故事的发生起于,由于老板强烈要求app在iPhone6和5有一样的工具栏,然后前端妹子用@media为iPhone6和Plus做了样式适配。然后问题来了,竟然奇葩的发现@media样式只对iPhone4和5起了作用,然后在6和6S的样式效果和5是一样的,奇了怪了!
然后我去查找原因,无意中去获取设备屏幕宽高时发现了这神奇的现象:
CGRect screenBounds = [[UIScreen mainScreen] bounds]; NSString *str = NSStringFromCGRect(screenBounds); NSLog(@"%@", str);
/*
iPhone4S打印结果: {{0, 0}, {320, 480}}
iPhone5和5S、还有6、6Plus、6S、6S Plus打印结果都是一样的,
为:{{0, 0}, {320, 568}}
*/
按正常逻辑来说,6和6S的打印结果应该为:{{0, 0}, {375, 667}}, 然后6Plus和6S Plus的打印结果为:{{0, 0}, {414, 736}}
顿时感觉到这个应该是导致@medie样式对6和Plus不起作用的原因!
然后另外还发现了,app的启动图片,也是所谓的”闪屏”(splash),6和6S、Plus都共用了iPhone5的启动图片: Default-568h@2x~iphone.png。就算你在app的资源文件夹splash那里增加了图片:Default-667h@2x~iphone.png和Default-736h@3x~iphone.png, 可是打包到6和Plus上时,加载的启动图片还是568h, 这是怎么的一回事呢?
然后开始的各种查,最后问题解决了,先把解决办法说一下,三个条件:
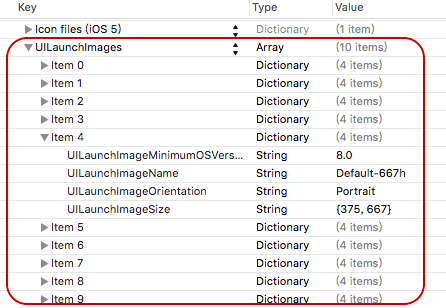
1、在ios app项目的工程文件***.info里加上针对启动图片的配置,配置内容:

<key>UILaunchImages</key>
<array>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{320, 480}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{320, 480}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-568h</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{320, 568}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-568h</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{320, 568}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-667h</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{375, 667}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-667h</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{375, 667}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-736h</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{414, 736}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Landscape-736h</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{414, 736}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Portrait</string>
<key>UILaunchImageOrientation</key>
<string>Portrait</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
<dict>
<key>UILaunchImageMinimumOSVersion</key>
<string>8.0</string>
<key>UILaunchImageName</key>
<string>Default-Landscape</string>
<key>UILaunchImageOrientation</key>
<string>Landscape</string>
<key>UILaunchImageSize</key>
<string>{768, 1024}</string>
</dict>
</array>
截图:

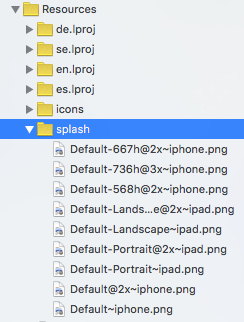
2、资源文件夹splash里除了原有的启动图片,再增加对6和Plus的适配启动图片,命名和图片宽高和工程配置里的配置一致:
6和6S: Default-667h@2x~iphone.png, 750 * 1334
6Plus和6S Plus: Default-736h@3x~iphone.png, 828 * 1472
截图:

完成前面两个条件之后,然后@media样式也起作用了,6和Plus的启动图片也起作用了,但是对于6和Plus的启动过程,前后会出现两张启动图片:
先出现了667h或736h图片之后,又紧接着很明显的出现了Default@2x~iphone.png (640 * 960)这张启动图片。
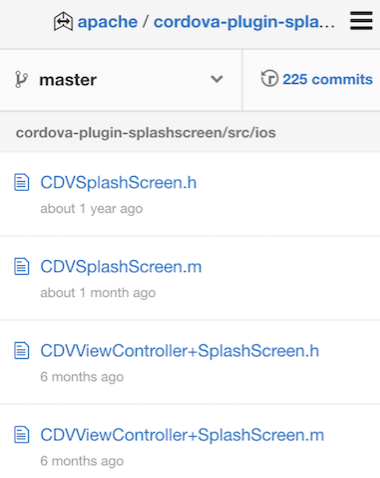
3、所以为了解决这个问题,还得去更新Cordova提供的最新插件:Splashscreen Plugin
截图:

