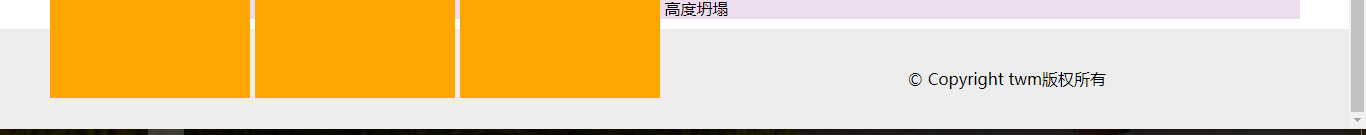
在写网页时会经常用到浮动布局,但是当采用浮动布局时,元素会脱离文档流,布局会出现高度坍塌问题,今天总结一下最近学习的几种常用清除浮动的方式。
由于子元素脱离文档流,导致父级元素的高度坍塌

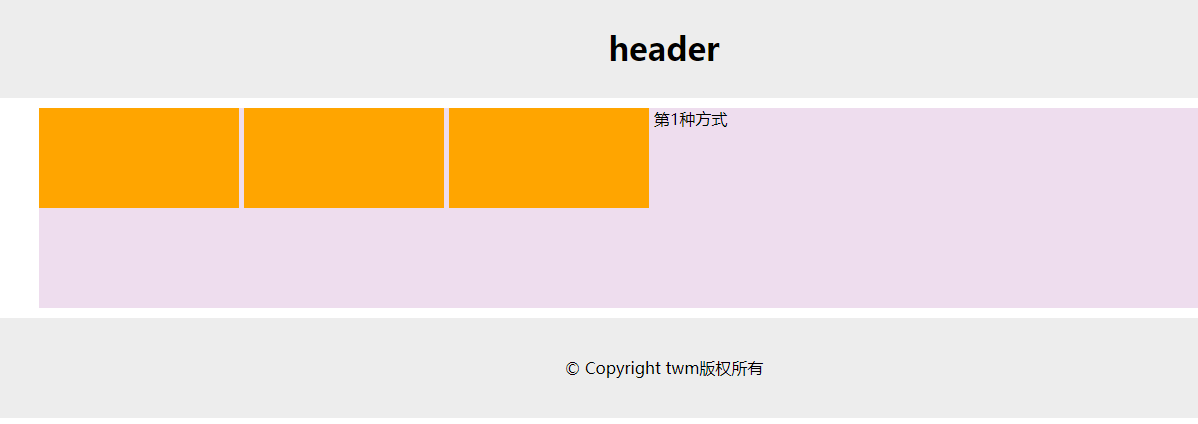
第1种方式:给父级元素设置height,且父元素height>子元素height,否则无法全部包含子元素
<div id="div1">
第1种方式
<div id="div11"></div>
<div id="div11"></div>
<div id="div11"></div>
</div>
#div1{
100%;
height: 200px;
background-color: #EDE;
margin-bottom: 5px;
#div11{
200px;
height: 100px;
margin-right: 5px;
float: left;
background-color: orange;
}//第1种方式:给父级元素设置height
}

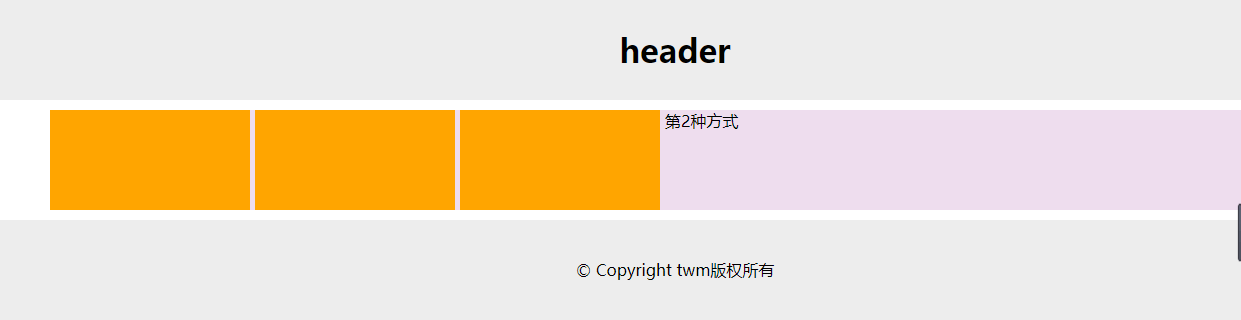
第2种方式:添加空标签清除浮动
<div id="div2">第2种方式
<div id="div21"></div>
<div id="div21"></div>
<div id="div21"></div>
<div id="clearFloat"></div>
</div>
#div2{
100%;
background-color: #EDE;
margin-bottom: 5px;
#div21{
200px;
height: 100px;
margin-right: 5px;
float: left;
background-color: orange;
}
#clearFloat{
clear: both;
}
} //第2种方式:添加空标签清除浮动

