::-webkit-calendar-picker-indicator{} input::-webkit-calendar-picker-indicator:hover{}