8.1.@RenderBody()
8.2.多个"占位符":@RenderSection()
8.3.js合并 @Scripts.Render("~/bundles/jsValid")
8.4.css合并 @Styles.Render("~/customCss")
8.5.分布视图
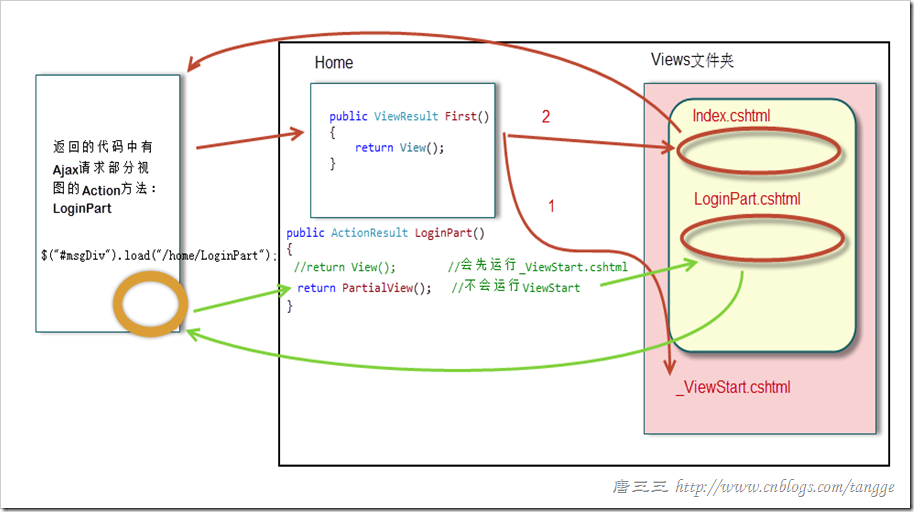
8.6 视图中直接请求action方法,两个action方法间用tempdata传参
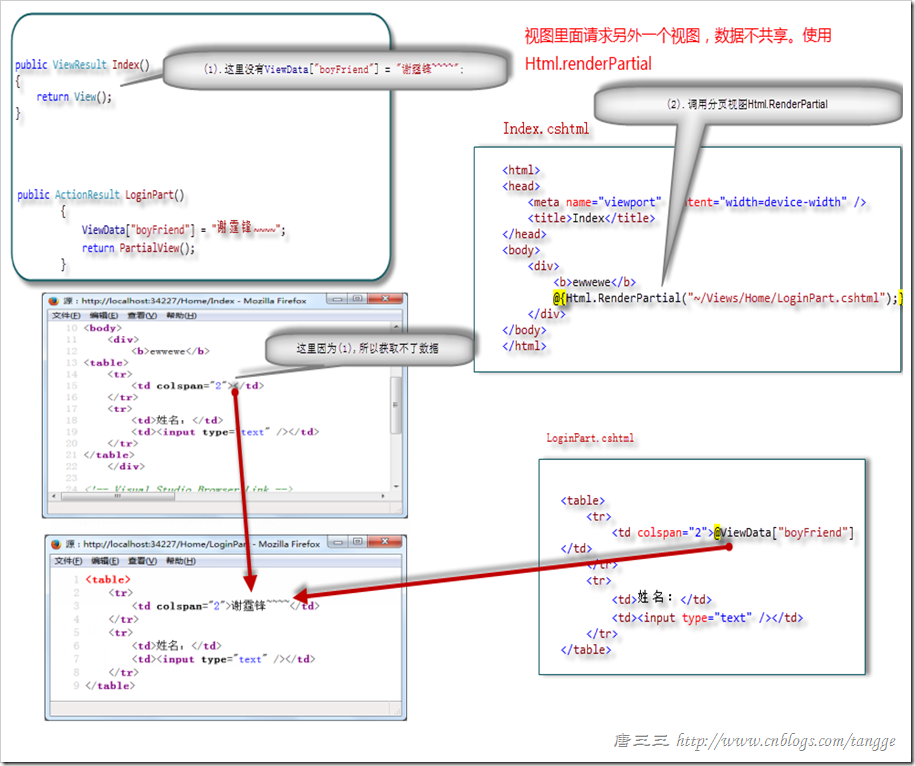
8.6.1.视图里面请求另外一个视图,数据不共享。使用Html.renderPartial
8.6.2.视图里面请求另外一个视图,数据共享。使用Html.renderAction(请求控制器的Action)

