1.配置文件节点说明
1.1 <appSettings>节点
1.2 <connectionStrings>节点
1.3 <compilation>节点
1.4 <authentication>节点
1.5 <customErrors>节点
<error>子节点
1.6 <httpHandlers>节点
1.7 <httpRuntime>节点
1.8 <pages>节点
1.9 <sessionState>节点
1.10 <httpModules>节点
2.配置文件的读写操作
1.配置文件节点说明
web.config文件是一个XML文件,它的根结点是<configuration>,在<configuration>节点下的常见子节点有:<configSections>、<appSettings>、<connectionStrings>和<system.web>。其中<appSettings>节点主要用于配置一些网站的应用配置信息,而<connectionStrings>节点主要用于配置网站的数据库连接字符串信息。

1.1 <appSettings>节点
<appSettings>节点主要用来存储 asp.net 应用程序的一些配置信息,比如上传文件的保存路径等,以下是一个例子:
<appSettings>
<!--允许上传的图片格式类型-->
<add key="ImageType" value=".jpg;.bmp;.gif;.png;.jpeg"/>
<!--允许上传的文件类型-->
<add key="FileType" value=".jpg;.bmp;.gif;.png;.jpeg;.pdf;.zip;.rar;.xls;.doc"/>
</appSettings>
对于<appSettings>节点中的值可以按照key来进行访问,以下就是一个读取key值为“FileType”节点值的例子:
string fileType=ConfigurationManager.AppSettings["FileType "];
1.2 <connectionStrings>节点
<connectionStrings>节点主要用于配置数据库连接的,我们可以<connectionStrings>节点中增加任意个节点来保存数据库连接字符串,将来在代码中通过代码的方式动态获取节点的值来实例化数据库连接对象,这样一旦部署的时候数据库连接信息发生变化我们仅需要更改此处的配置即可,而不必因为数据库连接信息的变化而需要改动程序代码和重新部署。
以下就是一个<connectionStrings>节点配置的例子:
<connectionStrings>
<!--SQL Server数据库配置-->
<add name="AspNetStudyConnectionString1" connectionString="Data Source=(local);Initial Catalog=AspNetStudy;User ID=sa;Password=sa"/>
</connectionStrings>
在代码中我们可以这么实例化数据库连接对象:
//读取web.config节点配置
string connectionString = ConfigurationManager.ConnectionStrings["AspNetStudyConnectionString1"].ConnectionString;
//实例化SqlConnection对象
SqlConnection connection = new SqlConnection(connectionString);
这样做的好处是一旦开发时所用的数据库和部署时的数据库不一致,仅仅需要用记事本之类的文本编辑工具编辑connectionString属性的值就行了。
1.3 <compilation>节点
<compilation>节点配置 ASP.NET 使用的所有编译设置。默认的debug属性为“true”,即允许调试,在这种情况下会影响网站的性能,所以在程序编译完成交付使用之后应将其设为“false”。
1.4 <authentication>节点
设置 asp.net 身份验证模式,有四种身份验证模式,它们的值分别如下:
| Mode | 说明 |
| Windows | 使用Windows身份验证,适用于域用户或者局域网用户 |
| Forms | 使用表单验证,依靠网站开发人员进行身份验证。 |
| Passport | 使用微软提供的身份验证服务进行身份验证。 |
| None | 不进行任何身份验证。 |
1.5 <customErrors>节点
<customErrors>节点用于定义一些自定义错误信息的信息。此节点有Mode和defaultRedirect两个属性,其中defaultRedirect属性是一个可选属性,表示应用程序发生错误时重定向到的默认URL,如果没有指定该属性则显示一般性错误。Mode属性是一个必选属性,它有三个可能值,它们所代表的意义分别如下:
| Mode | 说明 |
| On | 表示在本地和远程用户都会看到自定义错误信息。 |
| Off | 禁用自定义错误信息,本地和远程用户都会看到详细的错误信息 |
| RemoteOnly | 表示本地用户将看到详细错误信息,而远程用户将会看到自定义错误信息。 |
这里有必要说明一下本地用户和远程用户的概念。当我们访问asp.net应用程时所使用的机器和发布asp.net应用程序所使用的机器为同一台机器时成为本地用户,反之则称之为远程用户。在开发调试阶段为了便于查找错误Mode属性建议设置为Off,而在部署阶段应将Mode属性设置为On或者RemoteOnly,以避免这些详细的错误信息暴露了程序代码细节从而引来黑客的入侵。
