
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>切换</title>
<script src="js/jquery.min.js"></script>
<style>
ody{
font-size: 13px;
}
ul,li{
margin:0;
padding: 0;
list-style: none;
}
.menu li{
50px;
background-color: #fff;
float: left;
cursor: pointer;
padding: 5px;
margin-right: 2px;
text-align: center;
}
.menu .focus{
100px;
background-color: #f3f2e7;
font-weight: bold;
border: 1px solid #666;
border-bottom: 0;
z-index: 100;
position:relative;
}
.content{
500px;
height: 200px;
padding: 10px;
background-color: #f3f2e7;
clear: left;
border: 1px solid #666;
position:relative;
top: -1px;
}
.content li{
display: none;
}
.content .foucs2{
display: block;
}
body{
font-size: 13px;
}
ul,li{
margin:0;
padding: 0;
list-style: none;
}
.menu li{
text-align: center;
float: left;
padding: 5px;
margin-right: 2px;
50px;
cursor: pointer;
background-color: #fff;
}
.menu .focus{
100px;
font-weight: bold;
background-color: #f3f2e7;
border: 1px solid #666;
border-bottom: 0;
z-index: 100;
position: relative;
}
.content{
500px;
height: 200px;
padding: 10px;
background-color: #f3f2e7;
clear: left;
border: 1px solid #666;
position:relative;
top: -1px;
}
.content li{
display: none;
}
.content .foucs2{
display: block;
}
</style>
</head>
<body>
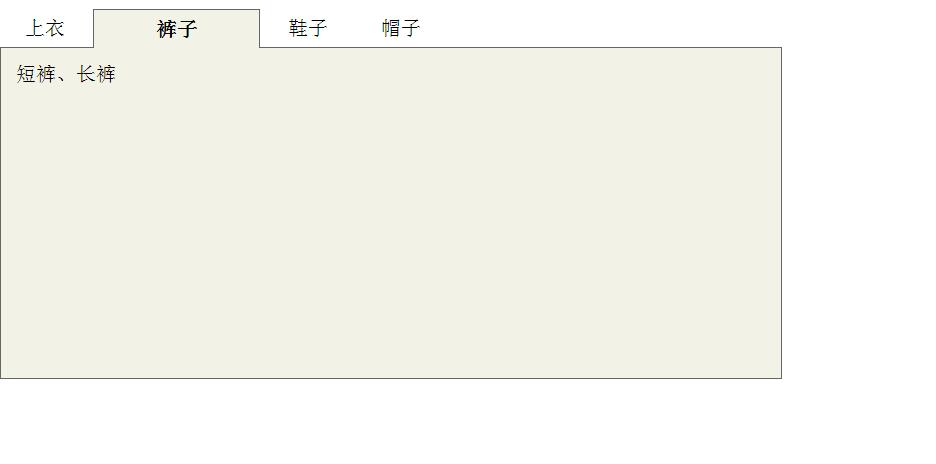
<ul class="menu">
<li class="focus">上衣</li>
<li>裤子</li>
<li>鞋子</li>
<li>帽子</li>
</ul>
<ul class="content">
<li class="focus2">短袖、长袖</li>
<li>短裤、长裤</li>
<li>高跟鞋、平底鞋</li>
<li>鸭舌帽、太阳帽</li>
</ul>
<script>
$(function () {
$(".menu li").each(function(index) {
$(this).click(function() {
$(this).addClass("menu focus").siblings().removeClass("focus");
$(".content li:eq("+index+")").show().siblings().hide();
})
})
})
</script>
</body>
</html>