1.Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
2.Color Info
Visual Studio代码扩展,提供css颜色的快速信息。
3.CSS Peek
这个扩展扩展了HTML和ejs代码编辑,支持在源代码中的字符串中找到css/scss/less(类和id)的工作区中的Go To Definition和Go To Symbol。
4.IntelliSense for CSS class names in HTML
一个Visual Studio代码扩展,根据工作空间或通过link元素引用的外部文件中的定义为HTML类属性提供CSS类名补全。
5.JavaScript (ES6) code snippets
这个扩展包含用于Vs代码编辑器的ES6语法中的JavaScript代码片段(支持JavaScript和TypeScript)。
6.jQuery Code Snippets
JavaScript代码超过130个jQuery代码片段。
只需键入字母“jq”,即可获得所有可用jQuery代码段的列表。
7.Knockout.js Snippets for VS Code
This extension for Visual Studio Code adds snippets for Knockout.js.
8.open in browser
OPen in default browser
OPen in other browser
9.Path Intellisense
自动完成文件名的Visual Studio代码插件。
10.fileheader
提示:按ctrl+alt+i可以在头部插入注释,保存文件后按ctrl+s,并自动更新时间和作者。
https://blog.csdn.net/u014025444/article/details/90207846
11.Bracket Pair Colorizer 2
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
v1和v2之间的区别?
v2使用与VSCode相同的括号解析引擎,极大地提高了速度和精度。新版本的发布是因为清除了设置,打破了向后兼容性。
icon主题
1.vscode-icons
2.Nomo Dark Icon Theme
代码主题
1.Dracula
vscode 常用设置
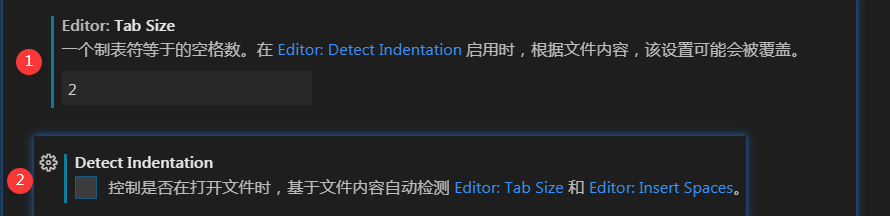
1.设置tab转空格数4为2
具体:文件→首选项→设置