因为最近录制视频的缘故,很多朋友都在QQ群留言,或者微信公众号私信我,问我一些工具和一些插件啊,怎么使用的啊?那么今天我忙里偷闲整理一下清单,然后在这里面公布出来。
Visual Studio 2017 扩展
Visual Studio 2017 15.4.4 : 目前是最新的版本号,所有的工具&插件都支持这个版本号。所以请对号入座。
-
ReSharper : 首先的是Resharper,这个基本是目前是我开发过程中必备的工具集,唯一的缺点就是吃内存,所以你的内存要是低于8G,就不要使用它了。它的特点可以快速重构、高亮显示错误、导航和搜索都很方便、智能提示、智能复制这个我特别喜欢等等,用着它你会感受到很多惊喜。
- 文档结构(导航图) ctrl + F11
- 查找引用 alt+f7
- 查找 ctrl + n
- 当前类中查找 ctrl + f12
- 快速选中整个单词 ctrl + w
- OZCode 3.1
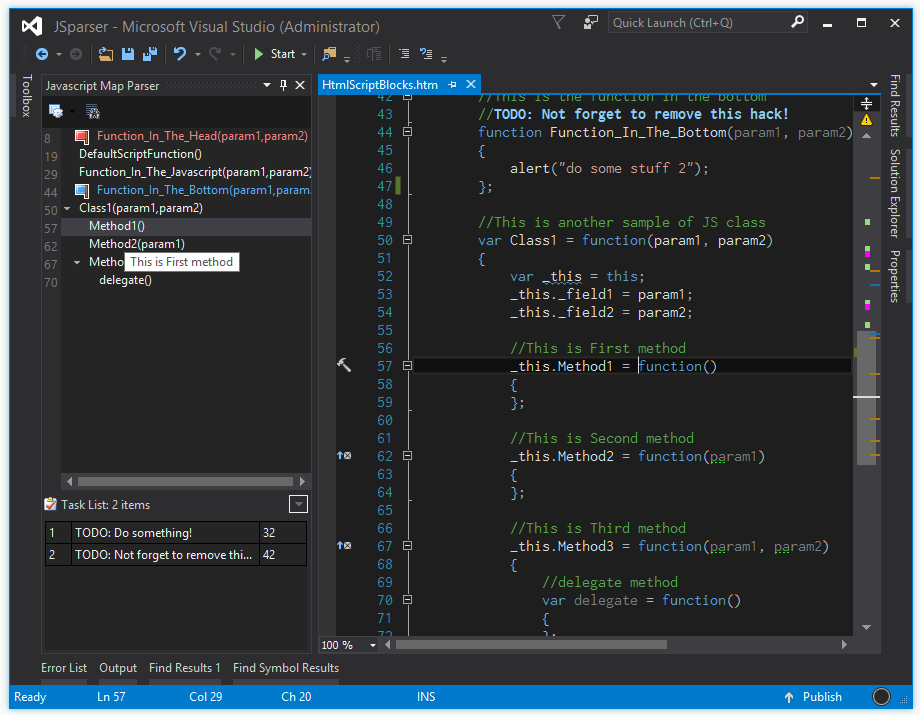
- JavaScript Map Parser
前端导航图 (VS2017版) 链接: https://pan.baidu.com/s/1NzGmmMwprrR_hjdln87ptg 提取码: kwjm
-
- SuperCharger 1.4
-
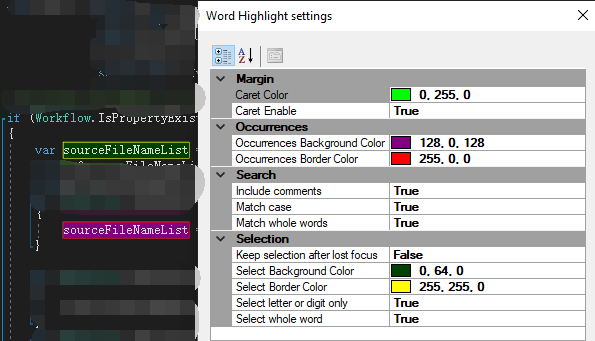
Word Highlight With Margin
Caret Color:指定滚动条处颜色方块的颜色。
Caret Enable:指定是否允许在滚动条处显示颜色方块。
Include comments:指定是否在注释中查找相同项。
Keep selection after lost focus:指定是否在失去焦点后仍保留选中状态。如果True,可以通过双击空白处来取消选中状态。
Match case:指定查找相同项时是否区分大小写。
Match whole words:指定查找相同项时是否仅匹配完整单词。
Occurrencts Background Color:指定相同项(区分选中项)的背景颜色。
Occurrences Border Color:指定相同项(区分选中项)的边框颜色。
Select Background Color:指定选中项的背景颜色。
Select Border Color:指定选中项的边框颜色。
Select letter or digit Only:指定是否只有在选中字母或数字时才开始搜索。(例如选中“”时是否可以搜索匹配)
Select whole word:指定是否只有在选中整个词时才开始搜索。(例如有个准备选中的词“customer”,另一处有个“st”,当仅勾选“customer”中的“st”时,是否可以匹配到另一处的“st”)
- Viasfora:彩虹色括号匹配,LINQ颜色提示,XML颜色提示

