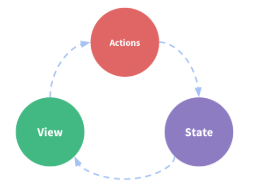
理解:vue中的“单向数据流”,这里借用官网的图示:

Vue是单向数据流,v-model只是语法糖而已。单向数据流就是:数据总是【向下传递】从父级组件传递给子组件,只能单向绑定。子组件内部不能直接修改从父级传递过来的数据,当尝试在子组件内部修改父组件的数据,vue将报错。主要是为了组件解耦。(假如子组件可以修改父组件数据,那么一个子组件变化将会引发所有依赖这个数据的子组件发生变化,发生连锁反应,所以vue不推荐子组件修改父组件数据,直接修改props会抛出警告)。
但是如果子组件(props里面存的是父级组件流下来的数据)想要修改父组件的值怎么办呢?【主要是通过$emit定义事件】
定义一个局部变量,并用prop的值初始化它。
定义一个计算属性,处理prop的值并返回。
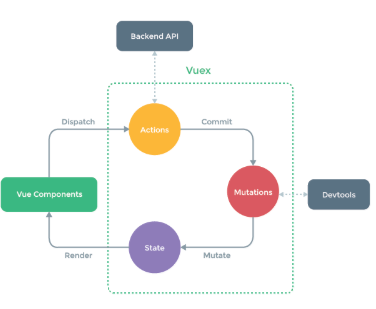
而vuex解决的问题是:多个组件依赖于一个共同的状态,变更一个组件的状态,其他组件响应式的更新。所以需要将这些组件的共享状态抽取出来,放在vue的最顶层,进行全局单例模式的管理。

vuex里面的state是变量状态管理,进行渲染组件,组件调用时候是通过dispatch actions,状态的改变需要进行commit mutations,主要是为了用vuejs devtools可以明确的追踪到状态的变化。
因为vuex是响应式的,所以在组件中调用store中的状态仅仅需要在计算属性computed【可以使用mapGetters进行状态的获取】中返回即可,触发变化在mothods中提交mutation【里面是改变state状态的一系列方法】就行。
Vuex除了Store对象,还对外提供了一系列的辅助函数,方便我们在代码中使用Vuex,提供了操作store的各种属性的一系列的语法糖,主要有mapState,mapGetters,mapActions,mapMutations,插件plugins选项。
参考链接:http://www.imooc.com/article/14741
1,state && mapState
state:vuex里的唯一数据源。当一个组件需要获取多个状态时候,将这些状态都声明为计算属性比较冗余,所以就用mapState。
2,getter && mapGetter
getter:store中派生状态,可以认为是store的计算属性。mapGetter将store中的getter映射到局部计算属性。
3,mutation && mapMutation
更改vuex中store中状态的唯一方法:提交mutation。每个mutation都有一个事件类型(type)和一个回调函数。这些事件类型一般是用常量代替。
为什么mutation里面必须是同步函数?
主要是在mutation中混合异步调用会导致程序很难调试。用devtools很难追踪状态的改变。所以就定义了一个actions专门进行异步的处理。
一般都是使用mapMutations辅助函数将组建中的methods映射为store.commit调用(需要在根节点注入store)。
4,action && mapActions
action类似于mutation,不同之处:
action提交的是mutation,而不是直接改变状态。
action可以包含任意异步操纵。
5,module
当应用变得比较复杂时候,store对象有可能变的相当臃肿。在此情况下,vuex允许将store分割成模块(module),每个模块有自己的state,mutation,action,getter甚至是嵌套子模块等。