当我们来个ionic start circleApp tabs的时候,会自动生成目录结构,基本如下:

显然这不利于项目的管理,当你的项目越来越复杂的时候,这是不够的。我们必须要按照模块进行文件夹的方式去管理
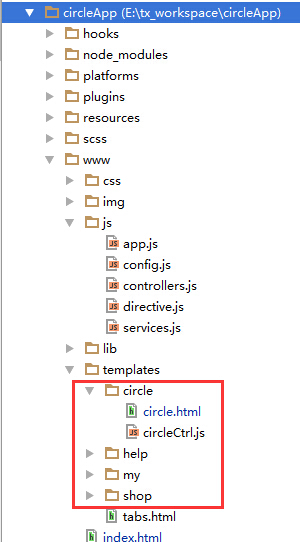
以下为优化后的目录结构

在模板处,我们将其按照模块文件夹的方式去分开管理,每个模块带着自己的控制器走。采用就近原则的管理方式。
当然只要你百度,还有更具备模块化的管理方式,当项目大到一定程度的时候,这种管理方式显然也是不够的,这里不做讨论。
接下来讲讲如何定制化自己的ionic主题样式。
ionic采用的sass来写css,所以你改主题样式,如果直接在css改,那可能会出问题,比如你替换一下颜色值,你必须查找全部替换,那会出现意想不到的问题,为此我们推荐更改sass,然后再去编译它。默认ionic已经有了gulpfile文件。
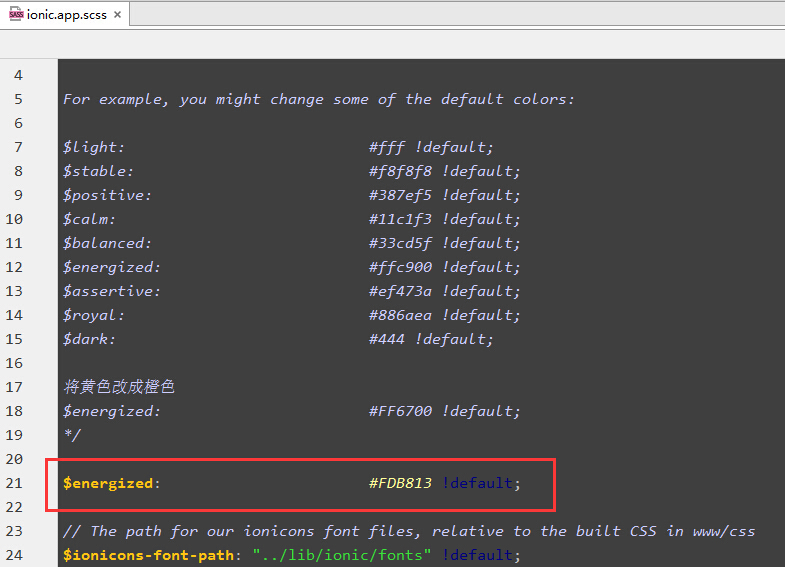
所以很好,我们就gulp去编译它,ok,假设我们对他的黄色表示不太满意,我们可以去改改

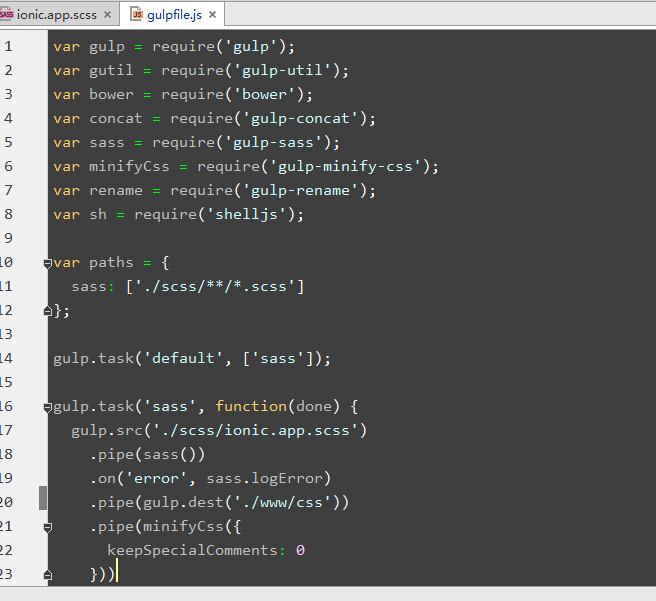
,改完之后需要编译了,编译之前我们来看看gulpfile文件为我们准备了什么

为了编译不报错,我们需要安装上面所列举到的gulp插件,当然安装这些插件的前提是你已经安装了全局的gulp和项目的gulp
这里要主要的是安装gulp-sass的时候需要自动安装node-sass,需要去传说中亚马逊的服务器中下载,需要翻墙下载或者用淘宝镜像去下载,我是采用淘宝镜像去下载的。
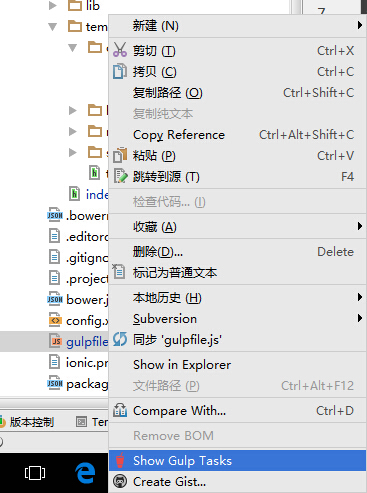
安装完之后,查看webstorm右击gulpfile文件中的show gulp task

如果能正常显示出任务,说明基本没有错了,可以直接在webstorm中去运行某个任务,run gulp命令

当然比较酷的做法可能不这样,使用命令行的方式,因为gulpfile文件默认的任务是sass,所以直接在命令行中写入gulp或许比较快速直接点
显示完成时间之后已经编译了新的css文件
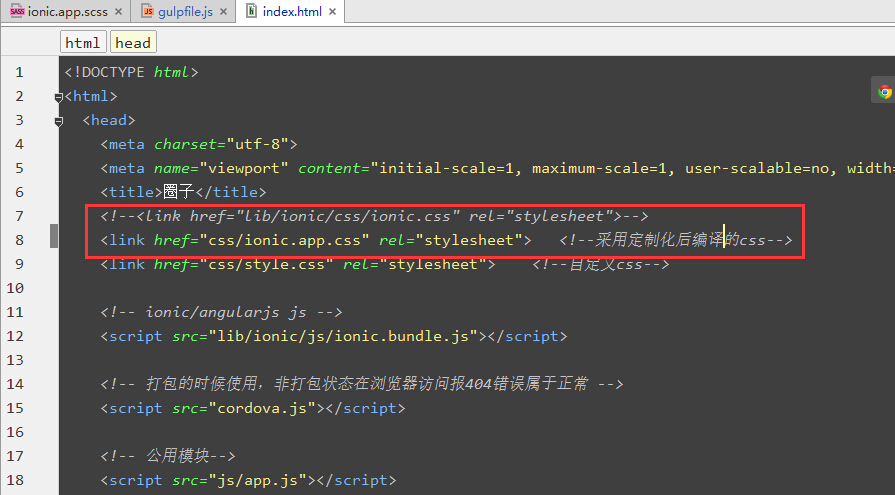
最后的一步骤别忘了,在index.html中的css引入问题,需要改成ionic.min.css来替代

至此,我们定制化的ionic主题已经配置完成。