-
Extensibility Tools :必备工具,他是基于visual studio上的拓展功能,增加了编码显示、智能感知、强化智能提示、代码段处理、自动提示html的标签工具等特点,而且下面提到的部分工具也是基于它的强化。
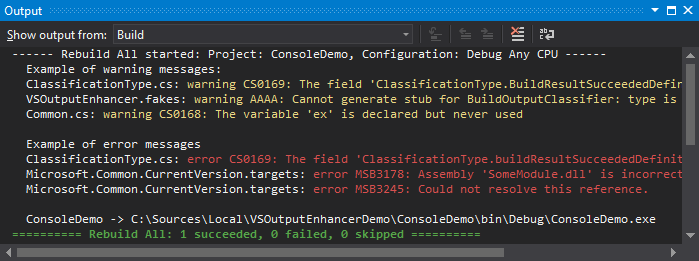
- Output enhancer :输出窗口着色

-
GitHub Extension for Visual Studio: 在Visual Studio中连接到GitHub的插件,直接在插件上管理github上的大部分功能都涵盖了。你如果不知道github是啥,请自行搜索。
- BrowserSync: ASP.NET项目的Visual Studio扩展,利用Browser Link来同步表单域项,页面导航和滚动位置。简单来说就是你在开发的时候同时打开了5个页面,它可以帮助你同时刷新这5个页面。
-
Browser Reload on Save : 这个工具可以和上面的BrowserSync
工具配合,你在修改某个页面的时候,保存了同时所有的页面都会自动保存及刷新哦。 -
CodeMaid: 可快速整理代码文件,清理不必要的代码和杂乱的格式。并在开发时实时提供代码复杂度的报告,以便帮助开发人员降低代码复杂度、提高代码质量。
- ImageOptimizer: 它是一个图片的优化工具,优化任何JPEG,PNG、Gif 格式的图片文件,基本可以做到无损优化,1M的图片优化后只有300KB左右。
- ImageSprites: 少侠,听过雪碧图吗?这就是个雪碧图插件。帮助我们把所有的图片都整合在一个图片上,以降低对服务器的请求数量和节约我们的流量。
- Web Compiler : 帮助我们对LESS, Sass, JSX, ES6 和CoffeeScript 这些文件做解析,当然功能比这个要强大点,但是我基本只用了它们,如果你用了前后端分离。估计这个插件就要退出舞台了。
-
Bundler & Minifier:将多个js或者css文件合并为一个文件。道理和雪碧图一样,但是如果你用了前后端分离。估计这个插件就要退出舞台了。
- File Differ: 顾名思义用于比较两个文件的不同之处,自己想想业务场景,是不是很需要啊。
- File Icons : 为解决方案资源管理器无法识别的文件添加图标。简单来说根据后缀名把文件图标改改。
- File Nesting : 帮助您将两个文件嵌套在一起,也可以把嵌套在一起的文件拆开。场景:bootstrap.js可以和bootstrap.min.js折腾成一个文件。
-
Open Command Extension:支持所有类型的控制台,如cmd,PowerShell,Bash等等。您可以通过在选项中设置路径和参数来轻松配置使用哪一个。
-
Indent Guides:为缩进添加竖线。
- ZenCoding 使用仿CSS选择器的语法来快速开发HTML和CSS ——由Sergey Chikuyonok开发,可以快速提升你的写HTML页面的速度。当然它现在改名叫做“Emmet”了,但是在VS里面依然叫做ZenCoding。GitHub地址:ZenCoding
- Markdown Editor:一个在visual studio 中的markdown工具,虽然在VS中用markdown工具有点杀鸡用牛刀但是偶尔还是比较实用的。
-
CSS AutoPrefixer: 这个工具就可以检测你的CSS,也支持变量、混合宏、未来的CSS特性,内联图像等等。内置了PostCSS 让你少些很多前缀代码。
- HTML Snippet Pack: 帮助你快速写HTML页面提供的代码段,作用和ZenCoding类似。
- Bootstrap Snippet Pack : 使用Bootstrap框架的网页开发人员的代码片段包,超级实用。配合ZenCoding如有神助。
-
JavaScript Snippet Pack : 顾名思义,JS的代码段快速工具。
最后推荐它
-
ABP Code Generator: ABP框架配套的代码生成器,用于大家在日常开发过程中节约时间,把更多的精力放于业务逻辑的处理中。目前支持.net framework版本,暂时不支持.net core。这个是我自己做的工具,喜欢abp框架的可以下载配套和它一起使用。
如何安装
1 你可以打开“https://marketplace.visualstudio.com/vs” 将名字逐一的复制进去,然后搜索下载安装。
2 另外一种方式,打开VS 找到工具菜单栏下面的扩展和更新,进行搜索yoyocms就可以下载ABP代码生成器了,如下图。
相关课程介绍:
Asp.NET Core2.0 项目实战入门视频课程_完整版
欢迎关注微信公众号:角落的白板报

我是角落的白板笔,这个是我的博客。
作者:角落的白板笔(角落的白板报)
出处:http://www.cnblogs.com/wer-ltm
本作品由角落的白板报 创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
欢迎转载,但任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请加群沟通留言。