本文章引用了http://www.imooc.com上的JQuery基础课程。
#id 选择器
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:
$("#my_id")
其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
例如:
element 选择器
jQuery中可以根据元素名查找元素,格式如下:
$(“element”)
其中element就是元素的名称,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
.class 选择器
根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:
* 选择器
格式为:
$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:
ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个 ance desc选择器把这几个人给定位出来。
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:
parent > child选择器
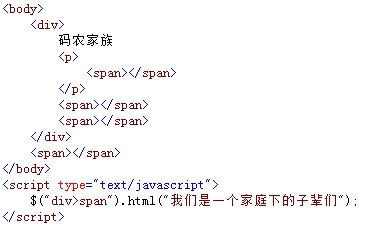
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
如图所示: 在浏览器中显示的效果:
prev + next选择器
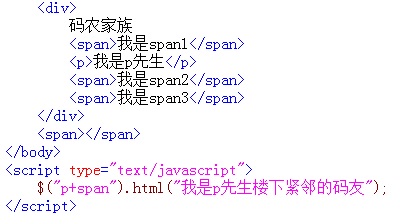
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
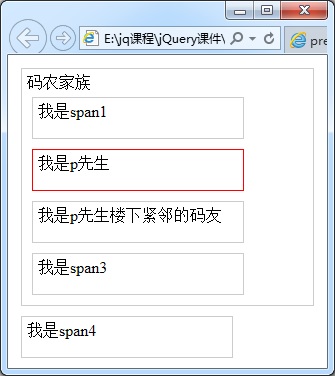
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:
在浏览器中显示的效果:
prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
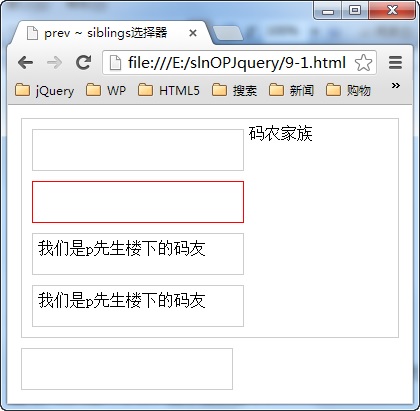
例如,使用prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:
在浏览器中显示的效果: