概述
多栏布局的实现方案:固定宽带、流动、弹性
固定宽度:不会随浏览器窗口大小变化而改变,一般是900~1100px,960px最常见
流动布局:页面随浏览器窗口大小变化而改变
弹性布局:页面中所有内容随浏览器大小变化而改变
布局的宽度和高度
对于布局宽度和高度的一个总原则是:控制布局的宽度,而让内容自身决定布局高度
布局高度
布局中的宽度和高度控制方式是完全不同的,在大多数情况下布局中的结构元素乃至所有元素的高度是不用设置的,也就是说正常情况下都应该保持元素的height属性值为auto,这样可以让元素在上下方向上自动伸缩,避免内容被剪掉或跑道容器之外。
布局宽度
必须更精细的控制布局的宽度,一个总的原则是让栏宽限制其中内容的宽度
创建三栏-宽度固定布局
这里的三栏布局就是用三个div浮动出来的三个框
下面是要标记的HTML代码

1 <!DOCTYPE html> 2 <html> 3 <head lang="zh_cn"> 4 <meta charset="UTF-8"> 5 <title>多栏布局</title> 6 <link href="style.css" rel="stylesheet" type="text/css"> 7 </head> 8 <body> 9 <div id="wrapper"> 10 <article> 11 <h1>单栏布局</h1> 12 <p>历史的风云,民族的仇恨,正与邪的搏击,爱与恨的纠缠,知识的积累,感情的浇铸,艺术的升华,文字的锤打,这一切都在他的胸中、他的脑海,翻腾、激荡,如地壳内岩浆的滚动鼓胀,冲击积聚</p> 13 14 <h1>标题2</h1> 15 <p> 16 从“沙场秋点兵”到“天凉好个秋”;从决心为国弃疾去病,到最后掰开嚼碎,识得辛字含义,再到自号“稼轩”,同盟鸥鹭,辛弃疾走过了一个爱国志士、爱国诗人的成熟过程。 17 </p> 18 </article> 19 </div> 20 21 22 23 </body> 24 </html>
CSS样式:
1 #wrapper{width: 960px;margin: 0 auto;border: 1px solid;} 2 article{background: beige;}
以上把整个外包装设置了960px宽度,并将水平外边距设置为auto。这样就可以让整个外包装wrapper在页面中居中(这也是让其他元素居中的最好办法)。向里面添加内容栏高会变高
对于外包装里面的article元素是一个没有设置宽度的块级元素,它会自动扩张到与父元素同宽
实际效果:

现在向之前的外包装wrapper中添加导航
1 <nav> 2 <ul> 3 <li><a href="#">Link 1</a></li> 4 <li><a href="#">Link 2</a></li> 5 <li><a href="#">Link 3</a></li> 6 </ul> 7 </nav>
添加完成之后的效果:

块级元素默认上下堆叠的。利用浮动,可以让它们并排显示,修改后的样式:
1 #wrapper{width: 960px;margin: 0 auto;border: 1px solid;} 2 article{background: beige;width:760px;float: left;} 3 nav{background:bisque;width: 200px;float: left;} 4 nav li{list-style-type: none} /*清除列表风格*/

这样两栏容器nav和article的宽度之和还是960(nav 200,article 760),利用这种方法可以创建任意个栏,比如我们再添加一个aside栏
修改后的样式:
1 #wrapper{width: 960px;margin: 0 auto;border: 1px solid;} 2 article{background: beige;width:600px;float: left;} 3 nav{background:bisque;width: 200px;float: left;} 4 aside{background: burlywood;width: 160px;float: left;} /*添加aside栏*/ 5 nav li{list-style-type: none} /*清除列表风格*/

