内容概要
1.web框架初识
2.MTV模式
3.Django创建流程和命令行工具
4.配置文件 settings
5.视图函数 views
6.路由系统 URL
7.模板系统 template
8.models(见下一章)
1.web框架初识
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
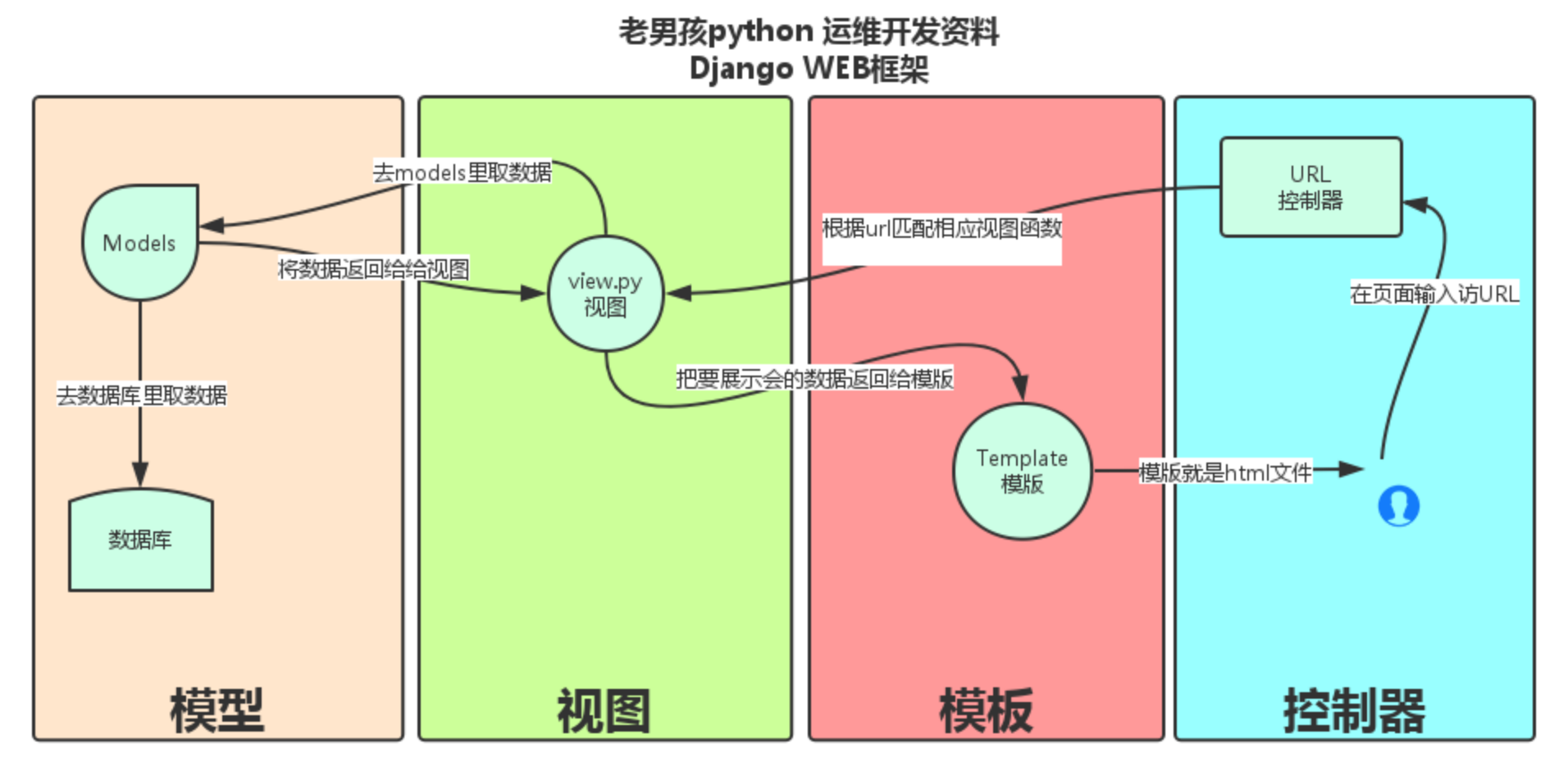
2.MTV模式
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template。

3.Django创建流程和命令行工具
(1)创建流程
略
(2)常用命令行语句:
<1> 创建一个django工程 : django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

-
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
<2>在mysite目录下创建blog应用: python manage.py startapp blog