下面我们添加一个页面CustomErrorsDemo.aspx,在它的Page_Load事件里抛出一个异常,代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class CustomErrorsDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
throw new Exception("故意抛出的异常。");
}
}
我们先配置<customErrors>如下:
<customErrors mode="RemoteOnly">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
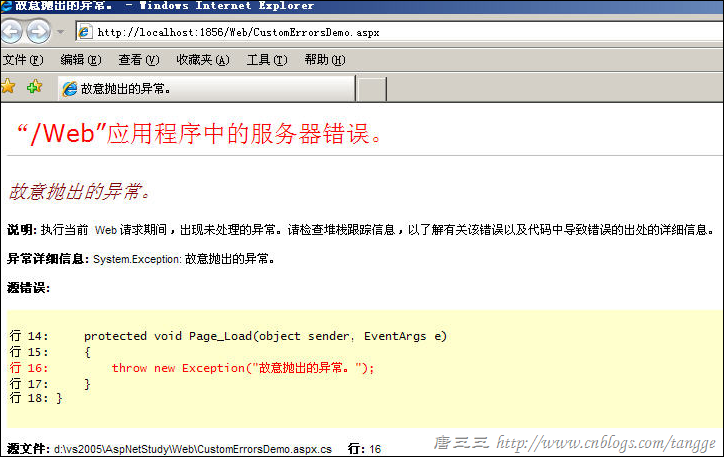
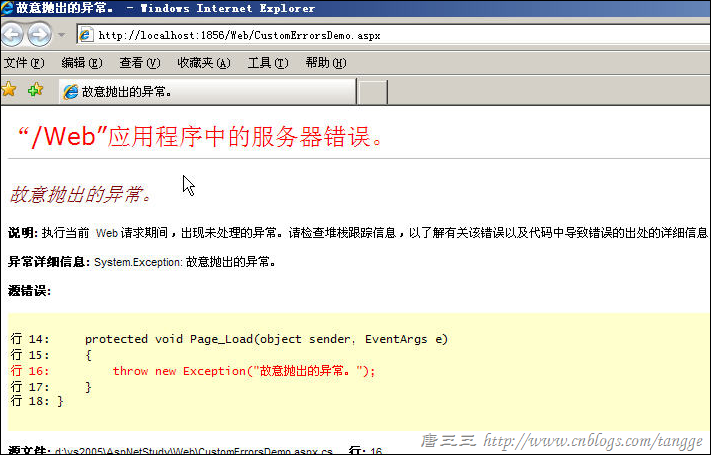
这时本地运行CustomErrorsDemo.aspx的效果如下:

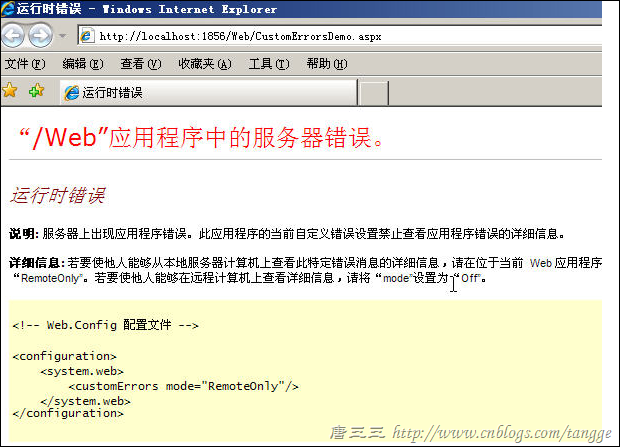
远程访问时看到的效果:

如果我们将customErrors的Mode属性设置为“On”本地运行和远程访问都会看到如下效果:

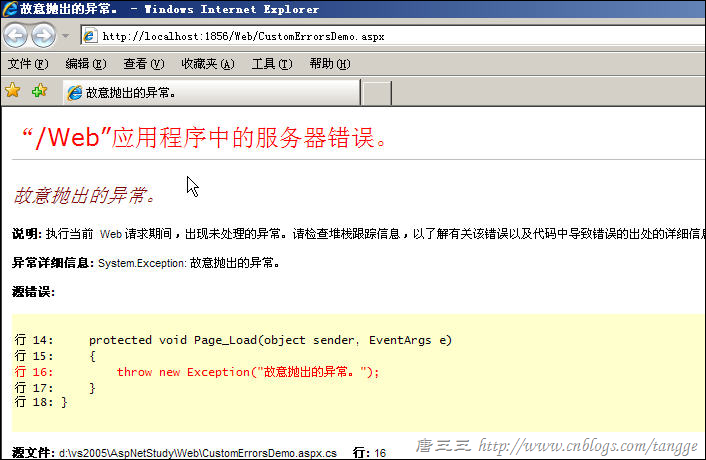
如果将customErrors的Mode属性设置为“Off”本地运行和远程访问都会看到如下效果:

<error>子节点
在<customErrors>节点下还包含有<error>子节点,这个节点主要是根据服务器的HTTP错误状态代码而重定向到我们自定义的错误页面,注意要使<error>子节点下的配置生效,必须将<customErrors>节点节点的Mode属性设置为“On”。下面是一个例子:
<customErrors mode="On" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="403.htm" />
<error statusCode="404" redirect="404.htm" />
</customErrors>
1.6 <httpHandlers>节点
<httpHandlers>节点用于根据用户请求的URL和HTTP谓词将用户的请求交给相应的处理程序。可以在配置级别的任何层次配置此节点,也就是说可以针对某个特定目录下指定的特殊文件进行特殊处理。
下面是与machine.config文件同一目录下的web.config文件中的<httpHandlers>节点配置:
<httpHandlers>
<add path="*.rules" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.xoml" verb="*" type="System.ServiceModel.Activation.HttpHandler, System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" validate="false"/>
<add path="trace.axd" verb="*" type="System.Web.Handlers.TraceHandler" validate="true"/>
<add path="WebResource.axd" verb="GET" type="System.Web.Handlers.AssemblyResourceLoader" validate="true"/>
<add path="*.axd" verb="*" type="System.Web.HttpNotFoundHandler" validate="true"/>
<add path="*.aspx" verb="*" type="System.Web.UI.PageHandlerFactory" validate="true"/>
<add path="*.ashx" verb="*" type="System.Web.UI.SimpleHandlerFactory" validate="true"/>
<add path="*.asmx" verb="*" type="System.Web.Services.Protocols.WebServiceHandlerFactory, System.Web.Services, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" validate="false"/>
<add path="*.rem" verb="*" type="System.Runtime.Remoting.Channels.Http.HttpRemotingHandlerFactory, System.Runtime.Remoting, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" validate="false"/>
<add path="*.soap" verb="*" type="System.Runtime.Remoting.Channels.Http.HttpRemotingHandlerFactory, System.Runtime.Remoting, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" validate="false"/>