当然在添加栏的时候,必须整体规划,计算好尺寸
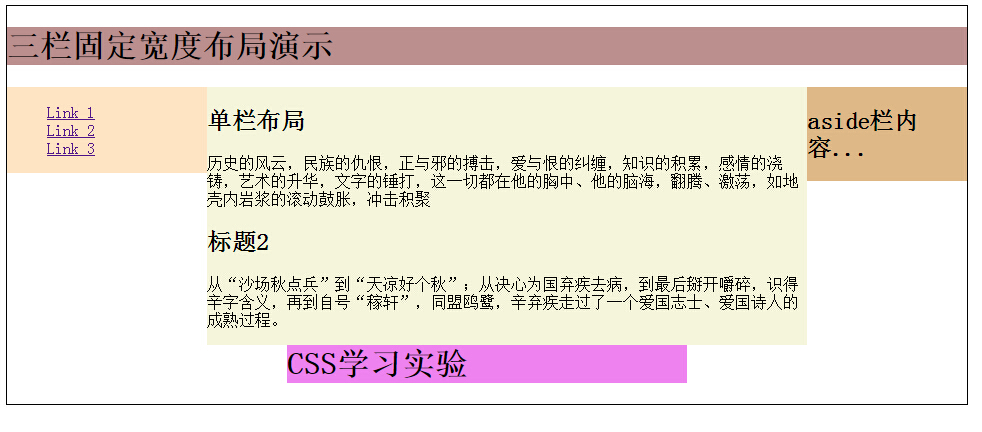
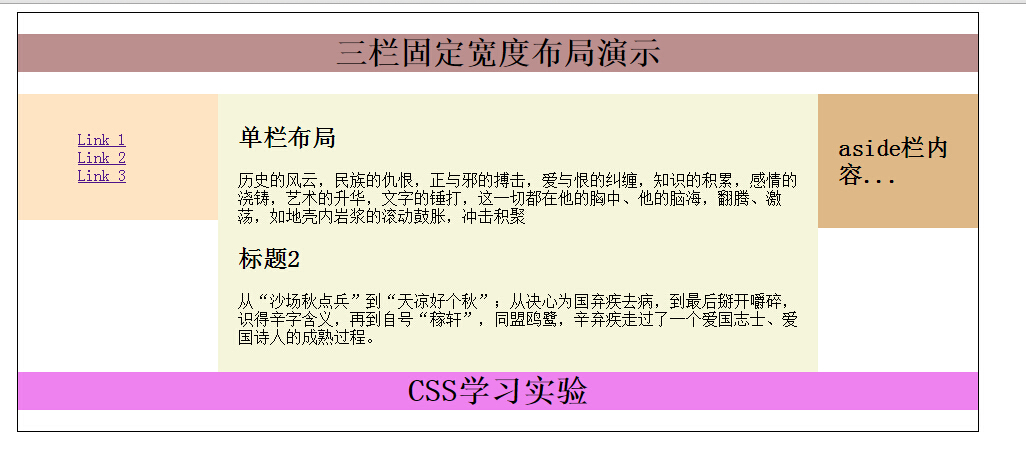
添加页面的页眉和页脚
1 #wrapper{width: 960px;margin: 0 auto;border: 1px solid;} 2 header{background: rosybrown;} 3 footer{background: violet;} 4 footer{width:400px;margin:0 auto;clear: both;} /*让页脚居中,并禁止页脚向上移动*/ 5 article{background: beige;width:600px;float: left;} 6 nav{background:bisque;width: 200px;float: left;} 7 aside{background: burlywood;width: 160px;float: left;} /*添加aside栏*/ 8 nav li{list-style-type: none} /*清除列表风格*/

