1. Vue 下基于webpack模板的新项目无法生成
vue init webpack my-project
报错:
vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET
解决:
更新npm 安装全局插件 windows需重启一下
npm update -g @vue npm i -g @vue/cli-init
2. 新建vue组件,不能正常访问;同样的代码,复制的组件却可以正常访问。
解决:
安装了eslint之后报的格式错误!我直接不使用eslint就行了! 项目里面config配置文件 -------> index.js文件 在config/index.js文件里把useEslint:true把 true改为false就解决了
3. 页面中不能显示message中的信息,但是在div中自己编辑却能够显示。
<template>
<div>
</div>
</template>
<script>
export default {
data () {
return {
message: '你好Vue!本消息来自于变量'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
解决:需要把相应的变量绑定进去
{{message}}
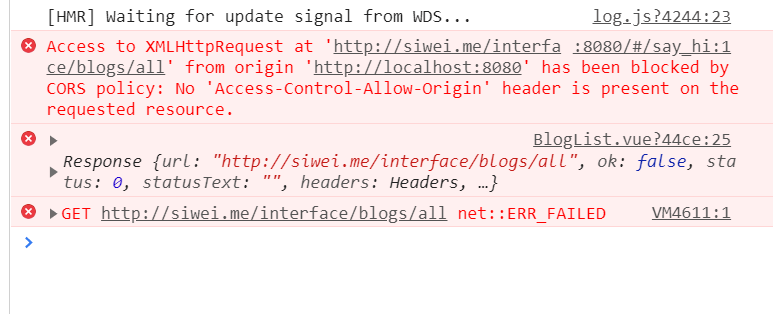
4. 使用http请求后台数据,总是链接出错,得不到结果

解决:在config/index.js中增加一下内容,解决javascript在浏览器中无法发送跨域请求的问题(但并未跨域请求,没有更改相应的路由啊)
// javascript在浏览器中是无法发送跨域请求的,开发模式下可用。生产模式下只能靠服务器的nginx特性来解决。
proxyTable: {
'api': {
target: 'http://siwei.me',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
5. 打包build时,出现Opening index.html over file:// won't work.
解决:
改configindex.js中的build的对象 assetsPublicPath: '/', 改为 assetsPublicPath: './', 即可
当然也可以在dist,执行以下命令:
cd dist npm install -g http-server hs