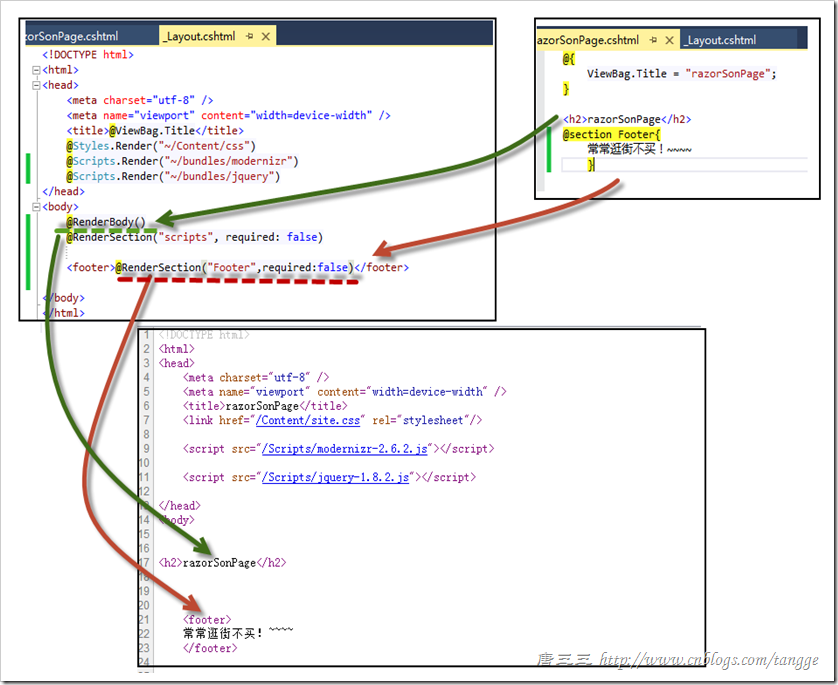
8.1.@RenderBody()
模板页里的占位符
子页所有html代码都将替换到 模板页的@RenderBody()处
8.2.多个"占位符":@RenderSection()
模板页多个节:

8.3.@Scripts.Render("~/bundles/jsValid")
合并js
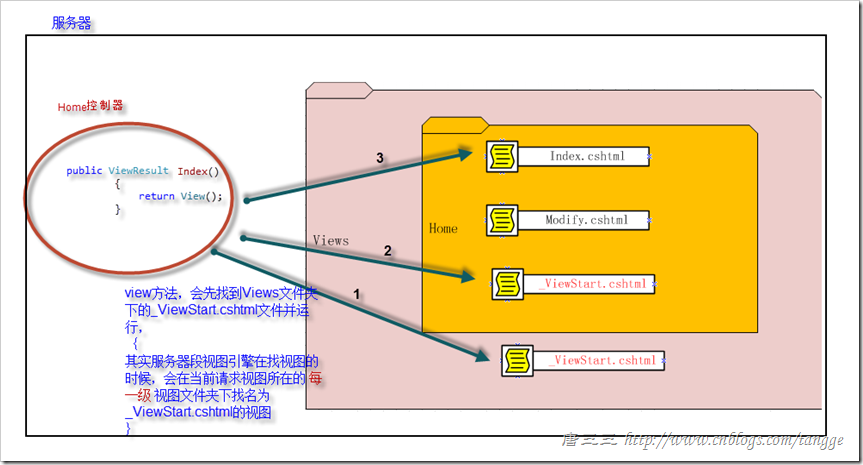
Views/Shared/_Layout.cshtml
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
合并后
<!--验证插件--> @Scripts.Render("~/bundles/jsValid") @*<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>*@
App_Start/BundleConfig.cs
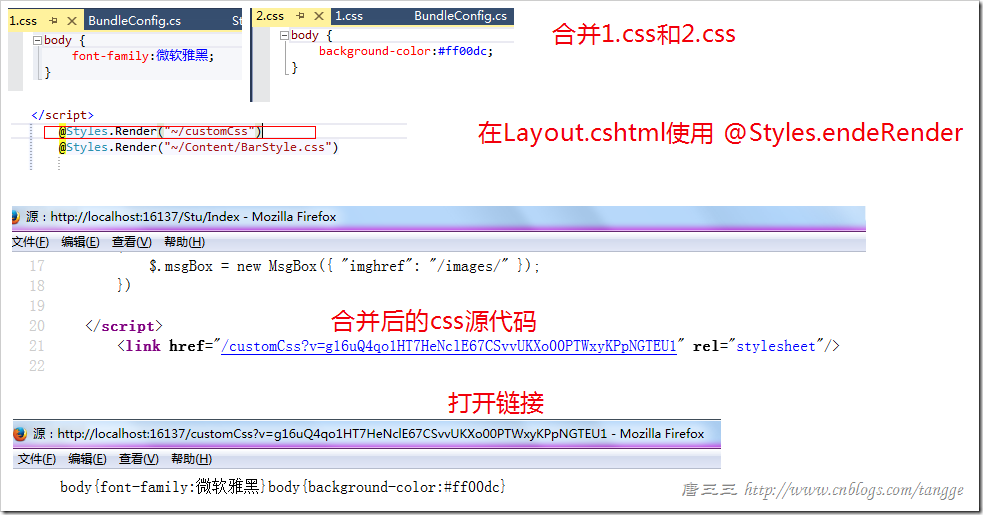
//1.用户可以手动添加 js 绑定对象,取一个名字(虚拟路径),添加要绑定的JS文件路径 bundles.Add(new ScriptBundle("~/bundles/jsValid").Include( "~/Scripts/jquery.validate.min.js", "~/Scripts/jquery.validate.unobtrusive.min.js")); //2.合并css bundles.Add(new StyleBundle("~/customCss").Include( "~/Content/1.css", "~/Content/2.css")); //3.用户开启 js/css 压缩合并功能 BundleTable.EnableOptimizations = true;
注意:js是 ScriptBundle,css是StyleBundle,而且需要开启 BundleTable 压缩功能 enableOptimizations
8.4.@Styles.Render("~/customCss")

