学习资料收集于黑马
一、matplotlib基本用法
import matplotlib.pyplot as plt
# 1.创建画布
plt.figure(figsize=(10, 10), dpi=100)
# 2.绘制折线图
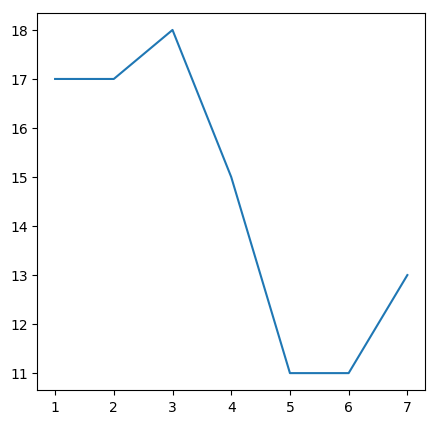
plt.plot([1, 2, 3, 4, 5, 6 ,7], [17,17,18,15,11,11,13])
# 3.显示图像
plt.show()

二、图形绘制流程
1.创建画布 -- plt.figure()
plt.figure(figsize=(), dpi=)
figsize:指定图的长宽
dpi:图像的清晰度
返回fig对象
2.绘制图像 -- plt.plot(x, y)
以折线图为例
3.显示图像 -- plt.show()
三、图像保存
图像保存一定要放到show前面,因为show能释放资源,如果放在show后面,会保存不了的
plt.savefig("test.png")
plt.show()
四、案例-显示温度变化
4.1准备数据并画出折线图
import matplotlib.pyplot as plt
import random
# 画出温度变化图
# 0.准备x, y坐标的数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 1.创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 2.绘制折线图
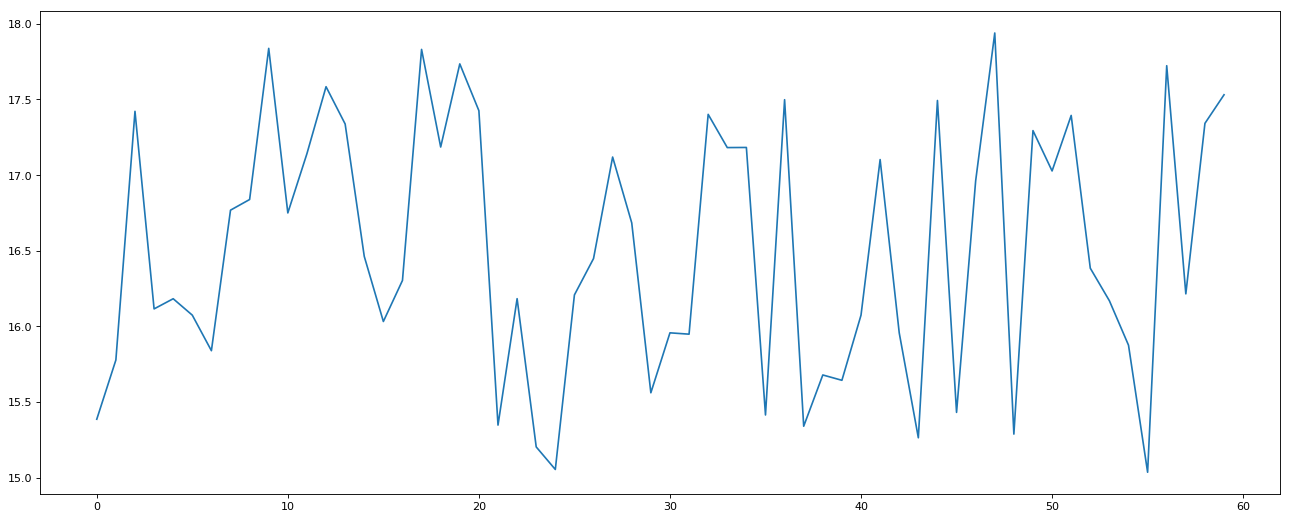
plt.plot(x, y_shanghai)
# 3.显示图像
plt.show()

4.2自定义刻度
# 构造x轴刻度标签
x_ticks_label = ["11点{}分".format(i) for i in x]
# 构造y轴刻度
y_ticks = range(40)
# 修改x,y轴坐标的刻度显示
plt.xticks(x[::5], x_ticks_label[::5])
plt.yticks(y_ticks[::5])
全部代码:
import matplotlib.pyplot as plt
import random
