编码过程中出现问题及解决方案
1.关于玩家输入数字的函数
一共有10个玩家,一个按钮对应一个函数着实是有点浪费,而且函数结构都是类似的,所以我们开始打算是个按钮对应一个函数prom()
定义一个全局变量flag,每完成一次输入flag就进行自增操作,以此来完成玩家人数的计数。但是这样会有一个问题:玩家按照正常顺序应该是
player1输入完player2输入,以此类推。如果用户的输入没有顺序,玩家的分数便无法按顺序存储,所以最后还是采取了一个玩家输入按钮对
应一个输入函数的方式,以保证存储的正确性。
2.输入函数的报错,开始编码时没有考虑到输入数据的非法性,在测试时发现如果输入不符合要求的数系统不会报错,所以添加了if判断用
来检查输入是否有错,如果有错,函数调用自身,重新输入,直至输入符合要求的数。
function prom0()
{
var number=prompt("Please enter your num","")
if (number<100 && number>0)
{
//alert(flag);
mynum[0]=number;
//document.write(mynum[flag]);
alert("your number is :"+mynum[0]);
}
else
{
alert("输入的数不符合要求")
prom0();
}
}


2.有玩家没有输入数字,系统不会报错,mynum[]数组在初始化时并没有赋初值,所以如果玩家不输入数据会出现乱码,所以在send()函数
中加入for循环,判断mynum[]中是否有不符合要求的数,因为输入函数自带检错功能,所以send()中检测出不符合要求的数就是有玩家没有输入
alert此时的i值,提示该玩家进行输入。以下为send()函数中实现报错功能的代码
function send()//计算G值
{
for(var i=0;i<10;i++)//报错
if(!(mynum[i]>0&&mynum[i]<100))
{
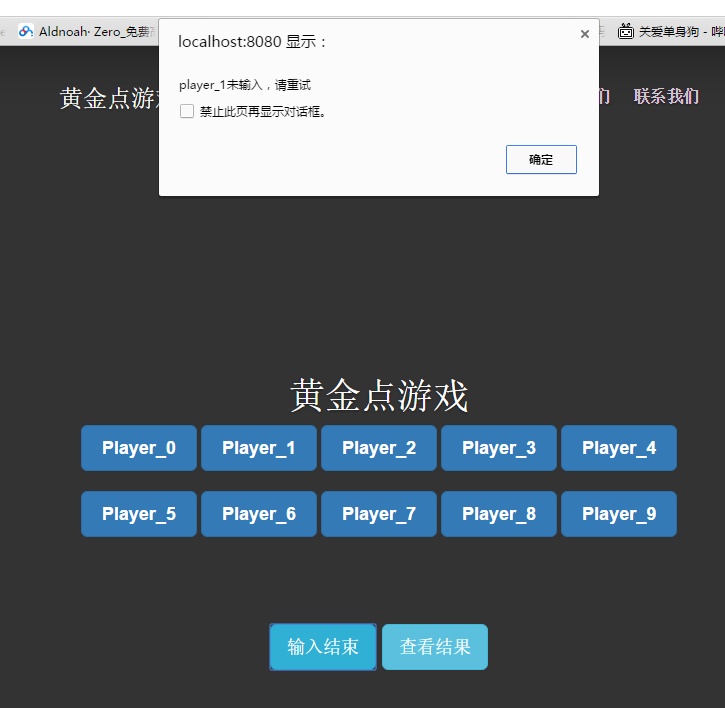
alert("player_"+i+"未输入,请重试")
return 0;
}
}

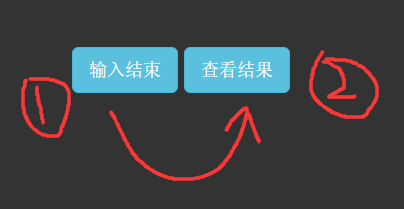
3. 10个玩家完成输入后必须先点击“输入结束”按钮,将结果交给js计算,然后点击“查看结果”才能查看游戏的结果

但是如果玩家先点击“查看结果”按钮,就无法查看此次游戏的结果,为了应对这种非法操作,我们设置了一个全局变量flag并将其初值
赋为0,经过send()函数(输入结束按钮触发)后flag变为1,点击“查看结果”按钮时触发函数ShowRes()会进行判断,如果flag==1说明
之前已经点击过“输入结束”按钮了,此次操作正确,弹出查看结果子窗口。如果flag==0,这说明之前没有点击过“输入结束”按钮,需要
提示此次操作是非法的。
function showRes() {
if(flag==0)
{alert("请先点击“输入结束”按钮")
return 0;}
else{
$('#myModal').modal({
backdrop : "static"
});}
}

在一轮游戏结束后要将flag的值还原为0,保证下一轮游戏的正常进行。
4.一轮游戏结束后,检测有玩家未输入的功能失效。后发现原因,如果玩家没有输入,该玩家对应的mynum[]数组中保存的是上一轮游戏的输入值
所以要在每轮游戏结束后将mynum[]的值清零,以保证下一轮游戏的正确进行,res[]数组不用处理,用它来记录玩家从游戏开始到现在的总得分
function operate(){
//部分代码
for(var i=0;i<10;i++)
mynum[i]=0;
flag=0
}
function showG(){alert("G的值: "+G);
for(var i=0;i<10;i++)
mynum[i]=0;
flag=0
}
合作照片


js代码的编写和测试有我和王天宁同学共同完成
程序的设计过程以及服务器的搭建请见王天宁同学的博客
http://www.cnblogs.com/wangtianning1223/p/5357294.html
代码已上传到coding