一共三个页面
- jquery.html文件(前端页面,jquery验证用户信息)
- jquerytest.php文件(后台处理页面)
- jquerydb.php文件(数据库)
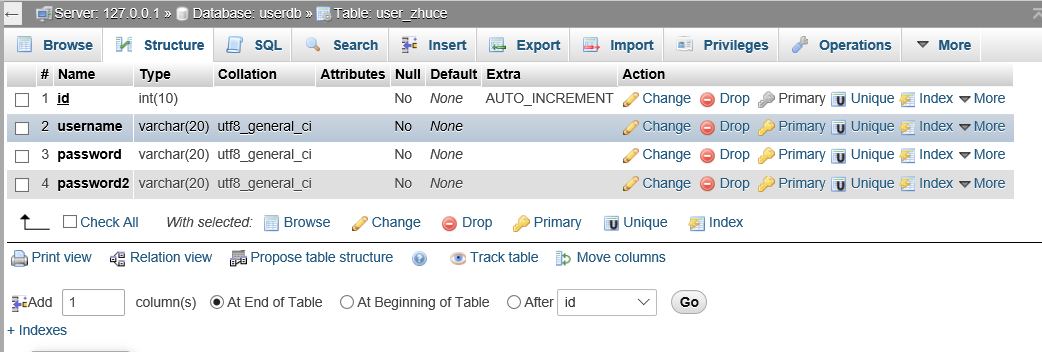
数据表结构

jquery.html
| jquery需要表单<form>把form里的值传到php文件;而ajax可以不用表单元素,可以通过url:"***.php“ type="post"传值 |
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>注册</title> 5 <meta charset="UTF-8" /> 6 <!-- 引用的jquery文件 在谷歌浏览器中可以执行的jqery文件 ;这个可以直接使用,不用下载--> 7 <script src="https://weui.io/zepto.min.js"></script> 8 9 <!-- 引用的jquery文件 在ie浏览器中可以执行的jqery文件,我是下载到本地的--> 10 <script src="jquery.min.js"></script> 11 <!-- 12 jquery验证 13 --> 14 <script type="text/javascript"> 15 $(function() { 16 $('#form1').submit(function() { //当提交表单时,会发生 submit 事件。该事件只适用于表单元素。submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
17 var username = $("#username").val(); //获取input的内容 18 var pass1 = $("#pass1").val(); 19 var pass2 = $("#pass2").val(); 20 if (username == "" || pass1 == "" || pass2 == "") { 21 alert("请填写完整"); 22 return false; 23 } 24 if (pass1 != pass2) { 25 alert("两次密码不一致"); 26 return false; 27 } 28 }); 29 }); 30 </script> 31 </head> 32 <body> 33 <form id="form1" action="jquerytest.php" method="post"> 34 <div> 35 <div> 36 <div> 37 <label>用户名</label> 38 </div> 39 <div> 40 <input id="username" type="text" placeholder="请输入用户名号" name="username"> 41 </div> 42 </div> 43 <div> 44 <div> 45 <label>密码</label> 46 </div> 47 <div> 48 <input type="password" id="pass1" value="" name="pass1"> 49 </div> 50 </div> 51 <div> 52 <div> 53 <label>确认密码</label> 54 </div> 55 <div> 56 <input type="password" value="" id="pass2" placeholder="" name="pass2"> 57 </div> 58 </div> 59 </div> 60 <div> 61 <input type="submit" name="sub" id="sub" value="注册" /> 62 </div> 63 </form> 64 </body> 65 </html>
2 jquerytest.php
1 <?php 2 require ("jquerydb.php");//引入数据库处理文件 3 $db = new Mysql("localhost", "root", "201122", "userdb"); 4 if (isset($_POST["sub"])) { 5 6 //获取表单数据 7 $username = $_POST["username"]; 8 $pass1 = $_POST["pass1"]; 9 $pass2 = $_POST["pass2"]; 10 define("TABLENAME", "user_zhuce"); 11 define("SEL", "where username='$username'"); 12 define("COLE", "(username,password,password2)"); 13 define("DATEE", "('$username','$pass1','$pass2')"); 14 //信息是否为空 15 $db -> isnull($username, $pass1, $pass2); 16 //密码是否一致 17 $db -> issame($pass1, $pass2); 18 if ($pass1 == $pass2) { 19 //查询是否有相同的用户名 20 $sel = $db -> select(TABLENAME, SEL);
//查询有该用户名的数目 21 $row = $db -> row($sel); 22 $r = $row[0]; 23 if ($r == 1) { 24 echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.alert" . "(" . "\"" . "该用户名已被注册" . "\"" . ")" . ";" . "</script>";26 exit ; 27 } 28 29 //插入用户信息 30 $insert = $db -> insert(TABLENAME, COLE, DATEE); 31 $sel = $db -> select(TABLENAME, SEL); 32 $row = $db -> row($sel); 33 $r = $row[0]; 34 if ($r == 1) { 35 echo "注册成功"; 36 } 37 38 $db -> dbClose(); 39 40 } 41 } 42 ?>
3jquerydb.php
1 <?php 2 header("content-type:text/html;charset=utf-8"); 3 class Mysql { 4 private $host; 5 //服务器地址 6 private $root; 7 //用户名 8 private $password; 9 //密码 10 private $database; 11 //数据库名 12 13 //通过构造函数初始化类 14 function Mysql($host, $root, $password, $database) { 15 $this -> host = $host; 16 $this -> root = $root; 17 $this -> password = $password; 18 $this -> database = $database; 19 $this -> connect(); 20 } 21 //连接数据库函数 22 function connect() { 23 $this -> conn = mysql_connect($this -> host, $this -> root, $this -> password); 24 mysql_select_db($this -> database, $this -> conn); 25 mysql_query("set names utf8"); 26 } 27 //关闭数据库 28 function dbClose() { 29 mysql_close($this -> conn); 30 } 31 //mysql_query函数 32 function query($sql) { 33 return mysql_query($sql); 34 } 35 36 function row($result) { 37 return mysql_fetch_row($result); 38 39 } 40 //数目 41 function select($tableName, $condition) { 42 return $this -> query("SELECT COUNT(*) FROM $tableName $condition"); 43 } 44 //选择语句 45 function insert($tableName, $fields, $value) { 46 $this -> query("INSERT INTO $tableName $fields VALUES$value"); 47 } 48 //判断用户名,密码,确认密码是否为空 49 function isnull($input1,$input2,$input3){ 50 if($input1==""||$input2==""||$input3==""){ 51 echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."请填写完整(php)!"."\"".")".";"."</script>"; 52 53 } 54 } 55 //判断两次的密码是否一致 56 function issame($password1,$password2){ 57 if($password1!=$password2){ 58 echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."两次密码不一致!(php)"."\"".")".";"."</script>"; 59 60 } 61 } 62 63 } 64 65 66 ?>