8.5.分布视图
Action方法可以通过 PartialView方法以 PartialViewResult形式返回分部视图
一般用在Ajax请求部分代码
$("#msgDiv").load("/home/msg");
public class HomeController : Controller { public ActionResult Msg() { ViewDate["msg"] = "Dog is here"; return PartialView(); } }

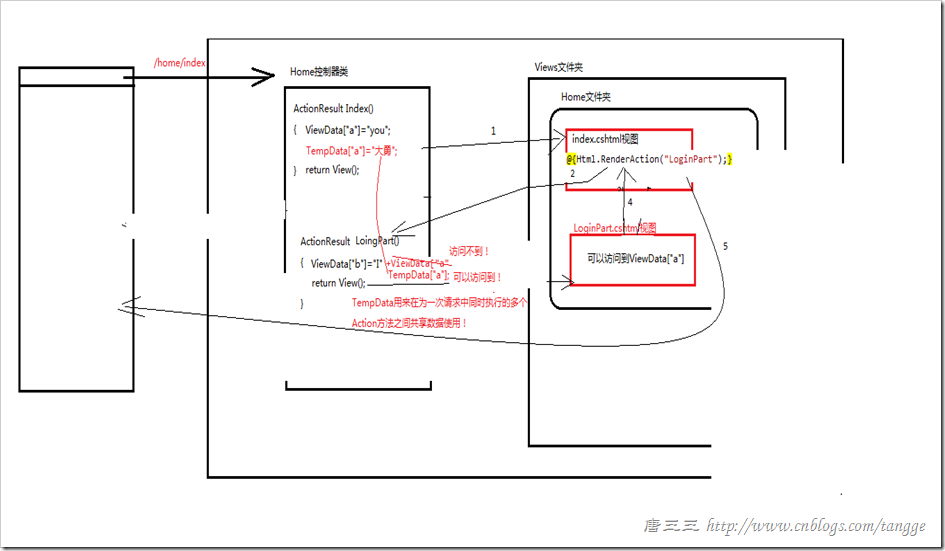
8.6 视图中直接请求action方法,两个action方法间用tempdata传参
8.6.1.视图里面请求另外一个视图,数据不共享。使用Html.renderPartial

8.6.2.视图里面请求另外一个视图,数据共享。使用Html.renderAction(请求控制器的Action)
tempData用来在为一次请求中同时执行多个Action方法之间共享数据。