对于nuxt服务端渲染让人动心的是不会再想vue一样去定义无数的路由了这一点是挺爽的!!!
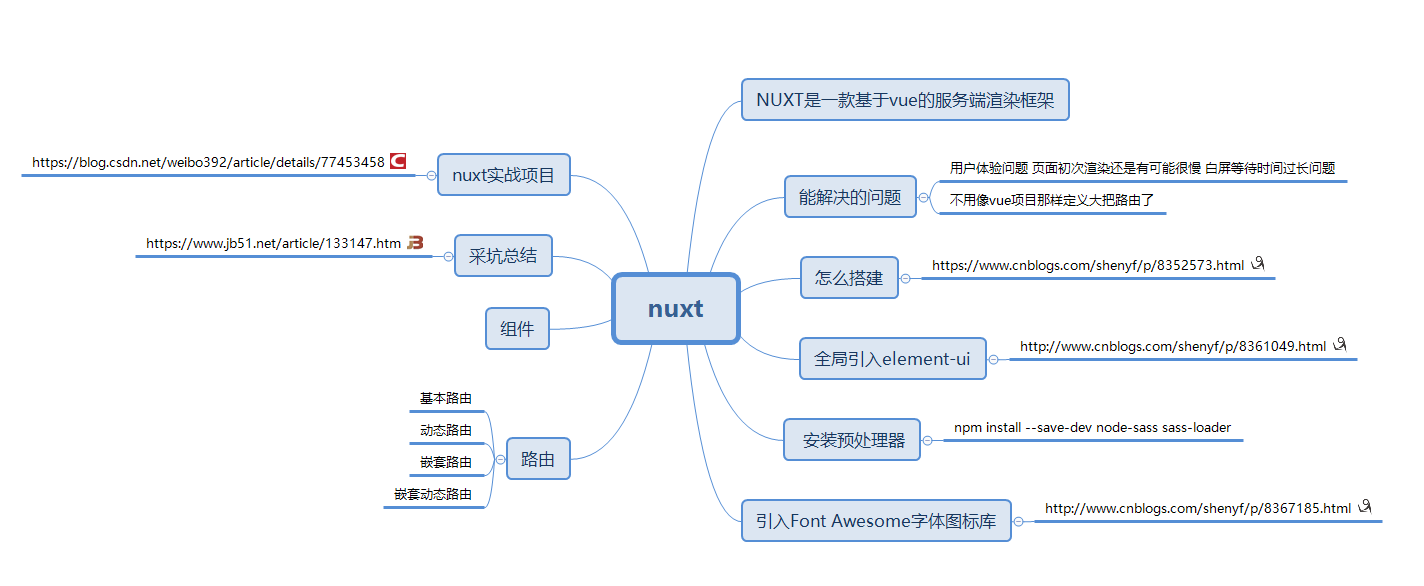
先直接晒张图

在api这块增加了一个fetch方法 它会在组件每次加载前被调用(即在服务端或切换至目标路由之前)。
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
fetch ({ store, params }) {
return axios.get('http://my-api/stars')
.then((res) => {
store.commit('setStars', res.data)
})
}
}
</script>
//也可以使用async或者await简化模式
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
async fetch ({ store, params }) {
let { data } = await axios.get('http://my-api/stars')
store.commit('setStars', data)
}
}
</script>