Jquery学习
jquery简介
jquery是一个javascript的函数库.它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
- jquery库包含以下功能
- html元素选取
- html元素操作
- css操作
- html事件函数
- javascripte特效和动画
- html DOM遍历和修改
- Ajax
jquery安装
在 http://jquery.com/download/中下载jquery库。

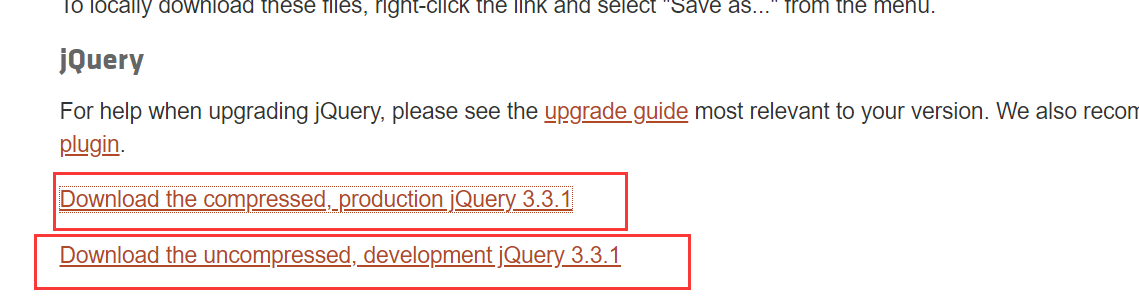
有两个版本可以下载

production-----用于实际的网站中,已经精简压缩
development----用于测试开发,是可读的代码
下载好的jquery库可以通过script标签引入 <script src="jquery.min.js"></script>
jquery语法
通过获取Html元素,然后对获取的元素进行某种操作。
$(selector).action()
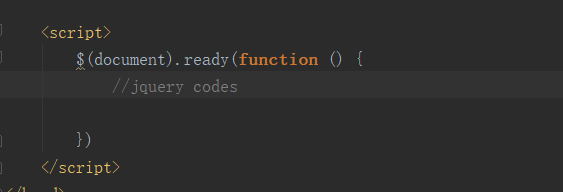
文档就绪 document ready:为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败。 所以,所有的jquery代码都位于document ready函数内

jquery选择器
所有选择器都以$()开始
元素选择器 :$("TagName")
#Id选择器 :$("#idname")
.class选择器 :$(".classname")
其他的一些选择器表示
$("*") 选取所有元素
$(this) 选择当前html元素
$("p.intro") 选取class为intro的<p>元素
$("p:first") 选取第一个<p>元素
$("ul li :first") 第一个ul元素的第一个li标签
$("ul li :first-child") 每一个ul的第一个li标签
$("[href]") 选取带有href属性的元素
$("tr:even") 选取位于偶数位置的tr
$("tr:odd") 选取位于奇数位置的tr
jquery事件
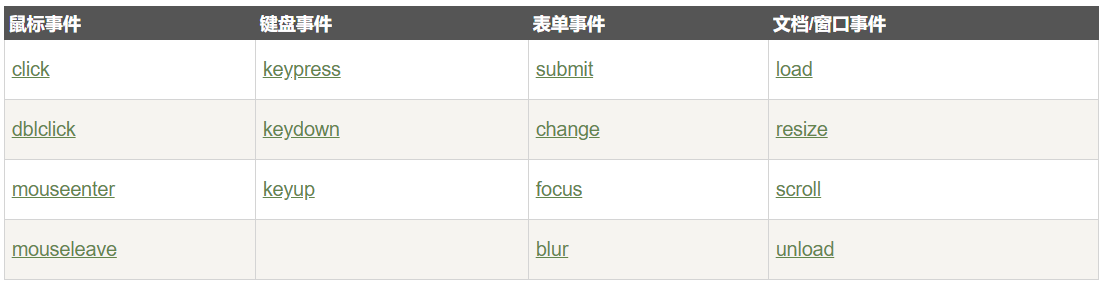
常见的DOM事件

jquery常见事件
click() 当按钮点击事件被触发时会调用一个函数。
dblclick() 当双击元素时,会发生 dblclick 事件。
mouseenter() 当鼠标指针穿过元素时,会发生 mouseenter 事件
mouseleave() 当鼠标指针离开元素时,会发生 mouseleave 事件
mousedown() 当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件
hover()方法用于模拟光标悬停事件
focus() 当元素获得焦点时,发生 focus 事件 input标签常用
blur() 当元素失去焦点时,发生 blur 事件