这里需要注意的一个问题是:由于页脚位于浮动元素后面,需要禁止它向上移动
设定栏内边距和边框
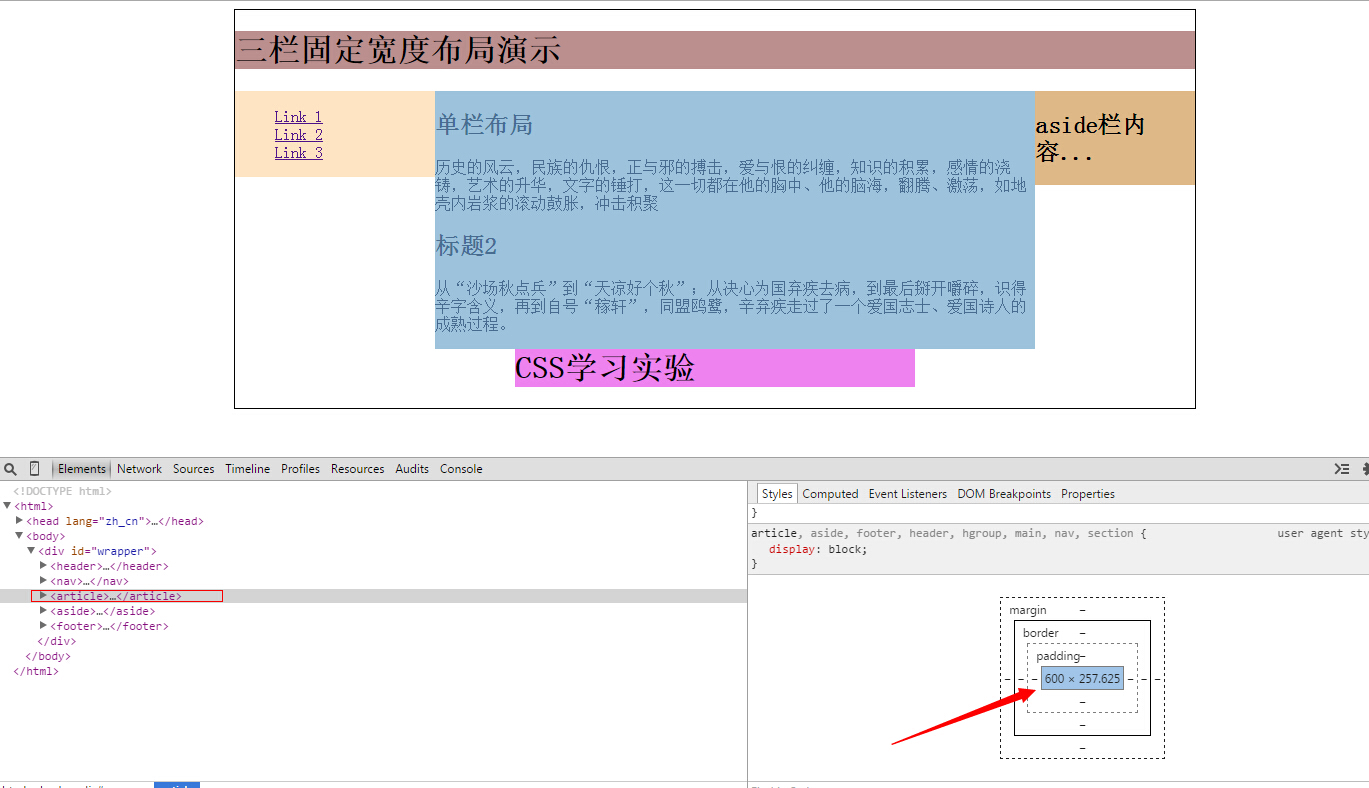
写在前面:当我们调整各栏中的内容时候,可能出现如下情况
所有调整的本质:由于宽度变大(因为外包装是固定宽度的),导致浮动栏下滑
可能原因:①为了让内容与边界空开点距离 ,为栏添加了水平外边距和内边距
②为了增加栏之间的距离,给栏添加外边距
③在栏中添加了大图片或没有空格的长字符串
这些都会右边的浮动栏,因为没有足够的空间与左变的栏并排,而被下滑到左边栏下方
我们先来看下默认情况的盒模型

