WebDriver到底是什么?
WebDriver是一个Web的自动化测试框架,它支持你执行你的测试用例在不同的浏览器上面,并不像Selenium一样只支持Firefox。

WebDriver也支持你通过一种编程语言来创建你的测试脚本(这是不可能的在Selenium IDE里面)。
- 你能用条件判断语句,比如 if-then-else或者是 Switch-Case
- 你也能使用循环语句,比如do-while.
下面的这些编程语言WebDriver都支持:
- Java
- .net
- php
- Python
- Perl
- Ruby
你并不需要了解所有的编程语言。你仅仅只需要了解他们中的一种就OK了。在下面的例子中,我们将使用Java。
WebDriver Vs Selenium RC
WebDriver在2006年出来之前,Selenium Remote Control 就已经存在了。 WebDriver和Selenium RC都支持下面的功能:
- 他们两者都能用编程语言去设计你的测试脚本语言
- 都能支持你的测试运行在不同的浏览器上面
那么他们之间到底又有什么不同呢?让我们一起来讨论这个问题:
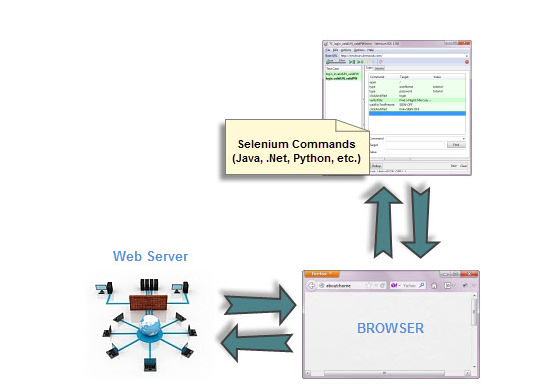
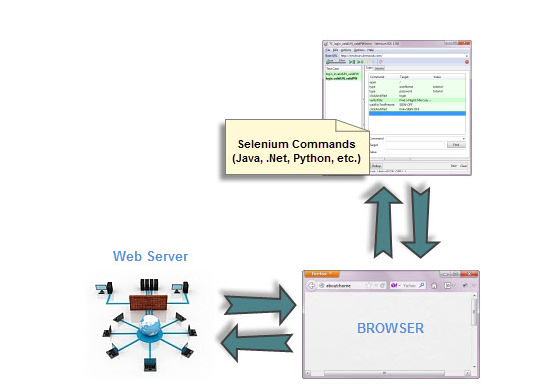
架构(Architecture)
Selenium的结构比Selenium RC 更加简单:
- 从OS的等级来控制浏览器
- 你需要的仅仅只是编译你的编程语言的IDE(包括你的Selenium 命令)和一个浏览器

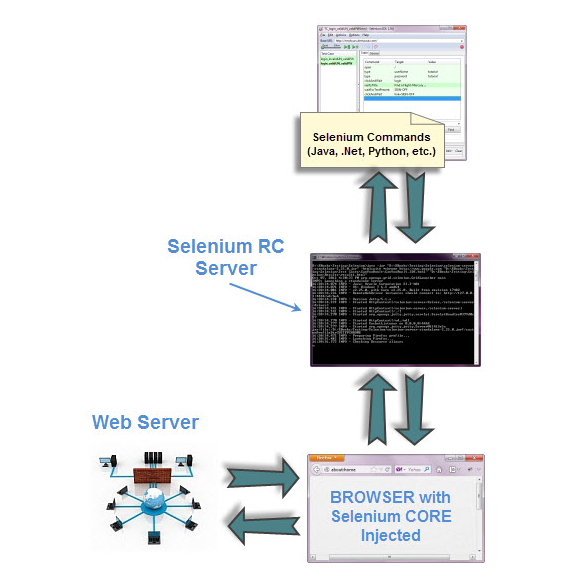
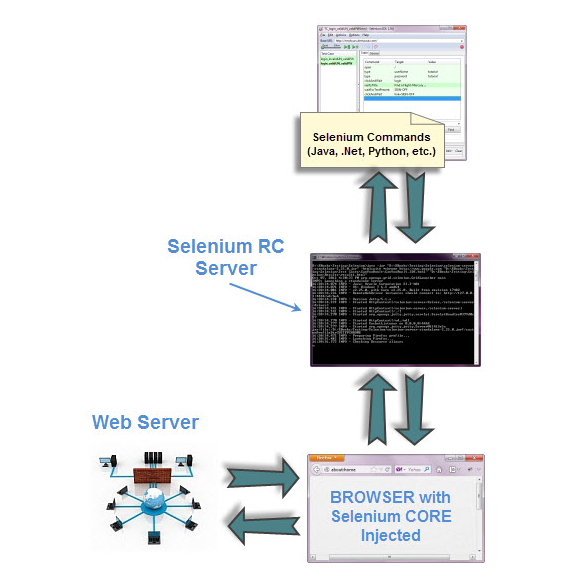
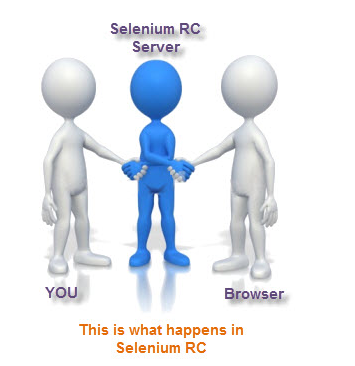
Selenium RC的结构就相对来说就复杂多了:
- 在你开始你的测试之前你首先需要开启一个叫Selenium Remote Control(RC) Server(java -jar selenium-server-standalone-2.xx.xx.jar)
- Selenium RC Server在你的Selenium 命令行和你的浏览器中间扮演着一个调解人或者说中间人的作用
- 当开始测试的时候,Selenium RC Server会向浏览器中注入一段JavaScript代码(也称为Selenium Core)
- 一旦JS注入成功,Selenium Core将会接受指令,从你的测试程序中通过RC Server转播
- 当代码被接受,Selenium Core将会将这些代码转换成 JS来执行
- 浏览器获取到Selenium Core的代码,然后将响应传播回给RC Server
- RC Server将接受浏览器的响应,然后将结果显示在你面前
- RC Server不停的获得下一段代码从你的测试脚本中,周而复始的重复一个一个周期

