1、
问题:react使用swiper3插件实现banner轮播,其中有个banner图有个click点击事件,而其他的是页面跳转。出现了一个问题:
就是向右滑动到该帧时的swiper,点击时未触发react的onClick方法。
参考文章地址:https://www.cnblogs.com/wuhairui/p/9343846.html
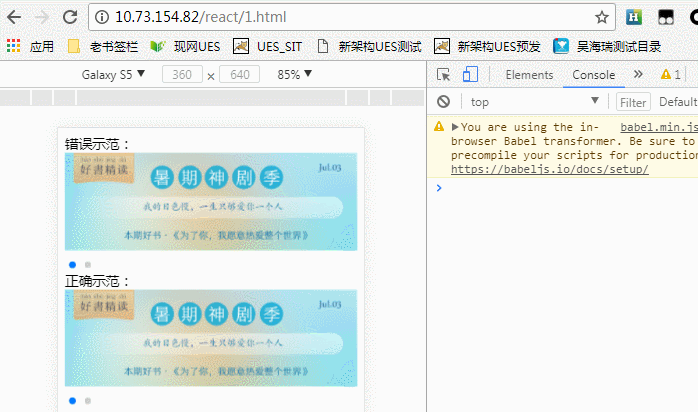
错误示范
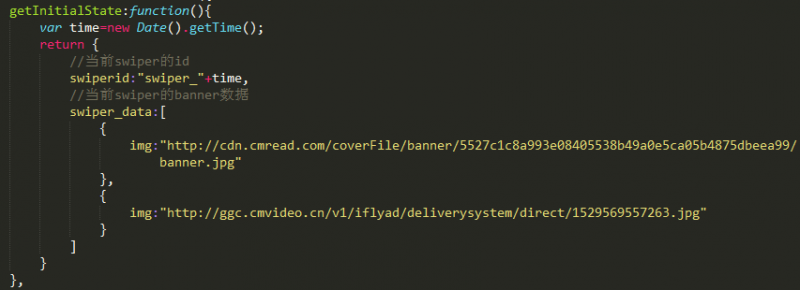
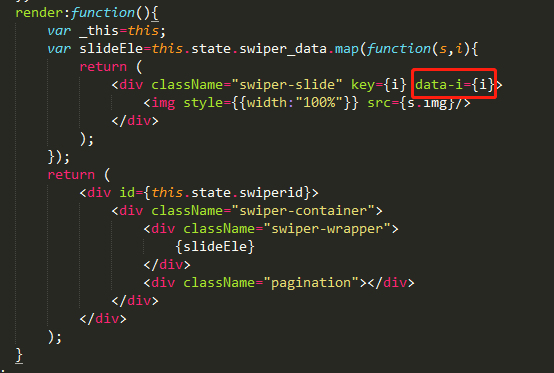
组件初始化一个banner数组

render中渲染出轮询banner,并给每个banner绑定一个onClick事件,传入参数i

绑定的方法:点击后执行弹出当前为第几个banner

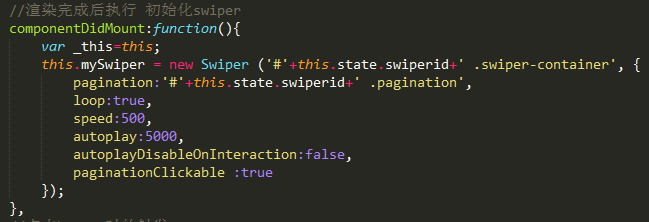
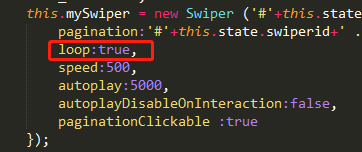
使用Swiper对象,初始化为轮播图

照理来讲,我们分别点击这个swiper的每个banner应该会弹出1、2、1、2……的
但是实际上:
(点击1、2两图时触发了,但是点击第3图,click方法就没生效了)
动态图如下:

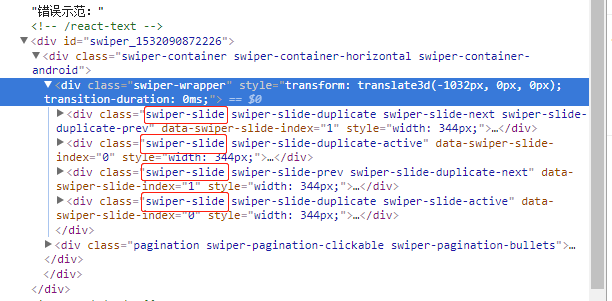
我们来分析一下原因吧:
首先,banner只有2个,照理应该是2个swiper-slide,
但是在初始化时使用了loop:true

便由swiper插件再复制生成了2个。因此有了4个

而新的2个slide是swiper插件生成的,并没有绑定react的事件,所以点击之后没有触发到事件。
怎么办呢?其实这样的效果已经无法完全使用react处理了。因为插件生成的swiper并不是虚拟dom了。
所以这里需要使用到部分的dom操作。然后和react连接起来。
来看看解决方案吧
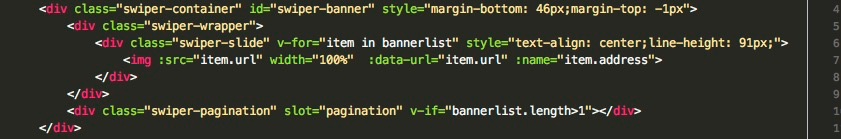
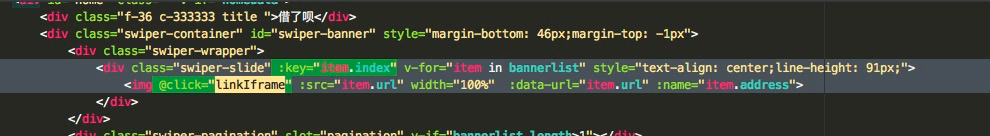
数据一样,第2图中,我们在slide中加入一个属性data-i,这个i就是我们之后要用到方法中参数

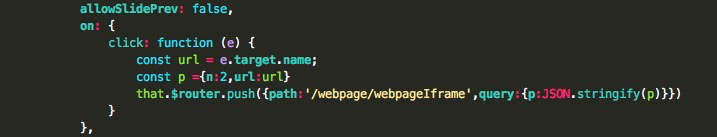
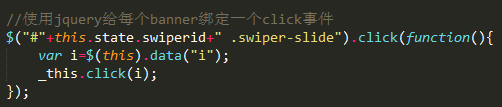
我们在初始化之后,给每个slide绑定一个click事件:
点击后拿到之前绑定的i,表示当前点击的是第几个banner,然后再调用组件对象的click方法。

(这里的_this代表当前react组件对象,因为前面声明了,这样就又可以从dom操作回到react操作了)

2、
一般我们写点击事件 都习惯绑定在 标签上 如图

不过 如果结合swiper后 你会发现 swiper生成后 如果loop模式 那么 你上来想左滑动(也就是向前滑动,行为虽然不符合操作习惯)你会发现 图片的点击事件 是无效的
这是因为 swiper的无限轮播时会自动复制第一个和最后一个页面进行轮播。但由于只复制页面没有复制点击事件,此时我们用vue写的点击事件在页面循环一周回来遇到复制的页面时,点击事件就会失效。
所以 我们只有利用new swiper时 去绑定点击事件