1.控件数据绑定
添加一个Label控件和一个TextInput控件,设置Label控件的ID为lab01,text="{txt01.text}",TextInput控件的ID为txt01,代码如下:
<s:Label id="lab01" x="255" y="46" text="{txt01.text}"/> <s:TextInput id="txt01" x="255" y="102" />
在TextInput控件中输入任何内容,在Lable控件中都会实时的显示出来

2.双向绑定
添加2个TextInput控件,ID设置为t1和t2;在t1的text中输入@{t2.text}
<s:TextInput id="t1" x="53" y="46" text="@{t2.text}"/> <s:TextInput id="t2" x="53" y="102"/>
在t1或t2中输入任何内容,另一个TextInput的内容都会跟着发生变化

3.与ColorPicker控件绑定颜色属性
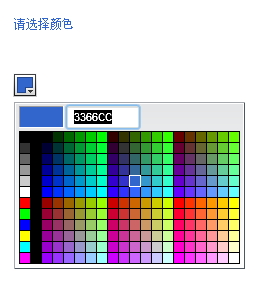
添加Label控件和ColorPicker控件,添加ID如下,在Label控件中添加color="{cp.selectedColor}",代码如下:
<s:Label id="lab_color" x="445" y="46" text="请选择颜色" color="{cp.selectedColor}"/> <mx:ColorPicker id="cp" x="445" y="102"/>
当选择ColorPicker控件的颜色时,Label的文字颜色也会跟着发生变化

示例的完整代码:
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:BasicLayout/> </s:layout> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <s:TextInput id="t1" x="53" y="46" text="@{t2.text}"/> <s:TextInput id="t2" x="53" y="102"/> <s:Label id="lab01" x="255" y="46" text="{txt01.text}"/> <s:TextInput id="txt01" x="255" y="102" /> <s:Label id="lab_color" x="445" y="46" text="请选择颜色" color="{cp.selectedColor}"/> <mx:ColorPicker id="cp" x="445" y="102"/> </s:Application>