因此我们可以看到WebDriver比Selenium RC更加快,webdriver是直接通过浏览器本身的引擎来控制它,但是RC需要通过JS 来调用Selenium Core,Selenium Core是那个直接控制浏览器的而不是你。
 VS
VS 
Selenium WebDriver Selenium RC
实际的交互作用是这样的:

WebDriver和页面元素之间的交互是更加的直接。比如,如果你有一个Disabled的Text box在你的测试页面上,WebDriver在这种情况下并不能输入任何的文本内容好比一个实际的人不能做这件事一样。

Selenium Core,就像其它的javaScript代码一样,它是能够找到并操作这种 Disabled 的页面元素。在过去,Selenium Tester总是抱怨Selenium Core能够去输入值到Disabled 的文本框中。这主要是由于不同的API。
Selenium RC的API 更加成熟,但是包含过多的让人混淆的命令。比如说,tester总是会疑惑是用type呢还是用typeKeys,或者说是click更好呢还是用mouseDown还是MouseDownAt。更糟糕的是,不同的浏览器去编译这些命令的时候采用不同的方式。
WebDriver的API相对于Selenium RC就显得更加简单了,它并没有大量的让人困惑的命令。
浏览器的支持:

WebDriver 支持headless HtmlUnit 的浏览器
HtmlUnit之所以被称为“Headless”,是因为它是一种不可见的浏览器,它是缺省界面的。
它的速度非常快,它不需要加载页面元素等待的时间,它可以加快你的测试执行的速度。 由于它是不可见的,所以也意味着它仅仅只能通过自动化来进行操作了。
Selenium RC不支持headless HtmlUnit浏览器,它需要一个真正的可见的浏览器进行操作。
WebDriver并不是万能的,它也有受限制的地方:
WebDriver支持新的浏览器并不是那么容易
我们得了解到,WebDriver的操作是依赖OS的level的。同样也得了解到,不同的浏览器和系统之间的交流是用不同的方法的。如果出现一个新版本的浏览器,它也许有一个不同的流程和系统之间的交流和其它浏览器相比较。所以你需要给WebDriver团队一段时间来实现新的方法对新的浏览器。
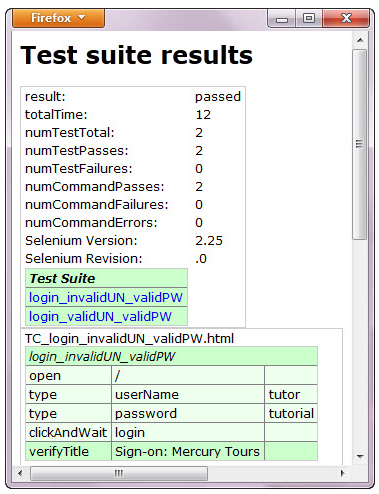
Selenium RC有一个内嵌的输出测试结果的模块
Selenium RC会自动产生一个HTML文件的测试结果。这个报告的格式是RC本身来定义的。下面有个例子可以看到:

WebDriver是没有这样一个自动产生测试报告的模块,你需要依赖于IDE的输出对话框,或者利用编程语言来编写一个测试报告。
总结
- WebDriver是一种支持多编程语言同时可以在多种浏览器上操作的Web自动化测试工具
- 你能编出强大的测试脚本用例,因为WebDriver准许你用你选择的编程语言来设计你的测试用例
- WebDriver比Selenium RC更加快,因为它简单的架构
- WebDriver直接和浏览器之间进行交互,然而Selenium RC需要借助RC Server的帮助实现同样的功能
- WebDriver的API相对于Selenium RC的API更加简单
- WebDriver能够支持HtmlUnit,然后Selenium RC不能支持
- WebDriver的缺点是:1. 它不能很好的支持新出的浏览器,RC能。 2.WebDriver没有内嵌的产生测试报告的模块