<add path="*.asax" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.ascx" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.master" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.skin" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.browser" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.sitemap" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.dll.config" verb="GET,HEAD" type="System.Web.StaticFileHandler" validate="true"/>
<add path="*.exe.config" verb="GET,HEAD" type="System.Web.StaticFileHandler" validate="true"/>
<add path="*.config" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.cs" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.csproj" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.vb" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.vbproj" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.webinfo" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.licx" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.resx" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.resources" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.mdb" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.vjsproj" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.java" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.jsl" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.ldb" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.ad" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.dd" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.ldd" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.sd" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.cd" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.adprototype" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.lddprototype" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.sdm" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.sdmDocument" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.mdf" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.ldf" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.exclude" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.refresh" verb="*" type="System.Web.HttpForbiddenHandler" validate="true"/>
<add path="*.svc" verb="*" type="System.ServiceModel.Activation.HttpHandler, System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" validate="false"/>
<add path="*" verb="GET,HEAD,POST" type="System.Web.DefaultHttpHandler" validate="true"/>
<add path="*" verb="*" type="System.Web.HttpMethodNotAllowedHandler" validate="true"/>
</httpHandlers>
从上面的配置中可以看出,针对*.mdf、*.ldf文件的Get或者Post请求都会交给System.Web.HttpForbiddenHandler来处理,处理的结果就是用户不能查看或者下载相关的文件。如果我们某个文件夹下的文件或者某个类型的文件不允许用户下载,可以在</httpHandlers>节点中增加相应的子节点。
下面我们以一个例子来说明<httpHandlers>节点的用法,在我们的asp.net应用程序中建立一个IPData目录,在IPData目录中创建一个IPData.txt文件,然后在Web.config中添加以下配置:
<httpHandlers>
<add path="IPData/*.txt" verb="*" type="System.Web.HttpForbiddenHandler"/>
</httpHandlers>
面的代码的作用是禁止访问IPData目录下的任何txt文件。
然后新建一个页面,在页面中添加一个超级链接,链接到该目录下IPData.txt文件,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="HttpHandlersDemo.aspx.cs" Inherits="HttpHandlersDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>httpHandlers节点的例子</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="IPData/IPData.txt" title="打开IPData/IPData.txt">打开IPData/IPData.txt</a>
</div>
</form>
</body>
</html>
运行这个页面的效果如下:

当前web.config文件的<customErrors>节点配置如下:
<customErrors mode="On" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="403.htm" />
<error statusCode="404" redirect="404.htm" />
</customErrors>
如果存在403.htm和404.htm页面,点击超级链接之后会出现如下效果:

我们从上图中可以看到当<customErrors>节点的Mode属性为“On”时,因为被禁止访问IPData文件夹下的所有txt文件,所以会跳转到自定义的没有权限提示页面,即403.htm。
1.7 <httpRuntime>节点
<httpRuntime>节点用于对 ASP.NET HTTP 运行库设置。该节可以在计算机、站点、应用程序和子目录级别声明。
| appRequestQueueLimit | 这是一个int32属性,指定ASP.NET将为应用程序排队的请求的最大数目。 |
| executionTimeout | 指定ASP.NET自动关闭前,允许执行的最大秒数。 |
| maxRequestLength | 指定输入流缓冲阈值限制(以KB为单位),默认4094(4M)。 |
例如下面的配置控制用户最大能上传的文件为40M(40*1024K),最大超时时间为60秒,最大并发请求为100个。
<httpRuntime maxRequestLength="40960" executionTimeout="60" appRequestQueueLimit="100"/>
1.8 <pages>节点
<pages>节点用于表示对特定页设置,主要有三个属性,分别如下:
属性名 说明
buffer 是否启用了 HTTP 响应缓冲。
enableViewStateMac 是否应该对页的视图状态运行计算机身份验证检查 (MAC),以放置用户篡改,默认为false,如果设置为true将会引起性能的降低。
validateRequest 是否验证用户输入中有跨站点脚本攻击和SQL注入式漏洞攻击,默认为true,如果出现匹配情况就会发 HttpRequestValidationException 异常。对于包含有在线文本编辑器页面一般自行验证用户输入而将此属性设为false。
下面就是一个配置节点的例子:
<pages buffer="true" enableViewStateMac="true" validateRequest="false"/>
1.9 <sessionState>节点
<sessionState>节点用于配置当前asp.net应用程序的会话状态配置。以下就是一个常见配置:
<sessionState cookieless="false" mode="InProc" timeout="30" />
上面的节点配置是设置在asp.net应用程序中启用Cookie,并且指定会话状态模式为在进程中保存会话状态,同时还指定了会话超时为30分钟。
<sessionState>节点的Mode属性可以是以下几种值之一:
| 属性值 | 说明 |
| Custom | 使用自定义数据来存储会话状态数据。 |
| InProc | 默认值。由asp.net辅助进程来存储会话状态数据。 |
| Off | 禁用会话状态 |
| SQLServer | 使用进程外SQL Server数据库保存会话状态数据 |
| StateServer | 使用进程外 ASP.NET 状态服务存储状态信息。 |
一般默认情况下使用InProc模式来存储会话状态数据,这种模式的好处是存取速度快,缺点是比较占用内存,所以不宜在这种模式下存储大型的用户会话数据。
1.10 <httpModules>节点
<httpModules>用于在应用程序内配置HTTP模块。
| add | 将httpModules添加到应用程序中 |
| clear | 从应用程序中移除所有的httpModules元素 |
| remove | 移除对httpModules的引用,注意:这里移除的元素必须是存在的值 |
<httpModules>
<add name="ZhouFoxcnModules" type="MyHttpModules" />
</httpModules>
2.配置文件的读写操作
虽然web.config文件是一个XML文件,但是由于权限的原因它在部署中不能像操作普通XML文件那样进行修改,在.net中提供了一个类用于对web.config进行修改。
下面是针对web.config修改通用类的代码:
using System;
using System.Configuration;
using System.Web;
using System.Web.Configuration;
/// <summary>
/// ConfigurationOperator 的摘要说明
/// </summary>
public class ConfigurationOperator:IDisposable
{
private Configuration config;
public ConfigurationOperator():this(HttpContext.Current.Request.ApplicationPath)
{
}
public ConfigurationOperator(string path)
{
config = WebConfigurationManager.OpenWebConfiguration(path);
}
/// <summary>
/// 设置应用程序配置节点,如果已经存在此节点,则会修改该节点的值,否则添加此节点
/// </summary>
/// <param name="key">节点名称</param>
/// <param name="value">节点值</param>
public void SetAppSetting(string key, string value)
{
AppSettingsSection appSetting = (AppSettingsSection)config.GetSection("appSettings");
if (appSetting.Settings[key] == null)//如果不存在此节点,则添加
{
appSetting.Settings.Add(key, value);
}
else//如果存在此节点,则修改
{
appSetting.Settings[key].Value = value;
}
}
/// <summary>
/// 设置数据库连接字符串节点,如果不存在此节点,则会添加此节点及对应的值,存在则修改
/// </summary>
/// <param name="key">节点名称</param>
/// <param name="value">节点值</param>
public void SetConnectionString(string key, string connectionString)
{
ConnectionStringsSection connectionSetting = (ConnectionStringsSection)config.GetSection("connectionStrings");
if (connectionSetting.ConnectionStrings[key] == null)//如果不存在此节点,则添加
{
ConnectionStringSettings connectionStringSettings = new ConnectionStringSettings(key, connectionString);
connectionSetting.ConnectionStrings.Add(connectionStringSettings);
}
else//如果存在此节点,则修改
{
connectionSetting.ConnectionStrings[key].ConnectionString = connectionString;
}
}
/// <summary>
/// 保存所作的修改
/// </summary>
public void Save()
{
config.Save();
config = null;
}
public void Dispose()
{
if (config != null)
{
config.Save();
}
}
}
把上面的代码存放到App_Code文件夹下,我们在项目中就可以直接使用了。
我们通过一个例子演示如果使用这个通用类对web.config进行设置。新建一个aspx页面,下面是前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ConfigModifyDemo.aspx.cs" Inherits="ConfigModifyDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>在部署后修改web.config的例子</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0">
<tr><td>类型</td><td>名称</td><td>值</td></tr>
<tr><td>
程序配置</td><td>
<asp:TextBox ID="txtKey" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtKey"
ErrorMessage="*" Display="Dynamic"></asp:RequiredFieldValidator></td><td>
<asp:TextBox ID="txtAppSetting" runat="server"></asp:TextBox></td></tr>
<tr><td>
数据库连接</td><td>
<asp:TextBox ID="txtConnectionName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="*" ControlToValidate="txtConnectionName" Display="Dynamic"></asp:RequiredFieldValidator></td><td style="height: 24px">
<asp:TextBox ID="txtConnectionString" runat="server"></asp:TextBox></td></tr>
<tr><td>
<asp:Button ID="btnModify" runat="server" OnClick="btnModify_Click" Text="修改" /></td><td></td><td></td></tr>
</table>
</div>
</form>
</body>
</html>
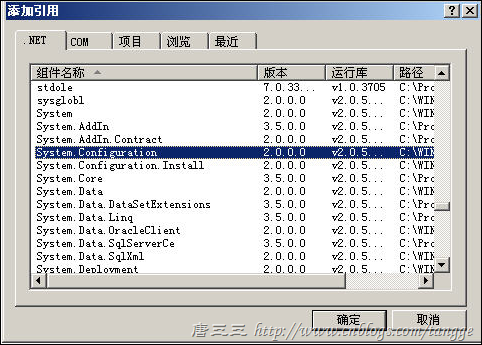
编写后台代码有时可能需要增加对配置文件读写操作类所在dll的引用,如下:

下面是后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Web.Configuration;//注意添加这个命名空间
public partial class ConfigModifyDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnModify_Click(object sender, EventArgs e)
{
string appSetting = txtAppSetting.Text;//appSetting子节点值
string connectionString = txtConnectionString.Text;//连接字符串
string key = txtKey.Text;//appSetting子节点Key
string connectionName = txtConnectionName.Text;//连接Name
ConfigurationOperator op = new ConfigurationOperator();
op.SetAppSetting(key, appSetting);
op.SetConnectionString(connectionName, connectionString);
op.Save();
}
}
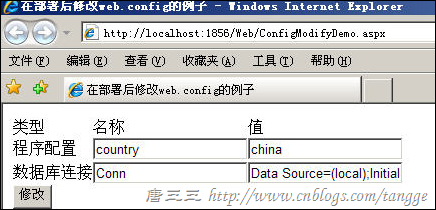
下面是运行界面:

我们在上面的表单中填入如下信息:

假设此时web.config文件相关节点的内容如下:
<appSettings>
</appSettings>
<connectionStrings>
<add name="Conn" connectionString="Data Source=(local);Initial Catalog=AspNetStudy;Persist Security Info=True;User ID=sa;Password=sa" />
</connectionStrings>
我们点击“修改”按钮之后的文件内容如下:
<appSettings>
<add key="country" value="china" />
</appSettings>
<connectionStrings>
<add name="Conn" connectionString="Data Source=(local);Initial Catalog=Study;User ID=sa;Password=sa"
providerName="System.Data.SqlClient" />
</connectionStrings>
从执行结果可以看出我们的程序确实能做到修改和添加web.config中的节点的功能。需要注意的是,在利用了某些版本控制软件之后(如Microsoft Visual SourceSafe),版本控制软件可能会将web.config设置为只读属性,就会出现不能设置的情况,我们需要手动将web.config的只读属性去掉才能设置web.config文件。在实际部署项目的时候就不会存在这个问题。
总结:web.config是asp.net应用程序中一个很重要的配置文件,通过web.config文件可以方便我们进行开发和部署asp.net应用程序。此外还能对程序进行一些灵活的控制。在本篇中详细讲述了各节点的作用。因为在部署asp.net应用程序后因为权限原因不能按照XML方式进行修改web.config文件,所以在本篇中还提供了一个针对<appSettings>节点和<connectionStrings>节点设置的通用类,读者朋友可以根据实际项目需要对这个通用类进行完善和补充。
下一篇笔者将带领大家进入到asp.net的内部,了解一下asp.net的内部运行机制,这对于我们更加灵活地控制asp.net应用程序是非常有帮助的。