# 画出温度变化图
# 0.准备x, y坐标的数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 1.创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 构造x轴刻度标签
x_ticks_label = ["11点{}分".format(i) for i in x]
# 构造y轴刻度
y_ticks = range(40)
# 修改x,y轴坐标的刻度显示
plt.xticks(x[::5], x_ticks_label[::5])
plt.yticks(y_ticks[::5])
# 2.绘制折线图
plt.plot(x, y_shanghai)
# 3.显示图像
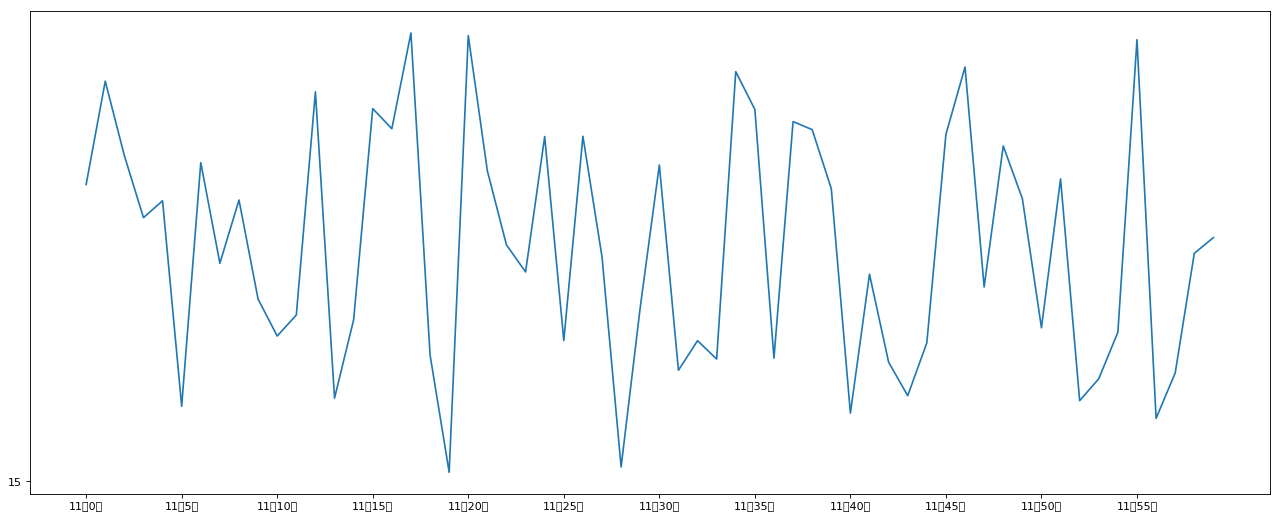
plt.show()

如果结果是上图这样,那么需要安装中文包
五、中文显示问题解决
解决方案一:
下载中文字体(黑体,看准系统版本)
-
步骤一:下载 SimHei 字体(或者其他的支持中文显示的字体也行)
-
步骤二:安装字体
-
linux下:拷贝字体到 usr/share/fonts 下:
sudo cp ~/SimHei.ttf /usr/share/fonts/SimHei.ttf -
windows和mac下:双击安装
-
-
步骤三:删除~/.matplotlib中的缓存文件
cd ~/.matplotlib rm -r * -
步骤四:修改配置文件matplotlibrc
vi ~/.matplotlib/matplotlibrc
将文件内容修改为:font.family : sans-serif font.sans-serif : SimHei axes.unicode_minus : False
解决方案二:
在Python脚本中动态设置matplotlibrc,这样也可以避免由于更改配置文件而造成的麻烦,具体代码如下:
from pylab import mpl
# 设置显示中文字体
mpl.rcParams["font.sans-serif"] = ["SimHei"]
有时候,字体更改后,会导致坐标轴中的部分字符无法正常显示,此时需要更改axes.unicode_minus参数:
