5.事件冒泡
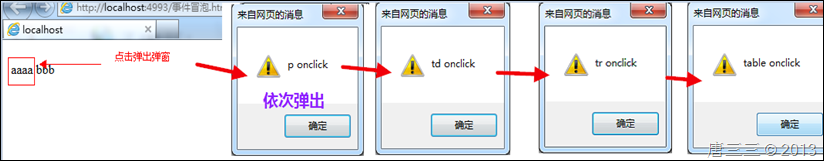
如果元素A嵌套在元素B中,那么A被点击不仅A的onclick事件会被触发,B的onclick也会被触发。触发的顺序是“由内而外” 。验证:在页面上添加一个table、table里有tr、tr里有td,td里放一个p,在p、td、tr、table中添加onclick事件响应,见备注。
-
<table onclick="alert('table onclick');">
-
<tr onclick="alert('tr onclick');">
-
<td onclick="alert('td onclick');"><p onclick="alert('p onclick');">aaaa</p></td>
-
<td>bbb</td>
-
</tr>
-
</table>

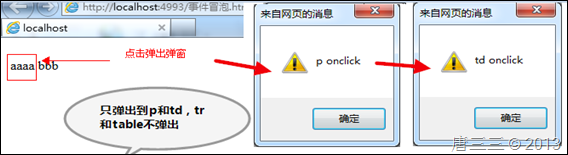
取消事件冒泡: window.event.cancelBubble = true;//IE下的写法。
<td onclick="alert('td onclick');window.event.cancelBubble = true;"><p onclick="alert('p onclick');">aaaa</p></td>

window.onload与body的onload
1.二者效果完全一样,都是在页面内容都加载完毕后才触发。
2.由于网页中没有window所以在body中写onload
3.建议使用window.onload//使用js脚本的方式高效
4.其实应该是document.onload,但是所有浏览器都实现到了window对象上。
6.事件中的this
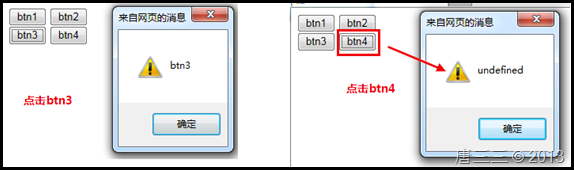
事件中的this。除了可以使用event.srcElement在事件响应函数中,this表示发生事件的控件。只有在事件响应函数才能使用this获得发生事件的控件,在事件响应函数调用的函数中不能使用(这里的this表示window对象),如果要使用则要将this传递给函数或者使用event.srcElement。(*)this和event.srcElement的语义是不一样的,this就是表示当前监听事件的这个对象,event.srcElement是引发事件的对象:事件冒泡。
<body onclick=“//这个叫做事件调用函数,在这里写
this表示发生事件的控件。在这里调用另外一个函数F1,
则F1中不能使用this表示发生事件的控件”>
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
-
<title></title>
-
<script type="text/javascript">
-
function name1() {
-
alert(event.srcElement.value); -
} -
function name2() {
-
alert(this.value);
-
} -
</script>
-
</head>
-
<body>
-
<input type="button" value="btn1" onclick="alert(event.srcElement.value)" />
-
<input type="button" value="btn2" onclick="alert(this.value)" />
-
<br/>
-
<input type="button" value="btn3" onclick="name1()" />
-
<input type="button" value="btn4" onclick="name2()" />
-
</body>
-
</html>
-