可以看出aritcle元素,在没有添加内边距的情况下,它的宽度就是我们设置的600px,下面再来看下给它设置内边距的情况
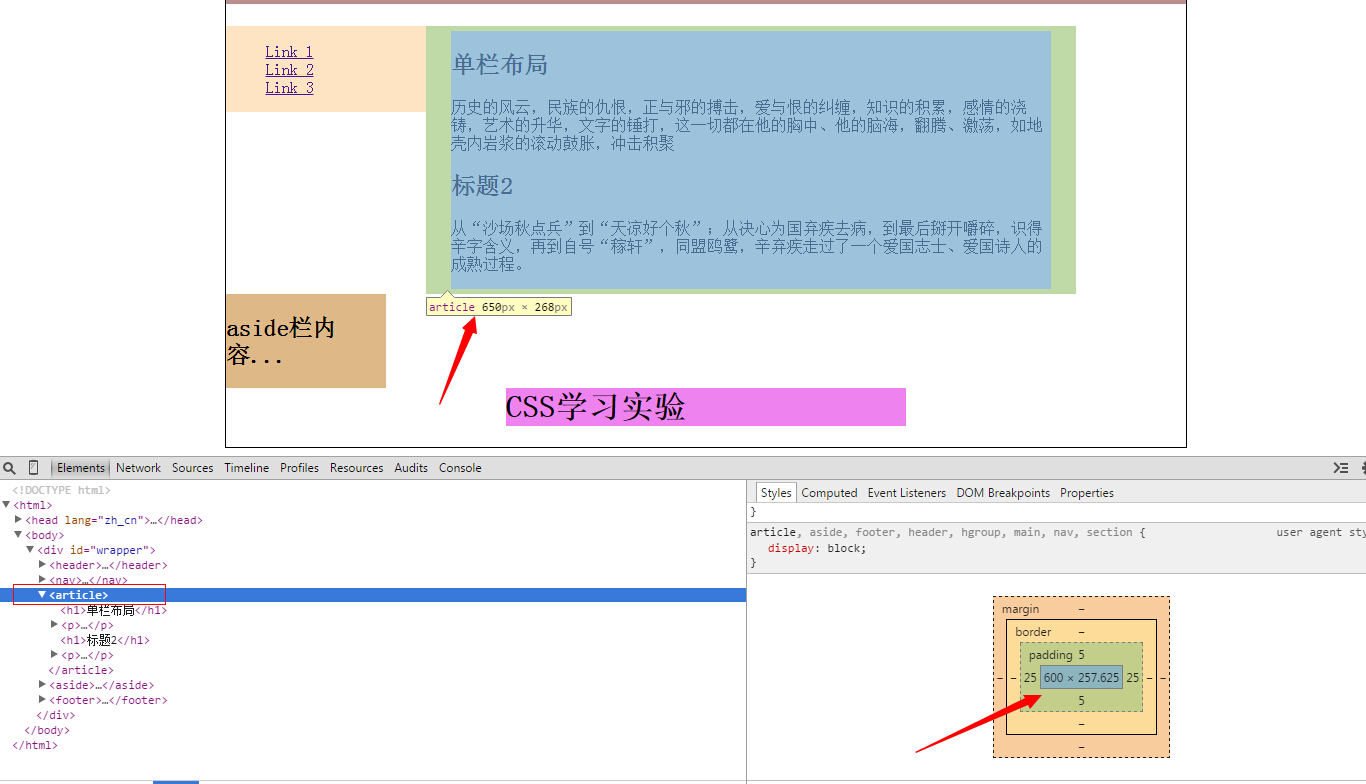
article{background: beige;width:600px;float: left;padding: 5px 25px;} /*为article添加5px上下内边距,25px左右内边距*/