然后把下载的最新CDVSplashScreen.h和*.m文件去替换项目中原有的该文件,然后就大功告成了,@media样式也起作用了,工具栏在5和6上一样了,4、5、6也各自加载了各自的启动(闪屏)图片了!
-------- ----- ---- ------ ------- ------ ------- ------
查询和参考的资料:
1、stackoverflow上一个6闪屏适配问答:http://stackoverflow.com/questions/26283372/phonegap-and-iphone-6-plus-splash-screen-issue
2、 Apache中Cordova官网关于icons和Splash Screens的介绍:http://cordova.apache.org/docs/en/latest/config_ref/images.html
3、cordova更新的SplashScreen插件地址:https://github.com/apache/cordova-plugin-splashscreen
4、移动端H5页面之iphone6的适配:http://ju.outofmemory.cn/entry/133368
------------ ---- --- - -- - - - -- -- - -- - - - - - --- - - - - -- - - - -- - - - - -- -
我们再来看一下SplashScreen插件原代码和最新代码的区别:
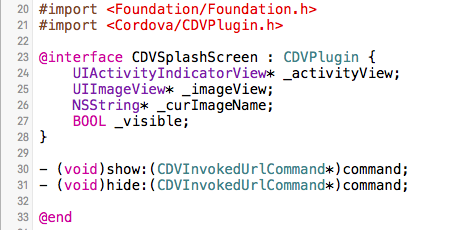
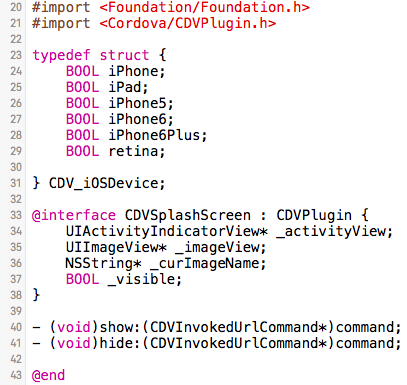
原CDVSplashScreen截图:

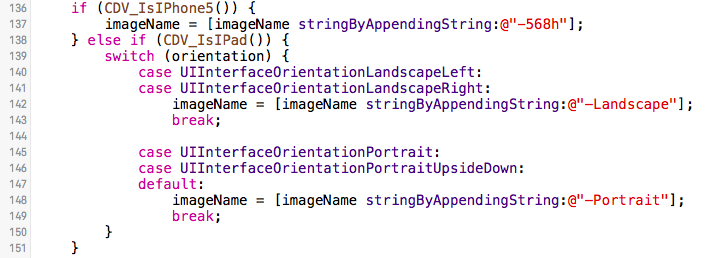
-------------- 原CDVSplashScreen.m --------------

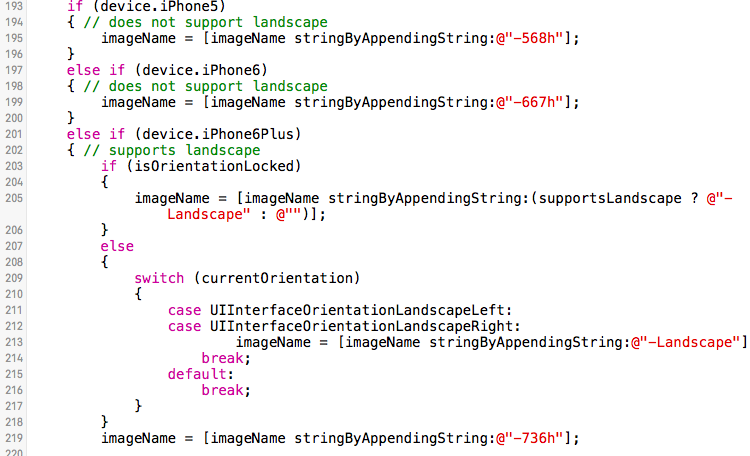
------------------------ 最新CDVSplashScreen截图 ------------------------
:
-------------- 新CDVSplashScreen.m --------------

看到这里似乎有点明白了,原cordova只做了对4和5的适配,新的插件才做了对6和Plus的适配,
