概念和用法
fetch() 必须接受一个参数——资源的路径。无论请求成功与否,它都返回一个 Promise 对象,resolve 对应请求的 Response。你也可以传一个可选的第二个参数 init(参见 Request)。
一旦 Response 被返回,就可以使用一些方法来定义内容的形式,以及应当如何处理内容(参见 Body)。
你也可以通过 Request() 和 Response() 的构造函数直接创建请求和响应,但是我们不建议这么做。他们应该被用于创建其他 API 的结果(比如,service workers 中的 FetchEvent.respondWith)。
使用 fetch
请注意,fetch规范与jQuery.ajax()主要有两种方式的不同,牢记:
- 当接收到一个代表错误的 HTTP 状态码时,从
fetch()返回的 Promise 不会被标记为 reject, 即使该 HTTP 响应的状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的ok属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。 fetch()不会接受跨域 cookies;你也不能使用fetch()建立起跨域会话。其他网站的Set-Cookie头部字段将会被无视。fetch不会发送 cookies。除非你使用了_credentials_的 初始化选项。(自2017年8月25日以后,默认的credentials政策变更为same-origin。Firefox也在61.0b13版本中,对默认值进行修改)
中止 fetch
浏览器已经开始为AbortController 和 AbortSignal 接口(也就是Abort API)添加实验性支持,允许像 Fetch 和 XHR 这样的操作在还未完成时被中止 。
全局方法 WorkerOrGlobalScope.fetch()
Fetch API 提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局 fetch()方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
Promise<Response> fetch(input[, init]);
参数
?input
定义要获取的资源。这可能是:
init 可选
一个配置项对象,包括所有对请求的设置。可选的参数有:
method: 请求使用的方法,如GET、POST。headers: 请求的头信息,形式为Headers的对象或包含ByteString值的对象字面量。body: 请求的 body 信息:可能是一个Blob、BufferSource、FormData、URLSearchParams或者USVString对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。mode: 请求的模式,如cors、no-cors或者same-origin。credentials: 请求的 credentials,如omit、same-origin或者include。为了在当前域名内自动发送 cookie , 必须提供这个选项, 从 Chrome 50 开始, 这个属性也可以接受FederatedCredential实例或是一个PasswordCredential实例。cache: 请求的 cache 模式:default、no-store、reload、no-cache、force-cache或者only-if-cached。redirect: 可用的 redirect 模式:follow(自动重定向),error(如果产生重定向将自动终止并且抛出一个错误), 或者manual(手动处理重定向). 在Chrome中,Chrome 47之前的默认值是follow,从Chrome 47开始是manual。referrer: 一个USVString可以是no-referrer、client或一个URL。默认是client。referrerPolicy: 指定了HTTP头部referer字段的值。可能为以下值之一:no-referrer、no-referrer-when-downgrade、origin、origin-when-cross-origin、unsafe-url。integrity: 包括请求的subresource integrity值 ( 例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=)。
返回值
一个 Promise,resolve 时回传 Response 对象。
例外
AbortError:请求中止(using AbortController.abort()).
TypeError:Since Firefox 43, fetch() will throw a TypeError if the URL has credentials, such as http://user:password@example.com
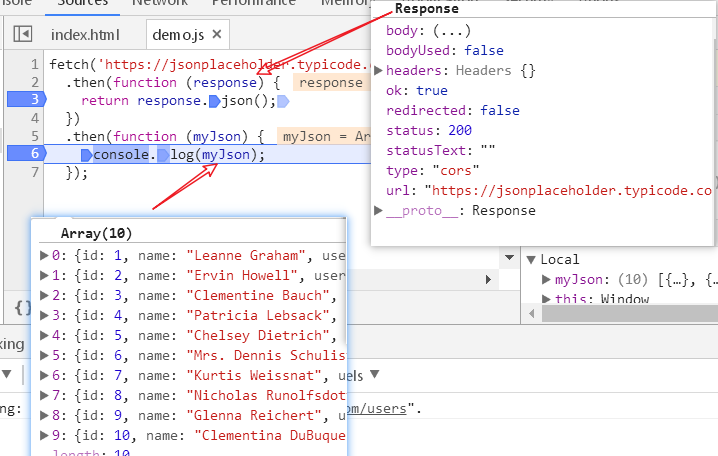
fetch简单使用
fetch('https://jsonplaceholder.typicode.com/users')
.then(function (response) {
return response.json();
})
.then(function (myJson) {
console.log(myJson);
});

发送带凭据的请求
- 为了让浏览器发送包含凭据的请求(即使是跨域源),要将
credentials: 'include'添加到传递给 fetch()方法的init对象。 - 如果你只想在请求URL与调用脚本位于同一起源处时发送凭据,请添加
credentials: 'same-origin'。 - 要改为确保浏览器不在请求中包含凭据,请使用
credentials: 'omit'。
post json
var url = 'http://jsonplaceholder.typicode.com/posts';
var data = { username: 'example' };
fetch(url, {
method: 'POST', // or 'PUT'
body: JSON.stringify(data), // data can be `string` or {object}!
headers: new Headers({
'Content-Type': 'application/json'
})
}).then(res => res.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));
// Fetch finished loading: OPTIONS "http://jsonplaceholder.typicode.com/posts".
// Success: {username: "example", id: 101}