它的内容区域还是600px,但整个盒子的宽度却变成了650px,比原来多了50px,这50px是占用左右aside的宽度的,所有aside宽度不够并排显示,它被下滑到下面去了
总结:为固定宽度的元素添加水平外边距、边框、内边距,会增大盒子的宽度,这里所谓的固定宽度即指设定width属性的元素
解决浮动滑移问题
有三种方法用来解决浮动滑移问题
①从被设定元素的宽度中减去添加的水平外边距、边框、内边距之和
②在容器内部的元素上添加内边距或外边距
③使用CSS3的box-sizing属性切换盒子缩放方式
先来试验下第一种方法:从被设定元素的宽度中减去添加的水平外边距、边框、内边距之和。这种方法的本质就是先确定好,每个盒子的总宽度
比如上面的示例中,我们先确定位于中间的article元素的盒子宽度为760,固定好这个宽度,再分解给外边距、边框,内边距。盒子600=外边距0+内边距25*2+内容550 重新设置后的样式如下
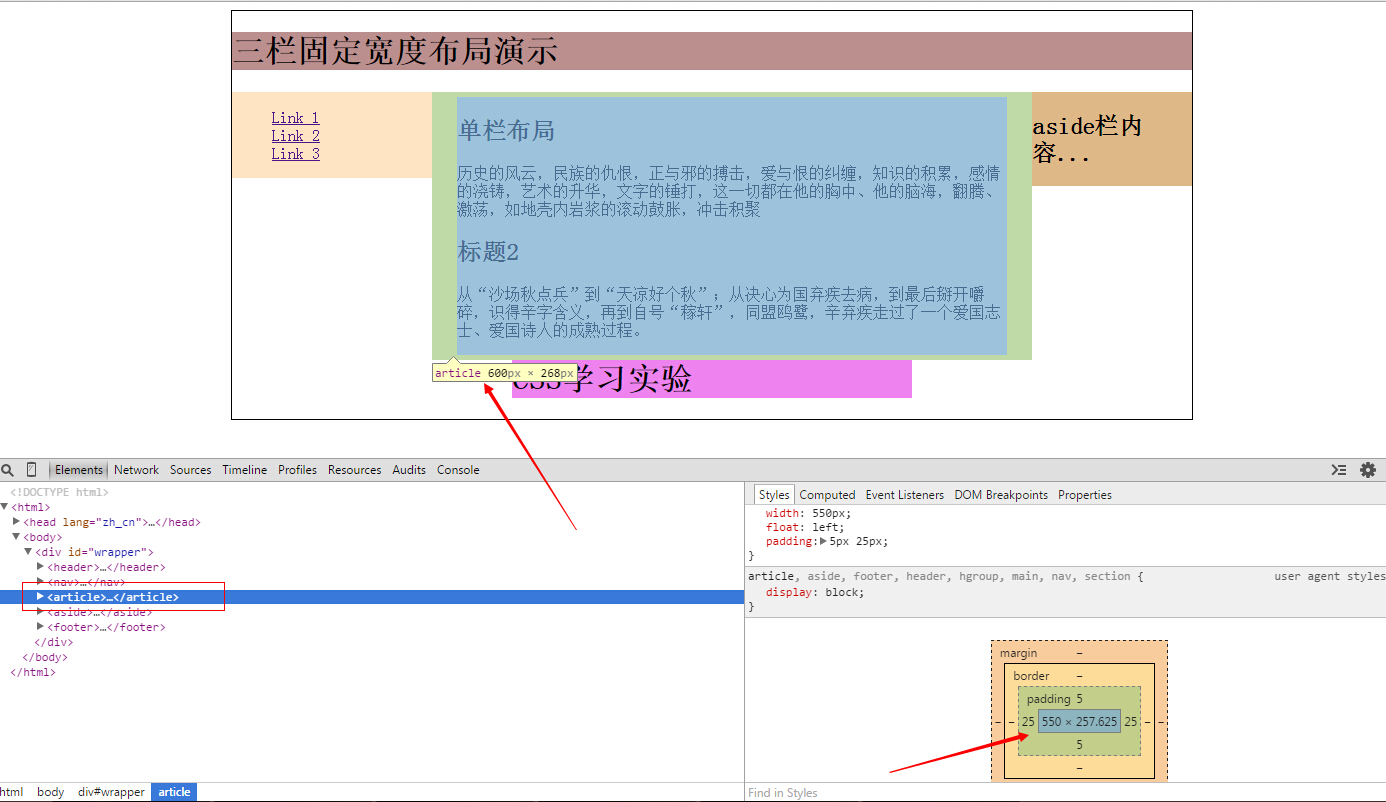
article{background: beige;width:550px;float: left;padding: 5px 25px;} /*减去新增的内边距后,width宽度变成了550*/

可以看出设置完成之后,原来的width宽度变成了550px,整个盒子的宽度还是保持着600px居中,调整之后,aside又可以并排显示了
总结:设定了宽度的浮动栏,把它的内容放在内部的div中,调整这个div即可
1 #wrapper{width: 960px;margin: 0 auto;border: 1px solid;} /*设定好外包装的总宽度960px*/ 2 header{text-align: center;background: rosybrown;} /*页脚居中*/ 3 footer{background: violet;} 4 footer{text-align: center;clear: both;} /*让页脚居中,并禁止页脚向上移动*/ 5 article{background: beige;width:600px;float: left;} /*减去新增的内边距后,width宽度变成了550*/ 6 /*设定三栏的内边距*/ 7 nav .inner{padding: 20px} 8 article .inner{padding:10px 20px} 9 aside .inner{padding: 20px} 10 11 nav{background:bisque;width: 200px;float: left;} 12 aside{background: burlywood;width: 160px;float: left;} /*添加aside栏*/ 13 nav li{list-style-type: none} /*清除列表风格*/

这种技术的关键在于:浮动栏,并设定宽度,但不给任何内容元素设定宽度,而让内容元素自动扩张以填充它们的父元素——内部div;这样就可以设定内部div的外边距和内边距以便让它们以及它们所包含的内容与栏边界保持一定距离
第三种解决方法是使用box-sizing:border-box
这个用法很简单:只要在要浮动的栏上添加box-sizing:border-box声明,再添加内边距和外边距就不会导致浮动滑移问题。就像下面这样
1 article{background: beige;width:600px;float: left;box-sizing:border-box;padding: 25px} 2 nav{background:bisque;width: 200px;float: left;box-sizing:border-box;padding: 25px} 3 aside{background: burlywood;width: 160px;float: left;box-sizing:border-box;padding: 25px}
