Navigator对象
弹出窗口
Cookies
Browser Objects 参考手册
参考手册描述了每个对象的属性和方法,并提供了在线实例。
Window 对象
属性
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
Window 对象方法
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
window.open()
| 1 2 3 4 5 6 7 8 | <script> function open_win() { } </script> <form> <input type="button" value="Open Window" onclick="open_win()"> </form> |
计时器
1.setInterval():
按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数或要执行的代码串。 |
| millisec | 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
| lang | 可选。 JScript | VBScript | JavaScript |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <p id="ptime"></p><script type="text/javascript"> var mytime = setInterval(function () { GetTime(); }, 1000); function GetTime() { var date = new Date(); var t = date.toLocaleTimeString(); document.getElementById("ptime").innerHTML = t; }</script> |

clearInterval()
取消由 setInterval() 设置的 timeout。
clearInterval(id_of_setinterval)
| 1 | <button onclick="window.clearInterval(mytime)">停止</button> |
2.setTimeout()
在指定的毫秒数后调用函数或计算表达式。
setTimeout(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数后要执行的 JavaScript 代码串。 |
| millisec | 必需。在执行代码前需等待的毫秒数。 |
| lang | 可选。脚本语言可以是:JScript | VBScript | JavaScript |
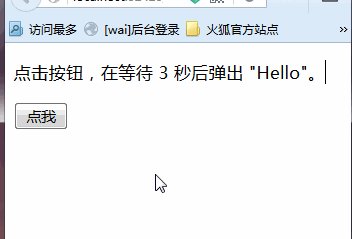
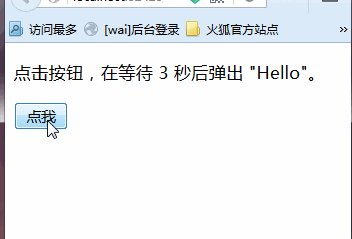
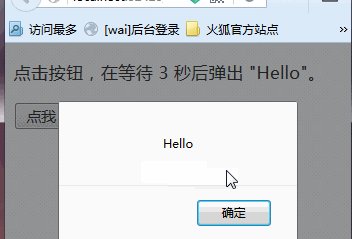
| 1 2 3 4 5 6 7 8 9 | <p>点击按钮,在等待 3 秒后弹出 "Hello"。</p><button onclick="myFunction()">点我</button><script>function myFunction(){ setTimeout(function(){alert("Hello")},3000);}</script> |

clearTimeout()
取消由 setTimeout() 方法设置的 timeout。
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
 注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。
History 对象属性
| 属性 | 说明 |
|---|---|
| length | 返回历史列表中的网址数 |
History 对象方法
| 方法 | 说明 |
|---|---|
| back() | 加载 history 列表中的前一个 URL |
| forward() | 加载 history 列表中的下一个 URL |
| go() | 加载 history 列表中的某个具体页面 |
go() 方法可加载历史列表中的某个具体的页面。
该参数可以是数字,使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。(-1上一个页面,1前进一个页面)。或一个字符串,字符串必须是局部或完整的URL,该函数会去匹配字符串的第一个URL。
语法
history.go(number|URL)
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
Location 对象方法
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace() | 用新的文档替换当前文档 |
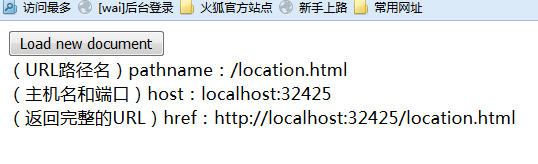
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <input type="button" value="Load new document" onclick="newDoc()"><script type="text/javascript"> var path = window.location.pathname; var host = window.location.host; var href = window.location.href; document.write("<br>(URL路径名)pathname:" + path); document.write("<br>(主机名和端口)host:" + host); document.write("<br>(返回完整的URL)href:" + href); function newDoc() { }</script> |
点击 Load new document 跳转到w3cschool页面

Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
 注意: 没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
Screen 对象属性
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
| 1 2 3 4 | <script type="text/javascript"> document.write("可用高度: " + screen.availHeight + "可用宽度: " + screen.availWidth); document.write("<br>高度: " + screen.height + "宽度: " + screen.width); </script> |
