_ _ proto_ _ 和prototype
先记住这两个知识点
__proto__是对象特有的属性;prototype是函数特有的属性。
函数是特殊的对象,所以函数既有prototype属性也有__proto__属性。
1.__proto__
创建一个空对象并打印
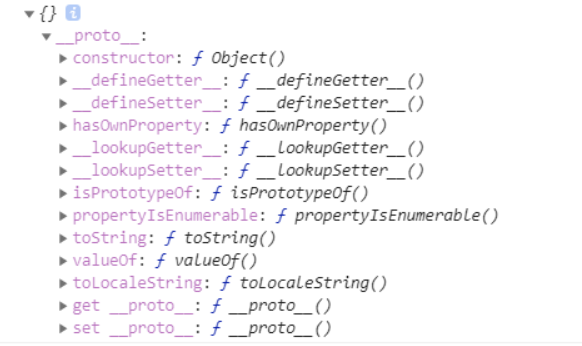
var a = new Object(); console.log(a);
得到如下输出

输出显示a有一个属性__proto__,这是每个对象都有的属性,可以看到__proto__包含了很多属性。
__proto__指向了创建该对象的构造函数的原型。
因为这个属性,即使在对象什么都没有做的时候,也可以调用toString()、valueOf()等方法。
通俗易懂的说就是,在小孩刚诞生的时候,就有了一些常识。
__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
2.prototype
接着上面的代码继续打印
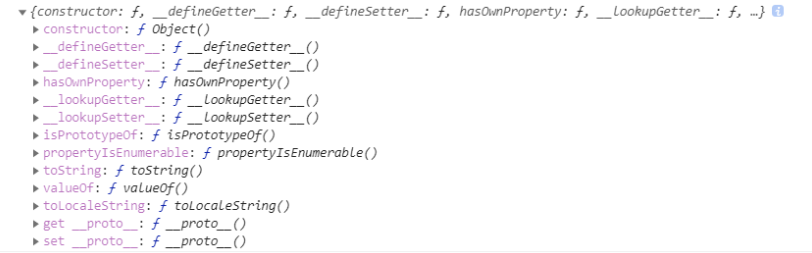
console.log(Object.prototype);

可以看到Object.prototype和a.__proto__一模一样
验证一下,继续打印
console.log(a.__proto__===Object.prototype);
结果为true
这是巧合吗?再来看看另一个例子
function Person() {}; p = new Person(); console.log(p); console.log(Person.prototype); console.log(p.__proto__=== Person.prototype);

其实这是new的杰作,分析new在创造函数时到底做了什么,可以拆分为一下三步
(1) var a={}; 也就是说,初始化一个对象p;
(2) p. __ proto __ = Person.prototype;
(3) Person.call(p); 也就是说构造p,也可以称之为初始化p
那prototype属性的作用又是什么呢?它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。