
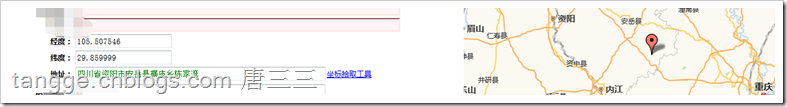
1.自动加载文本框的坐标,并在地图标注点。
2.点击地图时,并且“逆地理编码”解析出地址方在文本框
js
- var lnglatXY;
- var marker;
- //初始化地图对象,加载地图
- var map = new AMap.Map('mapContainer', {
- resizeEnable: true,
- view: new AMap.View2D({
- center: new AMap.LngLat(106.461983, 29.516409),
- zoom: 10,
- })
- });
- //加点
- marker = new AMap.Marker({
- icon: "http://webapi.amap.com/images/marker_sprite.png",
- position: new AMap.LngLat($("#EditFormMap input[name='longitude']").val(), $("#EditFormMap input[name='latitude']").val())
- });
- //uncaught exception: Invalid Object: Pixel(NaN, NaN)
- //这里报这个错误,是因为不能读取到$("#EditFormMap input[name='longitude']").val(), $("#EditFormMap input[name='latitude']").val() 的值
- //因为要在本页点【地图】按钮,才会赋值。所以该注销掉
- //marker.setMap(map); //在地图上添加点
- AMap.event.addListener(map, 'click', getLnglat);
- //鼠标在地图上点击,获取经纬度坐标
- function getLnglat(e) {
- map.clearMap(); //删除地图上的所有覆盖物
- //经度赋值
- document.getElementsByName('longitude').value = e.lnglat.getLng();
- $("#EditFormMap input[name='longitude']").attr("value", e.lnglat.getLng())
- //纬度赋值
- document.getElementsByName('latitude').value = e.lnglat.getLat();
- $("#EditFormMap input[name='latitude']").attr("value", e.lnglat.getLat());
- //逆地址编码需要的 X,Y
- lnglatXY = new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat());
- geocoder();
- }
- function geocoder() {
- var MGeocoder;
- //加载地理编码插件
- map.plugin(["AMap.Geocoder"], function () {
- MGeocoder = new AMap.Geocoder({
- radius: 1000,
- extensions: "all"
- });
- //返回地理编码结果
- AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack);
- //逆地理编码
- MGeocoder.getAddress(lnglatXY);
- });
- //加点
- marker = new AMap.Marker({
- icon: "http://webapi.amap.com/images/marker_sprite.png",
- position: lnglatXY,
- });
- marker.setMap(map); //在地图上添加点
- //map.setFitView(); //缩放平移地图到合适的视野级别,
- }
- //回调函数
- function geocoder_CallBack(data) {
- var address;
- //返回地址描述
- address = data.regeocode.formattedAddress;
- //console.info($("#EditFormMap input[name='address']"))
- //返回结果赋值(地址栏)
- //$("#EditFormMap input[name='address']").attr("value", address);
- $("#EditFormMap input[name='address']").attr("value", address);
- }
html
- <tr>
- <th align="right">经度:</th>
- <td>
- <input id="longitude" name="longitude" class="easyui-validatebox" data-options="required:true">
- <font color="red">*.(经纬度直接鼠标在地图选取)</font>
- </td>
- </tr>
- <tr>
- <th align="right">纬度:</th>
- <td>
- <input id="latitude" name="latitude" class="easyui-validatebox" data-options="required:true">
- <font color="red"></font>
- </td>
- </tr>
- <tr>
- <th align="right">地址:</th>
- <td>
- <input id="address" name="address" class="easyui-validatebox" style=" 300px" data-options="required:true,validType:'maxlength[21]'">
- </td>
- </tr>
问题一:
状况1.点击地图,光改变文本框的值,地图上不加载图标
状况2.经常出现“AMap.Geocoder is not a constructor”
原因:

多次加载,easyui的原因。去掉就可以了。