| 一、概述 |
随着android版本的不断的更新,google推出了越来越多的高级组件,采用这些官方组件我们可以方便的实现一些以前需要通过复杂编码或者使用第三方组件才能实现的效果,比如slidingmenu、sherlockactionbar等。在这里,我们通过使用android的官方组件ActionBar和DrawerLayout来实现网易新闻客户端首页的效果。
由于ActionBar和DrawerLayout都是后来推出的,如果需要兼容低版本必须在项目中添加v7支持库。具体如何添加支持库在此不做赘述,大家可以参考api文档。
| 二、功能实现 |
工程创建完成并添加v7支持库后,首先使用DrawLayout完成首页布局,布局文件编码如下:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是主界面" />
</LinearLayout>
<include
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="end"
layout="@layout/menu_right_layout"
android:clickable="true" />
</android.support.v4.widget.DrawerLayout>
DrawerLayout本身就是一个布局控件,我们可以向使用线性布局或者其他布局一样来使用它,不过此控件本身具有滑动功能,DrawerLayout可以将界面划分三部分,主显示界面,左侧滑动界面和右侧滑动界面,那么DrawerLayout是如何划分这三部分内容的呢?DrawerLayout主要是通过使用android:layout_gravity属性来判断其子元素是哪部分内容,如果属性值是start则为左侧滑动界面,值为end则为右侧滑动界面,没有layout_gravity属性的子元素为主界面内容。
注意如果DrawerLayout中的子元素较多,并且有多个子元素具有相同的layout_gravity属性值,那么DrawerLayout将第一个具有相同属性值的子元素作为对应的布局界面显示,其他子元素将被覆盖。为了布局文件的可读我们最好在DrawLayout只布三个直接子元素,划分好整体布局。
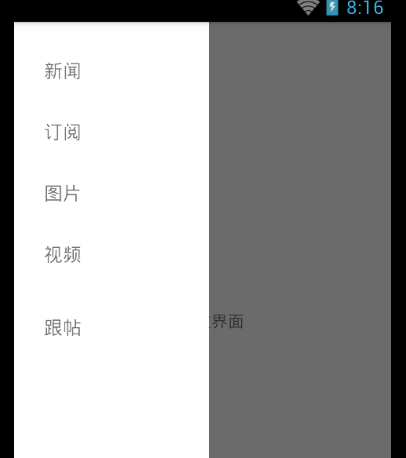
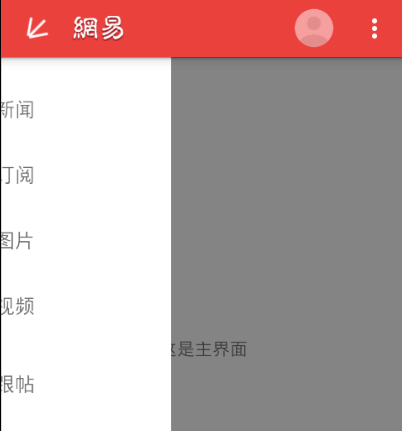
DrawerLayout的侧边滑动部分,默认情况下是透明的,需要给两侧布局添加背景,运行功能可得效果如下:

完成侧拉抽屉效果后,我们继续添加ActionBar。如果要是使用ActionBar,则只需要继承ActionBarActivity,注意为了兼容低版本需要使用v7包中的ActionBarActivity。
import android.support.v7.app.ActionBarActivity;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
}
}
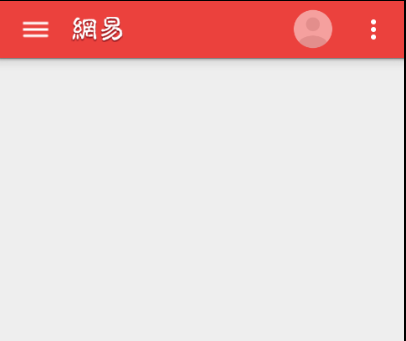
完成效果如下:

很显然,此效果离真实的首页还相差很多,那么下面我们去一步一步实现,首先通过如下代码可实现设置logo、背景等内容。
//取得ActionBar actionBar = getSupportActionBar(); //设置不显示标题 actionBar.setDisplayShowTitleEnabled(false); //设置显示logo actionBar.setDisplayShowHomeEnabled(true); actionBar.setDisplayUseLogoEnabled(true); actionBar.setLogo(R.drawable.netease_top); //设置actionbar背景 Drawable background =getResources().getDrawable(R.drawable.top_bar_background); actionBar.setBackgroundDrawable(background); actionBar.setDisplayHomeAsUpEnabled(true);
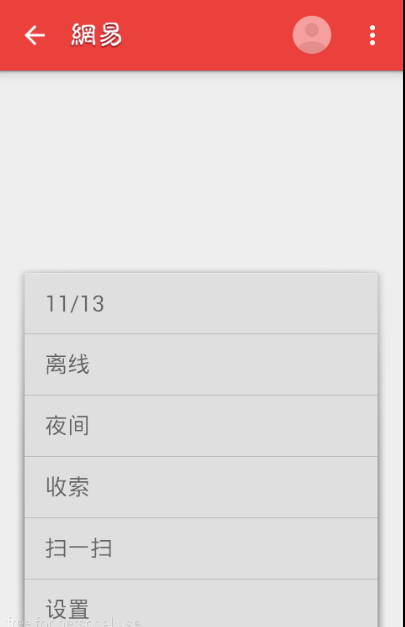
编写menu文件,并通过重写onCreateOptionsMenu方法为actionbar添加菜单,实现效果如下

通过运行效果图,我们可以发现菜单并不是我们想要的效果,这是由于actionbar的设计原因所造成的,在具有物理按键以及较低版本的android平台所呈现的效果。那么我们如何让其无论在何种版本中,都能呈现统一的效果呢?在这里给大家提供一个简单有效的方法,修改menu文件,将多余的菜单作为更多的菜单的子菜单,修改过后的menu文件如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_settings"
android:icon="@drawable/night_biz_pc_menu_icon"
android:orderInCategory="1"
android:title="@string/app_name"
app:showAsAction="always"/>
<item
android:id="@+id/action_btn01"
android:icon="@drawable/abc_ic_menu_moreoverflow_mtrl_alpha"
android:orderInCategory="2"
android:title="更多"
app:showAsAction="always">
<menu>
<item
android:id="@+id/action_btn02"
android:icon="@drawable/biz_plugin_manage_weather"
android:orderInCategory="100"
android:title="11/13"
app:showAsAction="never"/>
<item
android:id="@+id/action_btn03"
android:icon="@drawable/biz_plugin_manage_offline"
android:orderInCategory="100"
android:title="离线"
app:showAsAction="never"/>
<item
android:id="@+id/action_btn04"
android:icon="@drawable/biz_plugin_manage_theme"
android:orderInCategory="100"
android:title="夜间"
app:showAsAction="never"/>
<item
android:id="@+id/action_btn05"
android:icon="@drawable/biz_plugin_manage_search"
android:orderInCategory="100"
android:title="收索"
app:showAsAction="never"/>
<item
android:id="@+id/action_btn06"
android:icon="@drawable/biz_plugin_manage_qrcode"
android:orderInCategory="100"
android:title="扫一扫"
app:showAsAction="never"/>
<item
android:id="@+id/action_btn07"
android:icon="@drawable/biz_plugin_manage_offline"
android:orderInCategory="100"
android:title="设置"
app:showAsAction="never"/>
</menu>
</item>
</menu>
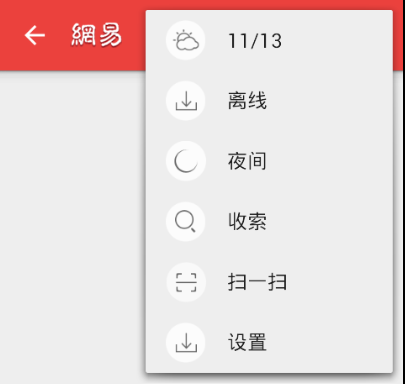
运行效果如下:

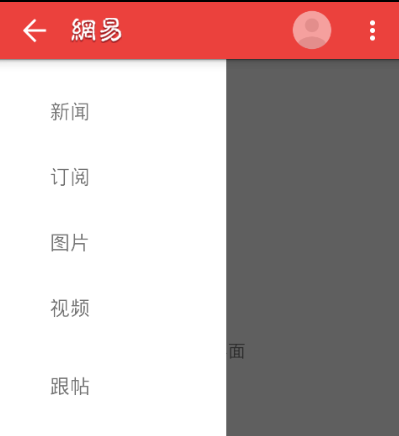
最后使用ActionBarDrawerToggle完成actionbar和drawerlayout的联动效果,获取DrawerLayout对象为其设置DrawerLitener监听器,监听其状态,在监听器中的各方法中调用ActionBarDrawerToggle的对应方法完成联动效果。最后在style文件编写样式设置actionbar的高度,最终实现效果如下:



想要亲自体验一下的小伙伴,可以点击下载工程,直接运行查看哦!如有问题,也可以跟帖留言评论!