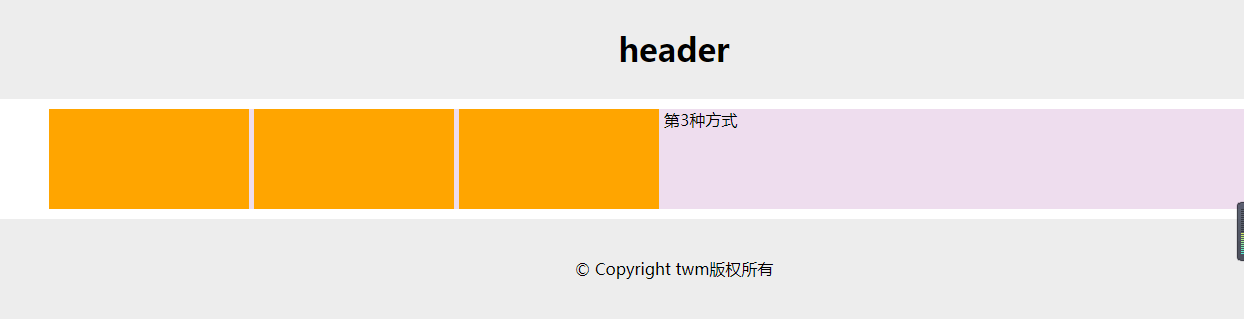
第3种方式:给父级元素设置overflow: hidden
<div id="div3">第3种方式
<div id="div31"></div>
<div id="div31"></div>
<div id="div31"></div>
</div>
#div3{
100%;
background-color: #EDE;
margin-bottom: 5px;
overflow: hidden;
#div31{
200px;
height: 100px;
margin-right: 5px;
float: left;
background-color: orange;
}
} //第3种方式:给父级元素设置overflow: hidden;

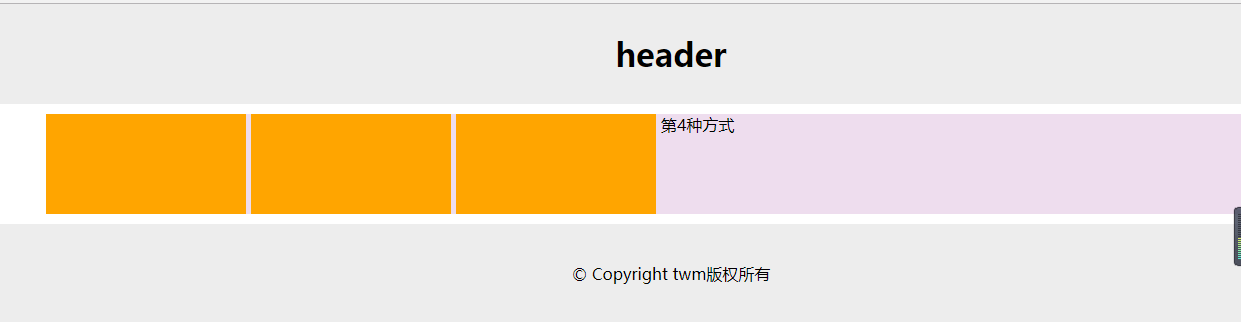
第4种方式:给父级元素设置伪类标签
<div id="div4">第4种方式
<div id="div41"></div>
<div id="div41"></div>
<div id="div41"></div>
</div>
#div4{
100%;
background-color: #EDE;
margin-bottom: 5px;
#div41{
200px;
height: 100px;
margin-right: 5px;
float: left;
background-color: orange;
}
}
#div4:after{
content:"";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
} //第4种方式:给父级元素设置伪类标签;

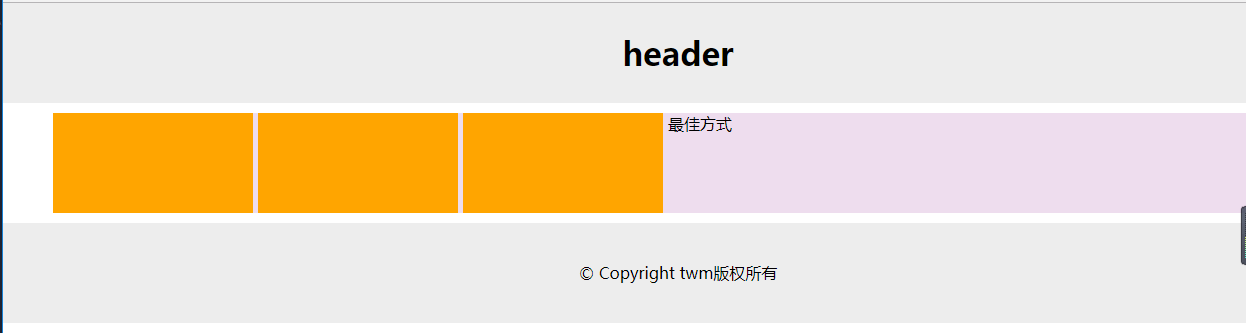
最佳方式:设置一个全局样式clearfix,然后需要清除浮动时引入此类
<div class="div5 clearfix">最佳方式
<div id="div51"></div>
<div id="div51"></div>
<div id="div51"></div>
</div>
//最佳方式
.clearfix{
zoom:1; //兼容IE
}
.clearfix:after{
content:"";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}

总结: 以上5种方式都能成功清除浮动,但是第一种方式给父元素固定高度的方式不建议使用,尤其是响应式布局;第二种方式会增添无意义的空标签,不建议使用;第三种方式可以使用,但是当需要子元素超出部分也显示时就不行了;第四种方式建议使用,但是写法不严谨,没有考虑浏览器兼容问题;强烈建议采用最后一种方式, 因为既兼容了IE,同时作为全局样式,在需要清除浮动的元素中引入即可,可复用。