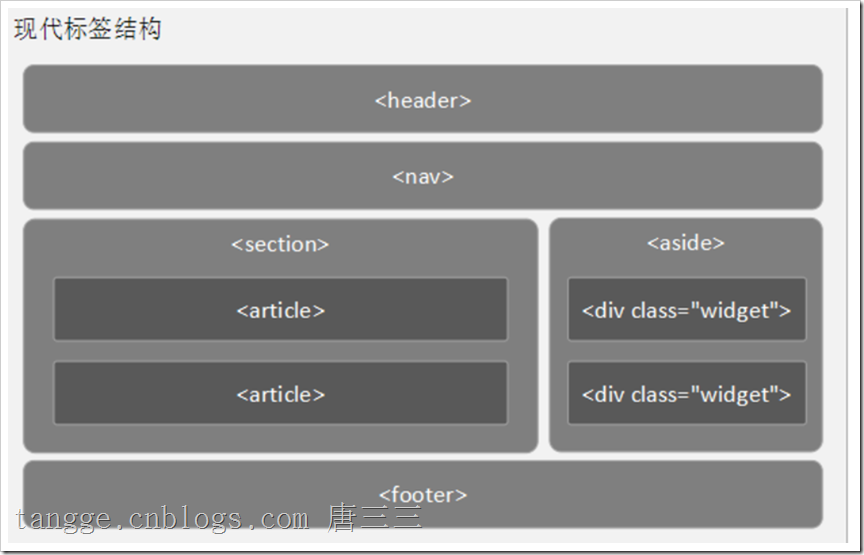
新网页结构
1.<header> 定义了文档的头部区域
2.<nav>标签定义导航链接的部分。
3.<article>定义页面独立的内容区域。
4.<section>定义文档中的节(section、区段)
5.<aside>定义页面的侧边栏内容。
6.<footer>定义 section 或 document 的页脚。
7.<hgroup> 标签标签用于对网页或区段(section)的标题进行组合。
8.<footer>定义一个文档底部。
9.<address>定义文档作者或拥有者的联系信息。

<article> 标签规定独立的自包含内容。
一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:
- 论坛帖子
- 报纸文章
- 博客条目
- 用户评论

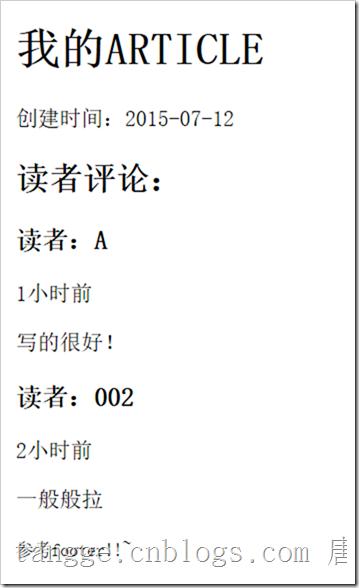
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <header> <h1>我的ARTICLE</h1> <p>创建时间:<time datetime="2015-07-12" pubdate="pubdate">2015-07-12</time></p> </header> <section> <h2>读者评论:</h2> <article> <header> <h3>读者:A</h3> <p> <time datetime="2015-07-12 10:28:04" pubdate="pubdate">1小时前</time> </p> </header> <p> 写的很好! </p> </article> <article> <header> <h3>读者:002</h3> <p> <time datetime="2015-07-12 09:28:04" pubdate="pubdate">2小时前</time> </p> </header> <p> 一般般拉 </p> </article> </section> <footer> <small>参考footer!!~</small> </footer> </body> </html>
2.section
定义和用法
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
section 不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。

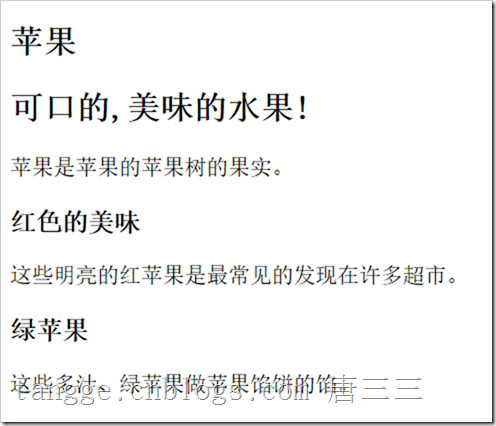
<article> <hgroup> <h1>苹果</h1> <h2>可口的,美味的水果!</h2> </hgroup> <p>苹果是苹果的苹果树的果实。</p> <section> <h1>红色的美味</h1> <p>这些明亮的红苹果是最常见的发现在许多超市。</p> </section> <section> <h1>绿苹果</h1> <p>这些多汁、绿苹果做苹果馅饼的馅。</p> </section> </article>
HTML5 中 div section article 的区别
http://www.qianduan.net/html5-differences-in-the-div-section-article/
3.aside
定义和用法
<aside> 标签定义其所处内容之外的内容。
aside 的内容应该与附近的内容相关。
<!DOCTYPE html> <html> <head> <meta charset="en" /> <title></title> </head> <body> <p>我和我的家人今年夏天参观了Epcot中心。</p> <aside> <h4>Epcot中心</h4> Epcot中心是一个主题公园在佛罗里达州的迪斯尼世界。 </aside> </body> </html>
4.nav
定义和用法
<nav> 标签定义导航链接的部分。

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8" /> 5 <title></title> 6 </head> 7 <body> 8 <h1>NAV使用方法</h1> 9 <nav> 10 <ul> 11 <li> 12 <a href="nav.html">首页</a> 13 </li> 14 </ul> 15 <ul> 16 <li> 17 <a href=" aside.html">aside页面</a> 18 </li> 19 </ul> 20 </nav> 21 </body> 22 </html>
time
定义和用法
<time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
| 属性 | 值 | 描述 |
|---|---|---|
| datetime | datetime | 规定日期 / 时间。否则,由元素的内容给定日期 / 时间。 |
| pubdate | pubdate | 指示 <time> 元素中的日期 / 时间是文档(或 <article> 元素)的发布日期。 |

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <time datetime="2008-02-14">情人节</time> 9 <time datetime="2008-02-14">2月14</time> 10 <time datetime="2008-02-14">今天的时间</time> 11 <time datetime="2015-07-12T22:00">2015年7月12日晚上10点</time> 12 <time datetime="2015-07-12T22:00Z">UTC标准时间2015年7月12日晚上10点</time> 13 <time datetime="2015-07-12T22:00+8:00">中国时间2015年7月12日晚上10点</time> 14 </body> 15 </html>
5.pubdate
定义和用法
pubdate 属性指示 <time> 元素中的日期 / 时间是文档(或最近的前辈 <article> 元素)的发布日期。
<article> <time datetime="2011-06-22" pubdate="pubdate"></time> Hello world. This is an article.... </article>
6.header
标签定义及使用说明
<header> 标签定义文档或者文档的一部分区域的页眉。
<header> 元素应该作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个 <header> 元素。
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部。
7.hgroup
定义和用法
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
8.footer
定义和用法
<footer> 标签定义文档或节的页脚。
<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
您可以在一个文档中使用多个 <footer> 元素。
9.address
定义和用法
<address> 标签定义文档或文章的作者/拥有者的联系信息。
如果 <address> 元素位于 <body> 元素内,则它表示文档联系信息。
如果 <address> 元素位于 <article> 元素内,则它表示文章的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
