Twitter曾经举行了自己四年以来的第一场开发者大会。而这场名为“Flight”的大会,也是以后它的年度惯例。
这次大会的主题也完全围绕开发者进行。大会的焦点是一个名叫Fabric的新SDK,里面包括三个开发者工具包:面向Twitter本身的 Twitter Kit、面向Twitter广告网络的MoPub,以及基于Twitter 2013年收购的移动应用崩溃分析工具Crashlytics的Crashlytics Kit。
我还是先贴上twitter登录的官方网站:https://dev.twitter.com/twitterkit/android/log-in-with-twitter,不过都是英文,当然,我们还需要爬过一堵墙才能够上网。
首先我们要先去注册twitter开发者账号,并且创建应用,https://apps.twitter.com.
点击右上角创建应用:

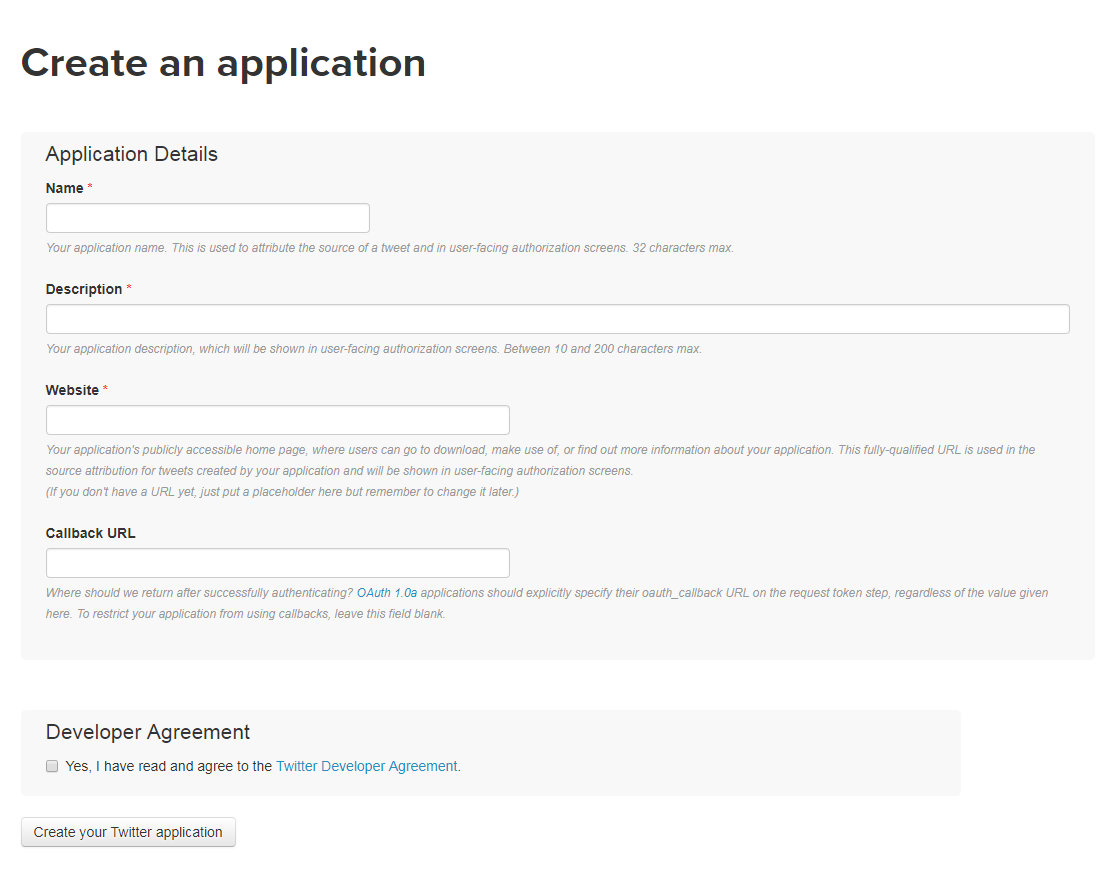
然后会进入下图:

我们需要填入应用的名称,还有应用的描述,至于website,下面解释的意思大概是:
您的应用程序的可公开访问的主页,用户可以下载,使用或查找有关您的应用程序的更多信息。该完全限定的URL用于源应用程序创建的tweets,并将显示在面向用户的授权屏幕中。
(如果你还没有URL,只需在这里放置一个占位符,但记住稍后再改变它。)
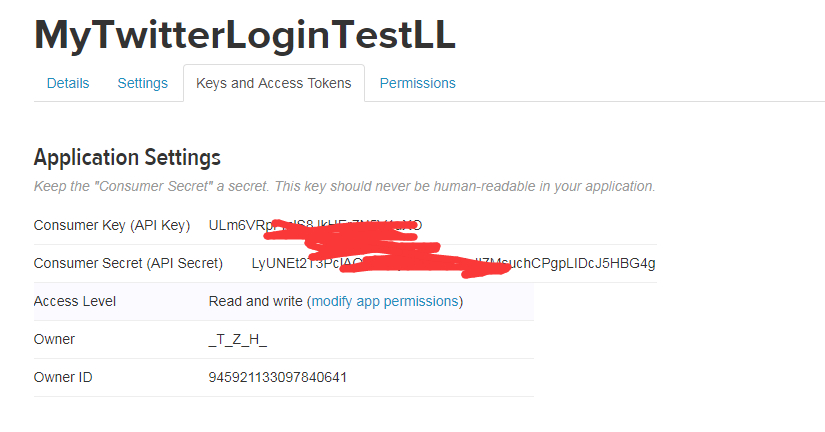
应用创建完成之后,我们可以进入应用查看相关的设置,点击Keys and Access Tokens,可以看到Consumer Key (API Key)和Consumer Secret (API Secret),这两个需要用到

好了,创建应用就到这里,接下来讲讲如何集成到我们的项目:
(一)首先我们要集成twitter相关的sdk,官网上写得比较多,如果仅仅需要登录功能,那么就只需要
在build.gradle(app)里面写上
dependencies { compile 'com.twitter.sdk.android:twitter-core:3.1.1' }
在build.gradle(project)的 repositories里写上
repositories {
jcenter()
}
(二)在我们的资源文件里面添加API KEY,这个API KEY在twitter的应用管理可以看到,就是我们上面说的那两个
<resources> <string android:name="com.twitter.sdk.android.CONSUMER_KEY">XXXXXXXXXXX</string> <string android:name="com.twitter.sdk.android.CONSUMER_SECRET">XXXXXXXXXXX</string> </resources>
(三)建立一个自定义的Application,在onCreate()方法里面初始化
Twitter.initialize(this); TwitterConfig config = new TwitterConfig.Builder(this) .logger(new DefaultLogger(Log.DEBUG)) .twitterAuthConfig(new TwitterAuthConfig("CONSUMER_KEY", "CONSUMER_SECRET")) .debug(true) .build(); Twitter.initialize(config);
(四)我们可以用twitter提供好的登录按钮,当然也可以自定义,接下来会讲。
<com.twitter.sdk.android.core.identity.TwitterLoginButton android:id="@+id/login_button" android:layout_width="wrap_content" android:layout_height="wrap_content" />
(五)在代码中:
loginButton = (TwitterLoginButton) findViewById(R.id.login_button); loginButton.setCallback(new Callback<TwitterSession>() { @Override public void success(Result<TwitterSession> result) { // Do something with result, which provides a TwitterSession for making API calls
result里面包含了用户的信息,我们可以从中取出token,tokenSecret
(如果我们有自己的后台服务器,发送这两个到我们自己的后台,后台再去验证)
TwitterAuthToken authToken = result.data.getAuthToken();
String token = authToken.token;
String appId = getResources().getString(R.string.twitter_app_id);
String tokenSecret = authToken.secret;
}
@Override public void failure(TwitterException exception) { // Do something on failure } });
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Pass the activity result to the login button.
loginButton.onActivityResult(requestCode, resultCode, data);
}
如果登录按钮是在fragment中的话,那么onActivityResult应该用如下代码:
应该
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); // Pass the activity result to the fragment, which will then pass the result to the login // button. Fragment fragment = getFragmentManager().findFragmentById(R.id.your_fragment_id); if (fragment != null) { fragment.onActivityResult(requestCode, resultCode, data); } }
其余的可以参考官网
接下来讲的一个是自定义登录按钮,其实有一个妙计,请看下面界面代码:
<FrameLayout android:id="@+id/frameLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/facebook" android:layout_marginTop="@dimen/login_button_margin_bottom" android:layout_centerHorizontal="true"> <com.twitter.sdk.android.core.identity.TwitterLoginButton android:id="@+id/login_button" android:layout_width="@dimen/button_width" android:layout_height="@dimen/button_height" android:layout_marginTop="@dimen/button_margin_bottom" android:visibility="gone"/> <ImageView android:id="@+id/login_image" android:layout_width="@dimen/button_width" android:layout_height="@dimen/button_height" android:src="@drawable/twitter" /> </FrameLayout>
然后代码中:
@Override public void onClick(View view) { switch (view.getId()){case R.id.login_image: LoginButton.performClick(); break; default: break; } }
即,点击我们自定义的按钮的时候,让twitter登录按钮执行点击操作。
先到这里,以后慢慢补充。
转载请标明出处:http://www.cnblogs.com/tangZH/p/8206569.html