html5的audio标签只在火狐下支持wav格式的音频播放,无法兼容IE和google ,
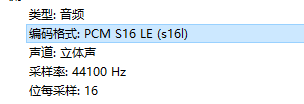
使用audioplayer.js 基本上能支持大部分浏览器播放wav音频文件,经测试IE、火狐、google浏览器都可以播放编码格式为:

的wav格式的音频
当audio标签不支持或者audio不能播放相应格式的文件时,播放器将使用迷你模式,使用embed元素来播放音频,支持的功能将较少,并且各浏览器支持功能不一致
使用方法:
1、html中加入audio标签
<audio controls="controls" id="wavAudio"> <source src="https://osvaldas.info/examples/audio-player-responsive-and-touch-friendly/audio.wav" type="audio/wav" /> </audio>
2、引用jquery和audioplayer.js
<script src="~/Content/assets/js/jquery-1.11.1.min.js"></script> <script src="~/Content/audioplayer.js"></script>
3、播放器代码
常用自定义选项
classPrefix 插件插入html的class前缀
strPlay 播放按钮显示的文字
strPause 暂停按钮显示的文字
strVolume 音量按钮显示的文字
$(function () {
$('audio').audioPlayer({
classPrefix: 'audioplayer',
strPlay: '播放',
strPause: '暂停',
strVolume: '音量'
});
});
audioplayer网站:https://osvaldas.info/audio-player-responsive-and-touch-friendly
最终效果