# 设置正常显示符号
mpl.rcParams["axes.unicode_minus"] = False
六、添加网格显示
为了更加清楚地观察图形对应的值
plt.grid(True, linestyle='--', alpha=0.5)
--表示虚线
-表示实线
alpha表示透明度
七、添加描述信息
添加x轴、y轴描述信息及标题
通过fontsize参数可以修改图像中字体的大小
plt.xlabel("时间")
plt.ylabel("温度")
plt.title("中午11点0分到12点之间的温度变化图示", fontsize=20)
八、完整代码
import matplotlib.pyplot as plt
import random
from pylab import mpl
# 设置显示中文字体
mpl.rcParams["font.sans-serif"] = ["SimHei"]
# 设置正常显示符号
mpl.rcParams["axes.unicode_minus"] = False
# 0.准备数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 1.创建画布
plt.figure(figsize=(20, 8), dpi=100)
# 2.绘制图像
plt.plot(x, y_shanghai)
# 2.1 添加x,y轴刻度
# 构造x,y轴刻度标签
x_ticks_label = ["11点{}分".format(i) for i in x]
y_ticks = range(40)
# 刻度显示
plt.xticks(x[::5], x_ticks_label[::5])
plt.yticks(y_ticks[::5])
# 2.2 添加网格显示
plt.grid(True, linestyle="--", alpha=0.5)
# 2.3 添加描述信息
plt.xlabel("时间")
plt.ylabel("温度")
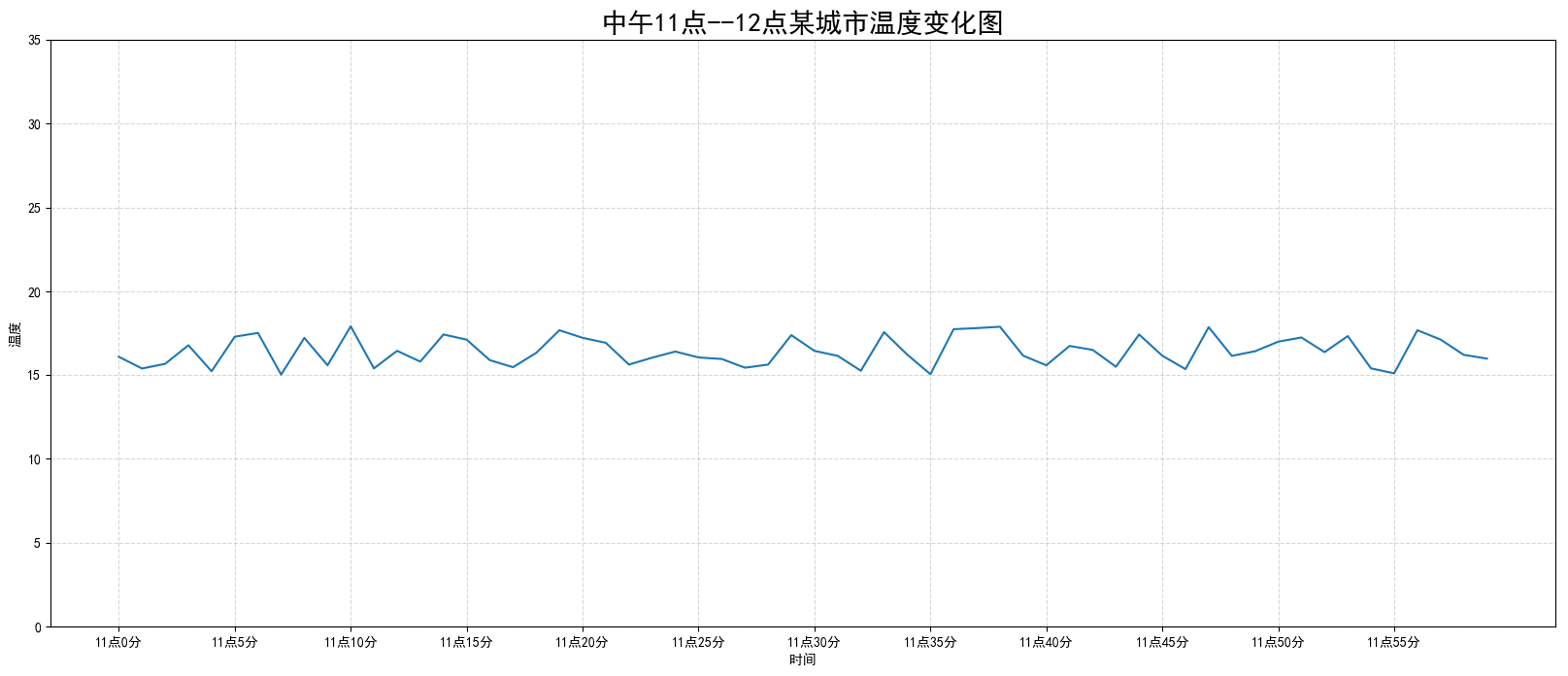
plt.title("中午11点--12点某城市温度变化图", fontsize=20)
# 2.4 图像保存
plt.savefig("./test.png")
# 3.图像显示
plt.show()