<3>启动django项目:python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

<4>生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下
的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
<5>当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
<6>清空数据库:python manage.py flush
<7>查询某个命令的详细信息: django-admin.py help startapp
admin 是Django 自带的一个后台数据库管理系统。
<8>启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
<9> 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
4.Django的配置文件(settings)
略
5.Django路由系统(URL)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这个函数,对于那个URL调用那个函数。
|
1
2
3
|
urlpatterns = [ url(正则表达式, views视图函数,参数,别名),] |
参数说明:
-
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
5.1 正则匹配:完全匹配、参数、分组
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
#完全匹配(开头固定、结尾固定)
#url(r'^articles/[0-9]{4}/$', views.year_archive),
#数字
url(r'^articles/([0-9]{4})/$', views.year_archive),
#参数传递,括号包起来的部分回座位参数传递到视图函数
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
#分组,?P<year>用于分组,可直接用别名year来调用,()用于传递参数
]
5.2 url别名及调用方法
urlpatterns = [
url(r'^index',views.index,name='alex'),
#通过name起别名
]
========前端调用方法==========
<form action="{% url 'alex' %}" method="post">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit" value="submit">
</form>
5.3 url映射分发
from django.conf.urls import include, url
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls')),
#通过include()来分发,将以blog开头的所有url分发给blog下面的urls.py来处理
]
5.4 CBVFBV
fbv即视图函数对应函数
# 方法一:FBV
urs.py
# url(r'^login.html$', views.login),
---------------------------------------------------
views.py
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
c = models.Administrator.objects.filter(username=user,password=pwd).count()
print(c)
if c:
#设置session中存储的数据
request.session["is_login"] = True
request.session["username"] = user
#尤其注意跳转到哪个页面!!!
return render(request,"index.html",{"username":user})
else:
msg = "用户名或密码错误"
return redirect("/login.html",{"msg":msg})
return render(request,"login.html")
cbv即视图函数对应类
#CBV
urs.py
url(r'^login.html$', views.Login.as_view()),#以类的方式进行创建
-----------------vies.py-------------------
from django import views
class Login(views.View):
def get(self,request,*args,**kwargs):
return render(request, "login.html")
def post(self,request,*args,**kwargs):
user = request.POST.get("user")
pwd = request.POST.get("pwd")
c = models.Administrator.objects.filter(username=user, password=pwd).count()
print(c)
if c:
#设置session中存储的数据
request.session["is_login"] = True
request.session["username"] = user
#尤其注意跳转到哪个页面!!!
return render(request,"index.html",{"username":user})
else:
msg = "用户名或密码错误"
return redirect("/login.html",{"msg":msg})
类中用装饰器
方法一:自定义装饰器
from django import views
from django.utils.decorators import method_decorator#1.引入库
#2.定义装饰器函数
def outer(func):
def inner(request,*args,**kwargs):
print(request.method)
return func(request,*args,**kwargs)
return inner
class Login(views.View):
#3.使用装饰器
@method_decorator(outer)
def get(self,request,*args,**kwargs):
return render(request, "login.html")
方法二:自定义dispatch方法,同时继承父类该方法,等同于装饰器
from django import views
class Login(views.View):
#1.先执行自定义的dispatch方法
def dispatch(self, request, *args, **kwargs):
print(11111)
if request.method == "GET":
return HttpResponse("ok")
#2.再调用父类中的dispatch方法,dispatch方法类似路由分发
ret = super(Login,self).dispatch(request, *args, **kwargs)
print(22222)
return ret
def get(self,request,*args,**kwargs):
return render(request, "login.html")
def post(self,request,*args,**kwargs):
user = request.POST.get("user")
pwd = request.POST.get("pwd")
c = models.Administrator.objects.filter(username=user, password=pwd).count()
print(c)
if c:
#设置session中存储的数据
request.session["is_login"] = True
request.session["username"] = user
#尤其注意跳转到哪个页面!!!
return render(request,"index.html",{"username":user})
else:
msg = "用户名或密码错误"
return redirect("/login.html",{"msg":msg})
6.Django的视图函数views
1 HttpRequest对象的属性和方法:
path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如
if req.method=="GET": do_something() elif req.method=="POST": do_something_else()
GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过HTTP POST方法提交请求,但是表单中可能没有数据,
因此不能使用if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST"
2 HttpResponse对象:
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
HttpResponse类在django.http.HttpResponse
在HttpResponse对象上扩展的常用方法:
|
1
2
3
|
页面渲染: render()(推荐) render_to_response(),页面跳转: redirect("路径")locals(): 可以直接将函数中所有的变量传给模板 |
3 参数传递及调用
views.py
def login(request):
name=‘mary’
..........
return render(request,"login.html",{‘name’:name})
#传递参数
--------------login.html-----------------
<div>{{name}}</div>
#接收参数
7.模板系统 template
将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式。
一、模板组成
组成:HTML代码+逻辑控制代码
二、逻辑控制代码的组成
1.变量:
语法格式: {{var_name}}
万能的句点号 来传递索引、属性、键值等
变量的过滤器(filter)的使用
语法格式: {{obj|filter:param}}
2. 标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
格式:{% tags %}
if语句
{% if %}……{% endif %}
for语句
{% for %}……{% endfor %}
等等
3 自定义filter和simple_tag
1.新建templatetags文件夹,里面建**.py文件(如tags.py)
2.tags.py中调用装饰器@decorator.simple_tag 来装饰函数(如函数为render_table_row)
3、在settings.py中INSTALLED_APPS中加上该app的名字
4、在**.html文件中,先加载该标签,{% load tags %}
,再调用该函数{% render_table_row 参数1 参数2 %}
也可{% render_table_row 参数1 参数2 as_row %}将结果传递给as_row,通过他来调用结果
4. extend模板继承
略
参考博客:
http://www.cnblogs.com/yuanchenqi/articles/6083427.html
武sir:ORM、SQLAchemy
http://www.cnblogs.com/wupeiqi/articles/5699254.html